

阿里云开发者社区

大家在互动

大家在关注
综合
最新
有奖励
免费用
2025阿里云PolarDB开发者大会来了!
在数字化浪潮中,AI与数据库的融合正重塑行业格局。2025年2月26日(周三),诚邀您在北京朝阳区嘉瑞文化中心参会,探讨数据技术发展与AI时代的无限可能。线上直播同步进行,欢迎参与!

PAI Model Gallery 支持云上一键部署 DeepSeek-V3、DeepSeek-R1 系列模型
DeepSeek 系列模型以其卓越性能在全球范围内备受瞩目,多次评测中表现优异,性能接近甚至超越国际顶尖闭源模型(如OpenAI的GPT-4、Claude-3.5-Sonnet等)。企业用户和开发者可
别再熬夜调模型——从构想到落地,我们都管了!
本文将以 Qwen2.5 : 7B 为例进行演示,介绍如何通过人工智能平台 PAI实现AI 研发的全链路支持,覆盖了从数据标注、模型开发、训练、评估、部署和运维管控的整个AI研发生命周期。
摊牌了,代码不是我自己写的
本文介绍了如何使用阿里云函数计算FC部署Qwen2.5开源大模型。Qwen2.5支持128K上下文长度和92种编程语言,通过Ollama托管和Open WebUI交互界面实现快速部署与高效调用。函数计

Lindorm作为AI搜索基础设施,助力Kimi智能助手升级搜索体验
月之暗面旗下的Kimi智能助手在PC网页、手机APP、小程序等全平台的月度活跃用户已超过3600万。Kimi发布一年多以来不断进化,在搜索场景推出的探索版引入了搜索意图增强、信源分析和链式思考等三大推
阿里云百炼xWaytoAGI共学课DAY3 - 更热门的多模态交互案例带练,实操掌握AI应用开发
本文章旨在帮助读者了解并掌握大模型多模态技术的实际应用,特别是如何构建基于多模态的实用场景。文档通过几个具体的多模态应用场景,如拍立淘、探一下和诗歌相机,展示了这些技术在日常生活中的应用潜力。
云原生应用网关进阶:阿里云网络ALB Ingress 全能增强
在过去半年,ALB Ingress Controller推出了多项高级特性,包括支持AScript自定义脚本、慢启动、连接优雅中断等功能,增强了产品的灵活性和用户体验。此外,还推出了ingress2A
云资源运维难?阿里云免费工具来帮忙
阿里云推出免费运维工具——云服务诊断,帮助用户提升对云资源的运维效率、降低门槛、减轻负担。其核心功能包括「健康状态」和「诊断」。通过「健康状态」可实时查看云资源是否正常;「诊断」功能则能快速排查网络、
从大数据到大模型:如何做到“心无桎梏,身无藩篱”
在大数据和大模型的加持下,现代数据技术释放了巨大的技术红利,通过多种数据范式解除了数据的桎梏,使得应用程序达到了“心无桎梏,身无藩篱”的自在境界,那么现代应用有哪些数据范式呢?这正是本文尝试回答的问题
小鱼深度评测 | 通义灵码2.0,不仅可跨语言编码,自动生成单元测试,更炸裂的是集成DeepSeek模型且免费使用,太炸裂了。
小鱼深度评测 | 通义灵码2.0,不仅可跨语言编码,自动生成单元测试,更炸裂的是集成DeepSeek模型且免费使用,太炸裂了。

DeepSeek个人站点一键部署流程演示

怎么让一张流程表单提交后,自动将这张表单的数据填入另一张流程表单并提交?
最开始是想要实现创建订单后自动生成生产工单的功能。想要创建一张带有好几个产品的订单后自动生成几个产品对应的几张不同的工单后面发现好像不好实现。现在把功能改为创建1个产品订单后能自动生成产品对应的工单
人人懂AI之从机器学习到大模型
本书面向广大IT从业者,作者将尽可能通俗易懂的把机器学习、深度学习、神经网络等基本原理讲解清楚,并分享大语言模型、知识库等当下很火爆的AIGC应用,探讨大语言模型“知识茧房”问题及解法。期望本书能成为

Flink CDC任务从savepoint/checkpoints状态中恢复作业错误问题
flink CDC任务监听mysql数据。只要不是从savepoint/checkpoint中恢复都是能成功运行并监听数据的但是只要从savepoint/checkpoint中恢复作业就会报如下错误
Serverless+AI 轻松玩转高频 AIGC 场景
本书旨在整理和介绍函数计算如何构建各类 AI 应用,以及如何基于函数计算结合其他云产品来部署各种 AI 大模型。主要内容包括:【构建个人专属AI助手】【AI生图】、【AI内容创作】、【打造多形态全天候

快速使用 DeepSeek-R1 满血版
DeepSeek是一款基于Transformer架构的先进大语言模型,以其强大的自然语言处理能力和高效的推理速度著称。近年来,DeepSeek不断迭代,从DeepSeek-V2到参数达6710亿的De

DeepSeek加持的通义灵码2.0 AI程序员实战案例:助力嵌入式开发中的算法生成革新
本文介绍了通义灵码2.0 AI程序员在嵌入式开发中的实战应用。通过安装VS Code插件并登录阿里云账号,用户可切换至DeepSeek V3模型,利用其强大的代码生成能力。实战案例中,AI程序员根据自

用DeepSeek,就在阿里云!四种方式助您快速使用 DeepSeek-R1 满血版!更有内部实战指导!
DeepSeek自发布以来,凭借卓越的技术性能和开源策略迅速吸引了全球关注。DeepSeek-R1作为系列中的佼佼者,在多个基准测试中超越现有顶尖模型,展现了强大的推理能力。然而,由于其爆火及受到黑客
《多语言+多文化,自然语言处理的全球通关秘籍》
在全球化背景下,信息快速流动,多语言交流频繁。自然语言处理(NLP)面临语法、词汇、语义差异及数据获取标注等挑战。为应对这些难题,多语言预训练模型(如XLM-RoBERTa)、迁移学习与零样本学习、融
通义万相Wan2.1视频模型开源!视频生成模型新标杆,支持中文字效+高质量视频生成
2025年1月,阿里通义万相Wan2.1模型登顶Vbench榜首第一,超越Sora、HunyuanVideo、Minimax、Luma、Gen3、Pika等国内外视频生成模型。而在今天,万相Wan2.
通义万相2.1视频/图像模型新升级!可在阿里云百炼直接体验
通义万相2.1模型推出新特征,包括复杂人物运动的稳定展现、现实物理规律的逼真还原及中英文视频特效的绚丽呈现。通过自研的高效VAE和DiT架构,增强时空上下文建模能力,支持无限长1080P视频的高效编解
本地部署DeepSeek模型技术指南
DeepSeek模型是一种先进的深度学习模型,广泛应用于自然语言处理等领域。本文详细指导如何在本地部署DeepSeek模型,涵盖环境准备(硬件和软件要求、依赖库安装)、模型下载与配置、部署(创建Fla
基于 DIFY 的自动化数据分析实战
本文介绍如何使用DIFY搭建数据分析自动化流程,实现从输入需求到查询数据库、LLM分析再到可视化输出的全流程。基于经典的employees数据集和DIFY云端环境,通过LLM-SQL解析、SQL执行、
👉「免费满血DeepSeek实战-联网搜索×Prompt秘籍|暨6平台横评」
满血 DeepSeek 免费用!支持联网搜索!创作声明:真人攥写-非AI生成,Written-By-Human-Not-By-AI

【保姆级教程]】5分钟用阿里云百炼满血版DeepSeek, 手把手做一个智能体
阿里云推出手把手学AI直播活动,带你体验DeepSeek玩法。通过阿里云百炼控制台,用户可免费开通满血版R1模型,享受100w token免费额度。活动还包括实验步骤、应用开发教程及作业打卡赢好礼环节
deepseek部署的详细步骤和方法,基于Ollama获取顶级推理能力!
DeepSeek基于Ollama部署教程,助你免费获取顶级推理能力。首先访问ollama.com下载并安装适用于macOS、Linux或Windows的Ollama版本。运行Ollama后,在官网搜索
从0到1彻底掌握Trae:手把手带你实战开发AI Chatbot,提升开发效率的必备指南!
Trae是字节跳动推出的一款免费的AI集成的开发环境,集成了Claude3.5与GPT-4o等主流AI模型,提供AI问答、智能代码生成、智能代码补全,多模态输入等功能。支持界面全中文化,为中文开发者提

阿里开源AI视频生成大模型 Wan2.1:14B性能超越Sora、Luma等模型,一键生成复杂运动视频
Wan2.1是阿里云开源的一款AI视频生成大模型,支持文生视频和图生视频任务,具备强大的视觉生成能力,性能超越Sora、Luma等国内外模型。

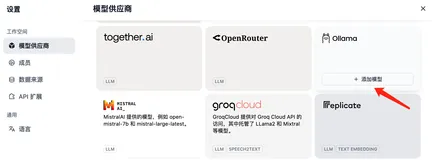
三分钟让Dify接入Ollama部署的本地大模型!
本文介绍了如何运行 Ollama 并在 Dify 中接入 Ollama 模型。通过命令 `ollama run qwen2:0.5b` 启动 Ollama 服务,访问 `http://localhos

如何调用 DeepSeek-R1 API ?图文教程
首先登录 DeepSeek 开放平台,创建并保存 API Key。接着,在 Apifox 中设置环境变量,导入 DeepSeek 提供的 cURL 并配置 Authorization 为 `Beare
解锁 DeepSeek 安全接入、稳定运行新路径
聚焦于企业部署 DeepSeek 的应用需求,本文介绍了模型权重下载及多种部署方案,还阐述了大模型应用落地的常见需求,帮助用户逐步提升模型应用效果。
轻松集成私有化部署Dify文本生成型应用
Dify 是一款开源的大语言模型应用开发平台,融合了后端即服务(Backend as Service)和 LLMOps 的理念,使开发者能快速搭建生产级生成式 AI 应用。通过阿里云计算巢,用户可以一

一文详解DeepSeek和Qwen2.5-Max混合专家模型(MoE)
自20世纪中叶以来,人工智能(AI)和机器学习(ML)经历了从基于逻辑推理的专家系统到深度学习的深刻转变。早期研究集中在规则系统,依赖明确编码的知识库和逻辑推理。随着计算能力提升和大数据时代的到来,机
Qwen2.5-Max:阿里通义千问超大规模 MoE 模型,使用超过20万亿tokens的预训练数据
Qwen2.5-Max是阿里云推出的超大规模MoE模型,具备强大的语言处理能力、编程辅助和多模态处理功能,支持29种以上语言和高达128K的上下文长度。

评测|全网最强🚀!5min部署满血版DeepSeek,零成本,无需编程!
本文介绍了阿里云提供的四种DeepSeek部署方案,包括基于百炼调用满血版API、基于函数计算部署、基于人工智能平台PAI部署和GPU云服务器部署。通过这些方案,用户可以摆脱“服务器繁忙”的困扰,实现

全面开测 - 零门槛,即刻拥有DeepSeek-R1满血版,百万token免费用
DeepSeek是当前热门的推理模型,尤其擅长数学、代码和自然语言等复杂任务。2024年尾,面对裁员危机,技术进步的学习虽减少,但DeepSeek大模型的兴起成为新的学习焦点。满血版DeepSeek(
云产品评测|云安全这道坎,企业该怎么迈?阿里云「安全体检」实测报告
随着云计算的普及,云安全问题日益突出。阿里云提供的免费“安全体检”工具,能够自动化检测系统漏洞、风险配置和病毒攻击,帮助用户及时发现并修复潜在的安全隐患。通过实际测试,该工具在基础漏洞检测方面表现出色
算法系列之数据结构-二叉搜索树
二叉查找树(Binary Search Tree,简称BST)是一种常用的数据结构,它能够高效地进行查找、插入和删除操作。二叉查找树的特点是,对于树中的每个节点,其左子树中的所有节点都小于该节点,而右
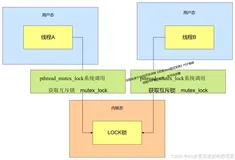
深入理解Java锁升级:无锁 → 偏向锁 → 轻量级锁 → 重量级锁(图解+史上最全)
锁状态bits1bit是否是偏向锁2bit锁标志位无锁状态对象的hashCode001偏向锁线程ID101轻量级锁指向栈中锁记录的指针000重量级锁指向互斥量的指针010尼恩提示,讲完 如减少锁粒度、

工业巡检进入‘无人化+AI’时代:无人机智能系统的落地实践与未来
无人机智能巡检系统凭借高效性、智能化和精准性,解决了传统人工巡检效率低、成本高、漏检风险大的问题。该系统通过“空中机器人+AI分析”,实现多维度数据采集与分析,大幅提升巡检效率和准确性。广泛应用于能源

基于PSO粒子群优化的CNN-LSTM-SAM网络时间序列回归预测算法matlab仿真
本项目展示了基于PSO优化的CNN-LSTM-SAM网络时间序列预测算法。使用Matlab2022a开发,完整代码含中文注释及操作视频。算法结合卷积层提取局部特征、LSTM处理长期依赖、自注意力机制捕
基于PID控制器的双容控制系统matlab仿真
本课题基于MATLAB2022a实现双容水箱PID控制系统的仿真,通过PID控制器调整泵流量以维持下游水箱液位稳定。系统输出包括水位和流量两个指标,仿真结果无水印。核心程序绘制了水位和流量随时间变化的
Axure原型模板与元件库APP交互设计素材(附资料)
Axure是一款强大的原型设计工具,广泛应用于APP和小程序的设计与开发。本文详细介绍Axure的常用界面组件元件库、交互设计素材,涵盖电商、社区服务、娱乐休闲、农业农村、教育等领域的多套交互案例。通
基于Big-Bang-Big-Crunch(BBBC)算法的目标函数最小值计算matlab仿真
该程序基于Big-Bang-Big-Crunch (BBBC)算法,在MATLAB2022A中实现目标函数最小值的计算与仿真。通过模拟宇宙大爆炸和大收缩过程,算法在解空间中搜索最优解。程序初始化随机解
如何实现和调试REST API中的摘要认证(Digest Authentication)
本文介绍如何实现和调试REST API中的摘要认证(Digest Authentication),涵盖其原理、优势及Java和Go语言的实现示例。摘要认证通过哈希算法处理密码,避免明文传输风险,并使用
利用Postman和Apipost进行API测试的实践与优化-动态参数
在API测试中,Postman和Apipost是常用的工具。Postman内置变量功能有限,面对复杂场景时需编写JavaScript脚本,增加了维护成本。而Apipost提供丰富的内置变量、可视化动态
VMware Workstation 17.6.3 发布下载,现在完全免费无论个人还是商业用途
VMware Workstation 17.6.3 发布下载,现在完全免费无论个人还是商业用途
【Azure 环境】执行 az ad user show –id 报错 Insufficient privileges to complete the operation
执行 az ad user show –id 报错 Insufficient privileges to complete the operation
设计模式:单例模式
单例模式是一种创建型设计模式,确保一个类只有一个实例,并提供全局访问点。它通过私有化构造函数、自行创建实例和静态方法(如`getInstance()`)实现。适用于数据库连接池、日志管理器等需要全局唯
【赵渝强老师】监控Redis
Redis 实例的监控是运维管理中的关键内容,主要包括内存、吞吐量、运行时信息和延时的监控。 1. **监控内存**:使用 `info memory` 可查看 Redis 内存使用情况,包括已用内存、
高效部署通义万相Wan2.1:使用Gradio搭建WebUI体验实战
随着通义万相Wan2.1 在社区的热度持续上涨,魔搭创空间的体验Demo(https://modelscope.cn/studios/Wan-AI/Wan-2.1)已经排起长队。
高效部署通义万相Wan2.1:ComfyUI文生/图生视频实战,工作流直取!
通义万相Wan2.1开源不到一周,已登顶HuggingFace Model 和 Space 榜双榜首,在HuggingFace和ModelScope平台的累计下载量突破100万次,社区热度持续攀升!为
1688 快递费用 API 接口的技术剖析与应用
1688快递费用API接口为企业和开发者提供自动化、高效化的快递费用查询服务,打破人工查询的繁琐局面。通过输入寄件与收件地址、商品重量、体积及选择快递公司等信息,接口精准计算费用并返回结果,支持中通、
Koordinator v1.6: 支持AI/ML场景的异构资源调度能力
如何高效管理和调度这些资源成为了行业关注的核心问题。在这一背景下,Koordinator积极响应社区诉求,持续深耕异构设备调度能力,并在最新的v1.6版本中推出了一系列创新功能,帮助客户解决异构资源调
2025国内有哪些呼叫中心系统值得推荐?
在数字化浪潮推动下,呼叫中心系统已成为企业客户服务的核心枢纽。通过全面智能化、多渠道融合、大数据与AI驱动的决策支持及云化与安全性等技术优势,呼叫中心系统实现了降本增效和客户体验提升。2025年,随着
Python 高级编程与实战:深入理解数据科学与机器学习
本文深入探讨了Python在数据科学与机器学习中的应用,介绍了pandas、numpy、matplotlib等数据科学工具,以及scikit-learn、tensorflow、keras等机器学习库。
Python 高级编程与实战:深入理解性能优化与调试技巧
本文深入探讨了Python的性能优化与调试技巧,涵盖profiling、caching、Cython等优化工具,以及pdb、logging、assert等调试方法。通过实战项目,如优化斐波那契数列计算
课时12:Java数据类型划分(字符型)
课时12介绍了Java中的字符型数据(char),包括字符的定义、与int类型的转换及应用。通过范例展示了如何观察字符、编码转换、大小写字母互转、保存中文字符,以及Java中字符处理的灵活性。字符型使
Python 高级编程与实战:深入理解设计模式与软件架构
本文深入探讨了Python中的设计模式与软件架构,涵盖单例、工厂、观察者模式及MVC、微服务架构,并通过实战项目如插件系统和Web应用帮助读者掌握这些技术。文章提供了代码示例,便于理解和实践。最后推荐
零门槛,即刻拥有DeepSeek-R1满血版(阿里云百炼-API)
本文介绍如何使用阿里云百炼部署的满血版DeepSeek-R1进行API调用。通过获取API Key并使用简单代码,可快速体验DeepSeek的强大功能。具体步骤包括获取API Key、编写调用代码及查
课时11:Java数据类型划分(浮点类型)
课时11介绍了Java中的浮点数据类型。主要内容包括:1. 定义小数,默认使用Double类型;2. 定义Float变量,需在数值后加"F"或"f"进行强制转换
通义灵码插件内, mermaid无法正常显示
idea 旗舰版, 2020.3版本, 已安装Markdown插件, 已开启mermaid, 但是无法再通义灵码插件内正常显示流程图, 而是以文本形式展现
课时10:Java数据类型划分(整型类型)
本文主要围绕Java中整型数据展开,详细讲解整型变量、常量的概念,整型数据运算规则,包括数据溢出问题及解决方法,数据类型转换(自动转换与强制转换)的原理和注意事项,同时介绍了整型数据默认值的相关知识,
课时9:Java数据类型划分(数据类型划分)
课时9介绍了Java的数据类型划分及其操作。Java数据类型分为基本数据类型和引用数据类型。基本数据类型包括八种:数值型(整形、浮点型)、字符型和布尔型;引用数据类型有数组、类和接口。重点讲解了每种数

课时8:Java程序基本概念(标识符与关键字)
课时8介绍Java程序中的标识符与关键字。标识符由字母、数字、下划线和美元符号组成,不能以数字开头且不能使用Java保留字。建议使用有意义的命名,如student_name、age。关键字是特殊标记,
套用算法模板备案审核问题增多的原因及解决建议
随着算法备案要求的完善,企业常因使用网上廉价模板而遭遇审核通过率低、问题增多的困境。本文分析了审核不通过的原因,包括模板缺乏针对性、审核标准严格、审核人员主观差异及企业准备不足等,并提出建议:深入了解
课时20:集合的运算
本内容介绍集合的运算,涵盖交集、并集、差集、异或集及子集等概念。通过Python代码示例详细说明各运算符(如 &、|、-、^、<=、<、>=、>)的使用方法,并解释其在实际编程
课时7:Java程序基本概念(注释)
课时7介绍了Java程序中的注释。编程语言有其语法和语义,注释有助于理解代码需求,防止断档。Java支持三类注释:单行(//)、多行(/* */)和文档注释(/** */)。注释不会被编译器编译。范例
从入门到精通:H5游戏源码开发技术全解析与未来趋势洞察
H5游戏凭借其跨平台、易传播和开发成本低的优势,近年来发展迅猛。接下来,让我们深入了解 H5 游戏源码开发的技术教程以及未来的发展趋势。
课时6:CLASSPATH环境属性
课时6介绍了CLASSPATH环境属性的概念,即类的加载路径。通过设置CLASSPATH,可以在不同目录下执行Java类文件。例如,在d:\mydemo目录下编译并运行Hello.java后,切换到其
课时19:集合的介绍
集合是Python中一种不可重复且无序的数据结构,用于存储唯一的元素。其主要特点包括: 1. 唯一性:集合中的元素不能重复。 2. 无序性:元素的顺序不按插入顺序保存。 3. 不可变对象:只能存储不可
课时5:第一个Java程序
课时5介绍了编写第一个Java程序的步骤,包括创建Hello.java文件、编写“Hello World”代码、编译和运行程序。主要内容有:1) 新建并编辑Hello.java;2) 编译Java源文
场景题:有40亿个QQ号如何去重?仅1GB内存
在处理大数据去重问题时,如40亿QQ号的去重(仅1GB内存),可采用Bitmap和布隆过滤器两种方法。Bitmap利用位图存储,每个QQ号占1位,总需512MB内存,适用于整型数据;布隆过滤器通过多个
课时4:JDK的安装与配置
课时4:JDK的安装与配置 摘要: 1. JDK安装:从Oracle官网下载适合操作系统的JDK版本,确保关闭防火墙,选择正确的位数(如64位),并进行一键式安装。 2. JDK配置:将JDK的bi
HTNN 如何斟酌出更好的插件扩展机制
在设计插件扩展机制时,HTNN 关注两大核心目标:强大的扩展能力与高效的开发效率。为此,HTNN 引入了统一的 FilterPolicy CRD,通过 targetRef 与 filters 两个核心


























