阿里云开发者社区

大家在互动

大家在关注
综合
最新
有奖励
免费用
2025阿里云PolarDB开发者大会来了!
在数字化浪潮中,AI与数据库的融合正重塑行业格局。2025年2月26日(周三),诚邀您在北京朝阳区嘉瑞文化中心参会,探讨数据技术发展与AI时代的无限可能。线上直播同步进行,欢迎参与!

PAI Model Gallery 支持云上一键部署 DeepSeek-V3、DeepSeek-R1 系列模型
DeepSeek 系列模型以其卓越性能在全球范围内备受瞩目,多次评测中表现优异,性能接近甚至超越国际顶尖闭源模型(如OpenAI的GPT-4、Claude-3.5-Sonnet等)。企业用户和开发者可
别再熬夜调模型——从构想到落地,我们都管了!
本文将以 Qwen2.5 : 7B 为例进行演示,介绍如何通过人工智能平台 PAI实现AI 研发的全链路支持,覆盖了从数据标注、模型开发、训练、评估、部署和运维管控的整个AI研发生命周期。
摊牌了,代码不是我自己写的
本文介绍了如何使用阿里云函数计算FC部署Qwen2.5开源大模型。Qwen2.5支持128K上下文长度和92种编程语言,通过Ollama托管和Open WebUI交互界面实现快速部署与高效调用。函数计

Lindorm作为AI搜索基础设施,助力Kimi智能助手升级搜索体验
月之暗面旗下的Kimi智能助手在PC网页、手机APP、小程序等全平台的月度活跃用户已超过3600万。Kimi发布一年多以来不断进化,在搜索场景推出的探索版引入了搜索意图增强、信源分析和链式思考等三大推
阿里云百炼xWaytoAGI共学课DAY3 - 更热门的多模态交互案例带练,实操掌握AI应用开发
本文章旨在帮助读者了解并掌握大模型多模态技术的实际应用,特别是如何构建基于多模态的实用场景。文档通过几个具体的多模态应用场景,如拍立淘、探一下和诗歌相机,展示了这些技术在日常生活中的应用潜力。
云原生应用网关进阶:阿里云网络ALB Ingress 全能增强
在过去半年,ALB Ingress Controller推出了多项高级特性,包括支持AScript自定义脚本、慢启动、连接优雅中断等功能,增强了产品的灵活性和用户体验。此外,还推出了ingress2A
云资源运维难?阿里云免费工具来帮忙
阿里云推出免费运维工具——云服务诊断,帮助用户提升对云资源的运维效率、降低门槛、减轻负担。其核心功能包括「健康状态」和「诊断」。通过「健康状态」可实时查看云资源是否正常;「诊断」功能则能快速排查网络、
从大数据到大模型:如何做到“心无桎梏,身无藩篱”
在大数据和大模型的加持下,现代数据技术释放了巨大的技术红利,通过多种数据范式解除了数据的桎梏,使得应用程序达到了“心无桎梏,身无藩篱”的自在境界,那么现代应用有哪些数据范式呢?这正是本文尝试回答的问题
小鱼深度评测 | 通义灵码2.0,不仅可跨语言编码,自动生成单元测试,更炸裂的是集成DeepSeek模型且免费使用,太炸裂了。
小鱼深度评测 | 通义灵码2.0,不仅可跨语言编码,自动生成单元测试,更炸裂的是集成DeepSeek模型且免费使用,太炸裂了。

DeepSeek个人站点一键部署流程演示

DeepSeek API 调用没反应,超时后报错 500, 这是啥意思,按照对接文档调用的啊
Error code: 500 - {error: {code: internal_error, param: None, message: An internal error has occure
人人懂AI之从机器学习到大模型
本书面向广大IT从业者,作者将尽可能通俗易懂的把机器学习、深度学习、神经网络等基本原理讲解清楚,并分享大语言模型、知识库等当下很火爆的AIGC应用,探讨大语言模型“知识茧房”问题及解法。期望本书能成为

基于阿里百炼的DeepSeek-R1满血版模型调用【零门槛保姆级2084小游戏开发实战】
本文介绍基于阿里百炼的DeepSeek-R1满血版模型调用,提供零门槛保姆级2048小游戏开发实战。文章分为三部分:定位与核心优势、实战部署操作指南、辅助实战开发。通过详细步骤和案例展示,帮助开发者高
开源PolarDB-X|follow节点的binlog日志没有自动清理
自建的polarx集中式配置文件里设置的binlog过期时间是一天只有leader库的binlog日志超过24小时会自动清理两个follow节点的binlog日志没有自动清理这个是为什么要怎么设置呢
Serverless+AI 轻松玩转高频 AIGC 场景
本书旨在整理和介绍函数计算如何构建各类 AI 应用,以及如何基于函数计算结合其他云产品来部署各种 AI 大模型。主要内容包括:【构建个人专属AI助手】【AI生图】、【AI内容创作】、【打造多形态全天候

2025阿里云PolarDB开发者大会
直播内容:PolarDB开发者大会主论坛 目标人群:开发者、CTO、技术总监、产品总监、架构师等 讲师/嘉宾简介 刘湘雯,阿里云智能集团市场营销总裁 李飞飞,阿里云智能集团副总裁,阿里云智能数据库产品

快来零门槛、即刻拥有 DeepSeek-R1 满血版
随着人工智能技术的发展,DeepSeek作为一款新兴推理模型,凭借强大的技术实力和广泛的应用场景崭露头角。本文基于阿里云提供的零门槛解决方案,评测DeepSeek的部署与使用。该方案支持多模态任务,涵
用DeepSeek,就在阿里云!四种方式助您快速使用 DeepSeek-R1 满血版!更有内部实战指导!
DeepSeek自发布以来,凭借卓越的技术性能和开源策略迅速吸引了全球关注。DeepSeek-R1作为系列中的佼佼者,在多个基准测试中超越现有顶尖模型,展现了强大的推理能力。然而,由于其爆火及受到黑客
零门槛、百万token免费用,即刻拥有DeepSeek-R1满血版,还有实践落地调用场景等你来看
DeepSeek 是热门的推理模型,能在少量标注数据下显著提升推理能力,尤其擅长数学、代码和自然语言等复杂任务。本文涵盖四种部署方案,可以让你快速体验云上调用 DeepSeek-R1 满血版的 API
通义万相Wan2.1视频模型开源!视频生成模型新标杆,支持中文字效+高质量视频生成
2025年1月,阿里通义万相Wan2.1模型登顶Vbench榜首第一,超越Sora、HunyuanVideo、Minimax、Luma、Gen3、Pika等国内外视频生成模型。而在今天,万相Wan2.
👉「免费满血DeepSeek实战-联网搜索×Prompt秘籍|暨6平台横评」
满血 DeepSeek 免费用!支持联网搜索!创作声明:真人攥写-非AI生成,Written-By-Human-Not-By-AI

基于 DIFY 的自动化数据分析实战
本文介绍如何使用DIFY搭建数据分析自动化流程,实现从输入需求到查询数据库、LLM分析再到可视化输出的全流程。基于经典的employees数据集和DIFY云端环境,通过LLM-SQL解析、SQL执行、
【保姆级教程]】5分钟用阿里云百炼满血版DeepSeek, 手把手做一个智能体
阿里云推出手把手学AI直播活动,带你体验DeepSeek玩法。通过阿里云百炼控制台,用户可免费开通满血版R1模型,享受100w token免费额度。活动还包括实验步骤、应用开发教程及作业打卡赢好礼环节
deepseek部署的详细步骤和方法,基于Ollama获取顶级推理能力!
DeepSeek基于Ollama部署教程,助你免费获取顶级推理能力。首先访问ollama.com下载并安装适用于macOS、Linux或Windows的Ollama版本。运行Ollama后,在官网搜索
Qwen2.5-Max:阿里通义千问超大规模 MoE 模型,使用超过20万亿tokens的预训练数据
Qwen2.5-Max是阿里云推出的超大规模MoE模型,具备强大的语言处理能力、编程辅助和多模态处理功能,支持29种以上语言和高达128K的上下文长度。

如何调用 DeepSeek-R1 API ?图文教程
首先登录 DeepSeek 开放平台,创建并保存 API Key。接着,在 Apifox 中设置环境变量,导入 DeepSeek 提供的 cURL 并配置 Authorization 为 `Beare
一文详解DeepSeek和Qwen2.5-Max混合专家模型(MoE)
自20世纪中叶以来,人工智能(AI)和机器学习(ML)经历了从基于逻辑推理的专家系统到深度学习的深刻转变。早期研究集中在规则系统,依赖明确编码的知识库和逻辑推理。随着计算能力提升和大数据时代的到来,机
3月5日(周三),Data+AI Workshop(深圳站)邀您参加!
本期沙龙将深度解析阿里云自研数据库PolarDB与AI的融合,涵盖应用场景、核心技术及实践案例,助力企业快速拥抱AI,实现业务落地和价值创造。立即免费报名参加,前50位参会者还可获精美伴手礼!
DeepSeek-V3 高效训练关键技术分析
本文从模型架构、并行策略、通信优化和显存优化四个方面展开,深入分析了DeepSeek-V3高效训练的关键技术,探讨其如何以仅5%的算力实现对标GPT-4o的性能。
【最佳实践系列】零基础上手百炼语音AI模型
阿里云百炼语音AI服务提供了丰富的功能,包括语音识别、语音合成、实时翻译等。通过`alibabacloud-bailian-speech-demo`项目,可以一键调用这些服务,体验语音及大模型的魅力,
新用户100万token免费额度!阿里云上线DeepSeek-R1满血版
阿里云推出DeepSeek-R1满血版,新用户可享100万免费Token额度。平台支持多种模型,包括671B参数的DeepSeek-R1和通义千问。结合开源工具Chatbox,用户能轻松对接API,体
Spring 集成 DeepSeek 的 3大方法(史上最全)
DeepSeek 的 API 接口和 OpenAI 是兼容的。我们可以自定义 http client,按照 OpenAI 的rest 接口格式,去访问 DeepSeek。自定义 Client 集成

DeepSeek-R1满血版上线阿里云,新用户专享100万token额度,5分钟快速部署!
DeepSeek是当前AI领域的热门话题,尤其其大模型备受关注。由于网页版访问时常超时,推荐使用阿里云百炼的API调用方式快速体验。此方法仅需五分钟,提供100万免费Token,有效期至2025年7月

阿里云百炼xWaytoAGI共学课程直播视频汇总
阿里云百炼xWaytoAGI共学课系列涵盖企业级AI应用开发、文本知识库应用及多模态交互案例,帮助开发者快速掌握AI技术。抓紧来学习吧~~
马斯克AI Grok 3 国内如何使用?请收下这篇新手指南!
Grok AI,由埃隆·马斯克(Elon Musk)旗下的人工智能初创公司 xAI 于 2023 年 11 月推出,迅速成为 AI 领域的一颗耀眼新星
【再谈设计模式】备忘录模式~对象状态的守护者
备忘录模式属于行为型设计模式。它的主要目的是在不破坏对象封装性的前提下,捕获并外部化一个对象的内部状态,以便之后可以将该对象恢复到这个状态。原发器(Originator):创建一个备忘录,用于记录当前
从零开始即刻拥有 DeepSeek-R1 满血版并使用 Dify 部署 AI 应用
本文介绍了如何使用阿里云提供的DeepSeek-R1大模型解决方案,通过Chatbox和Dify平台调用百炼API,实现稳定且高效的模型应用。首先,文章详细描述了如何通过Chatbox配置API并开始

【Flutter 开发必备】AzListView 组件全解析,打造丝滑索引列表!
在 Flutter 开发中,AzListView 是实现字母索引分类列表的理想选择。它支持 A-Z 快速跳转、悬浮分组标题、自定义 UI 和高效性能,适用于通讯录、城市选择等场景。本文将详细解析 Az
Linux 进程前台后台切换与作业控制
进程前台/后台切换及作业控制简介: 在 Shell 中,启动的程序默认为前台进程,会占用终端直到执行完毕。例如,执行 `./shella.sh` 时,终端会被占用。为避免不便,可将命令放到后台运行,
Linux 进程管理基础
Linux 进程是操作系统中运行程序的实例,彼此隔离以确保安全性和稳定性。常用命令查看和管理进程:`ps` 显示当前终端会话相关进程;`ps aux` 和 `ps -ef` 显示所有进程信息;`ps
进程基础:概念、状态与生命周期
进程是操作系统进行资源分配和调度的基本单位,由程序段、数据段和进程控制块(PCB)组成。线程是进程中更小的执行单元,能独立运行且共享进程资源,具有轻量级和并发性特点。进程状态包括就绪、运行和阻塞,其生
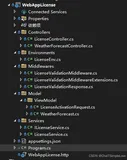
.net8 使用 license 证书授权案例解析
本文介绍了如何使用 `.NET CLI` 创建并改造一个 `ASP.NET Core Web API` 项目,以实现基于许可证的授权机制。具体步骤包括创建项目、添加必要的 NuGet 包(如 `Sta

【深度圆桌访谈】AI+ERP=?生成式AI带来一场软件业的巨变!
生成式AI的爆发正在大幅提升整个世界的生产力。AI为ERP及软件产品带来了哪些革命性的变革?企业应用大模型形成生产力的路径是什么?商业AI及软件产品应用落地进展如何? 带着这些问题,阿里云副总裁、中国

【AI问爱答】- 中小企业如何关注大模型推理调优?
提问题、来咨询,让阿里云专家团为您一网答尽营销电商、企业办公、社交娱乐、模型推理调优四大场景的关键AI应用问题! AI营销如何玩转电商新范式? AI如何解锁企业办公新模式? AI如何改变社交娱乐新姿势

【AI问爱答】- AI如何改变社交娱乐新姿势?
提问题、来咨询,让阿里云专家团为您一网答尽营销电商、企业办公、社交娱乐、模型推理调优四大场景的关键AI应用问题! AI营销如何玩转电商新范式? AI如何解锁企业办公新模式? AI如何改变社交娱乐新姿势

【AI问爱答】- AI如何解锁企业办公新模式?
提问题、来咨询,让阿里云专家团为您一网答尽营销电商、企业办公、社交娱乐、模型推理调优四大场景的关键AI应用问题! AI营销如何玩转电商新范式? AI如何解锁企业办公新模式? AI如何改变社交娱乐新姿势

【AI问爱答】- AI营销如何玩转电商新范式?
提问题、来咨询,让阿里云专家团为您一网答尽营销电商、企业办公、社交娱乐、模型推理调优四大场景的关键AI应用问题! AI营销如何玩转电商新范式? AI如何解锁企业办公新模式? AI如何改变社交娱乐新姿势

「看见新力量」专访:阿里云携手百奥几何,以生成式AI技术开拓生物制造新蓝海
立于两大领域技术突破的浪潮之巅,百奥几何努力摘取数字生物领域的皇冠「蛋白质设计」。百奥几何在「蛋白质设计」重点应用领域「抗体药物设计」和「合成生物学关键分子酶设计」展开布局,携手阿里云,以生成式AI技

《云上的中国》第三季:剧变中的AI时代
2024年,每个人都要去思考AI带来的变化。云上的中国3,中国首部AI产业全景纪录片,试图在AI风暴下理清现状。吴晓波:旧大陆还在繁荣,新大陆已经来了。

做先进的AI大模型,离不开云计算
当前国产大模型正处于应用的高速发展期,比拼的是科技“硬实力”。百川智能创始人兼CEO王小川表示:“要实现先进的AI算力,离不开云计算,这朵云需要能实现模型的快速迭代和部署,帮助我们在AI时代持续创新。

中国邮政的数智化转型,零下30度,年货不能停!
年货热,快递忙。往来穿梭的一件件快递包裹,也成为了活力中国的一个生动写照。无论是城市中的高楼大厦,还是乡村里的田野阡陌,有人的地方就有中国邮政。 2016年,邮政集团经广泛调研、论证,引入阿里云正式开

中国科技,亮相巴黎!阿里云巴黎奥运会广告全球首发!
中国科技,亮相巴黎!奥运会官方云服务合作伙伴阿里云,以AI驱动的云计算技术,支撑本届巴黎奥运会“云上全球转播”。通过实现云上AI多镜头回放、超高清视频传输与海量赛事内容编辑,阿里云将为奥运转播带来更精

这位开发者,你的“钥匙”好像丢了!
访问密钥在云上安全中的重要性以及如何正确使用访问密钥。一旦访问密钥被泄露,黑客可以随意操作账号,导致业务中断、数据丢失等问题。视频提到了访问密钥的定义和使用场景,以及常见的泄漏原因和应对措施。正确使用

在吗?送万元现金和千份周边礼!等你来AIGC!
当阿里云AI 遇见热播# 网剧少年白马醉春风# ,会产生什么火花?阿里云与优酷发起的Create@ AI江湖创作比赛,教你怎么一键部署进入IP二创。参赛不仅能掌握快速部署的AI生图技能,还能学到Sta

安全体检:云上安全的守护者
在云计算时代,阿里云推出的**安全体检**服务帮助用户管理云上资源的安全风险。作为免费的安全检测工具,它通过多维度检测,发现潜在隐患并提供修复建议。使用中,我轻松完成了ECS实例、安全组配置等的扫描,