🙋🏻♀️ 摇到号了,如何快速选房?蚂蚁集团前端工程师子裳记录了自己真实的购房经历,通过 AntV/S2 快速实现高效选房,一份妥妥的“购房攻略”!
背景
经过一年多的摇号,我在前两天收到了某网红盘的摇中通知。还沉浸在摇中房屋喜悦中的我,很快被售房顾问告知选房的人很多,每位购房者的选房时间都很短,必须一分钟内快速选房。并且,排在 400 多号的我,在选房时无法得知前面选房者的实时信息。所以,我首先要从 1000 多套房源中,把不满足要求的房源都排除掉。加上现场选房时间短,需要在分分中完成这上百万的交易,怕自己过于紧张,必须得准备一个简单可靠的小抄。刚好最近在做的一个多维表格项目就很适用于这个场景,首先它具有方便的筛选功能,能过滤掉不想要的房型(日照短,临街等)。其次,它可以对数据进行分组,快速找到钟意房源的楼栋、单元、楼层等范围。于是我快速行动,开始搭建快速选房的多维表格。
知识扩展
多维表俗称交叉表,由列和行组成的双向表。相对于普通表格,具有能够构造、汇总及显示大量数据的优势。而我们的 AntV/S2 中拥有这两种表格,满足你所有需求 🤩
交叉表 |
普通表格 |
图1:交叉表 |
图2:明细表 |
搭建可视化 demo
数据准备
我通过开发商和万能的互联网收集到了楼栋、单元、房号、楼层、 房屋类型 、是否临街、朝向、面积 这几个维度的数据。
数据展示
[ { "name": "21#", // 楼栋 "unit": "1单元", // 单元 "building": 1, // 房号 "level": 2, // 楼层 "property": "公寓", // 房屋类型 "nearStreet": false, // 是否临街 "toward": "东", // 朝向 "area": 111, // 面积 "score": 7 // 评分 }, { "name": "21#", "unit": "1单元", "building": 2, "level": 12, "property": "住宅", "nearStreet": true, "toward": "东", "area": 123, "score": 7 }, ... ]
初始化表格
使用
S2
快速搭建报表。
代码实现
import React from "react"; import ReactDOM from "react-dom"; import { SheetComponent } from "@antv/s2-react"; import '@antv/s2-react/dist/style.min.css'; // 1. 添加配置 const s2Options = { width: 700, height: 580, } // 2. 配置数据 const dataCfg = { data: data, // 填入准备好的 houses.json describe: '如何使用 S2 买房', fields: { rows: [ // 行头维度 'name', 'unit', 'building', 'level', 'nearStreet', 'toward', 'property', ], columns: [], // 列头维度 values: ['area'], // 数值 }, meta: [ { field: 'name', name: '楼栋', }, { field: 'unit', name: '单元号', }, ... ] } // 3. 渲染 ReactDOM.render( <SheetComponent dataCfg={dataCfg} options={options} />, document.getElementById('container') );
展示效果
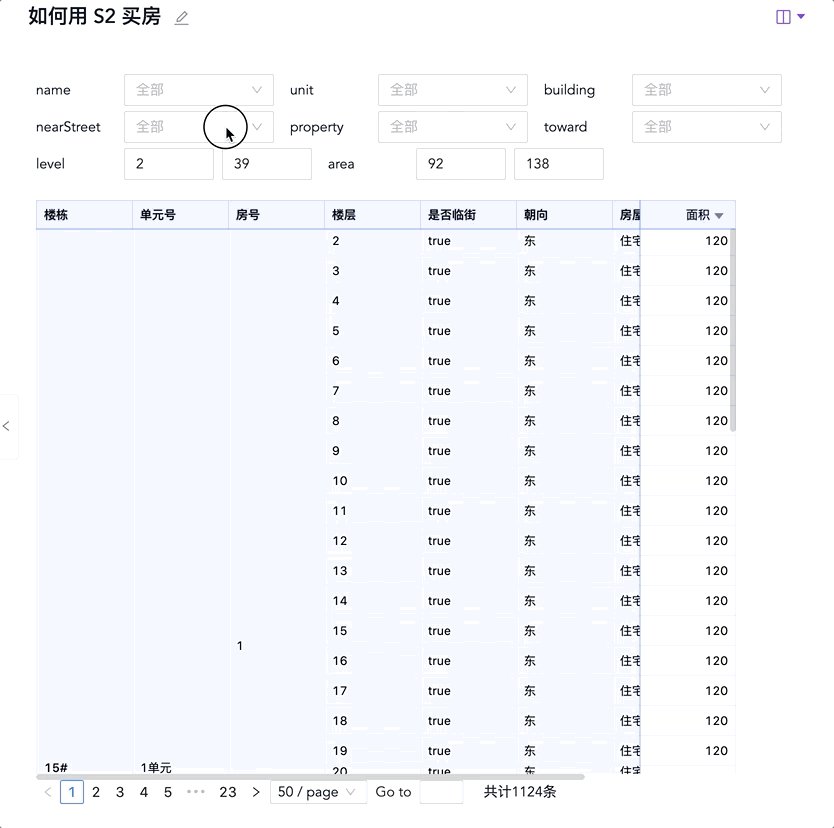
图3:初始化表格
过滤房源
列举选房需求,引入Ant Design中的Select组件实现筛选器, 快速过滤不理想的房源。
列举选房需求
- 房屋类型为住宅:成都的阳光灰常的珍贵,公寓(居住用地,房屋产权仍为 70年)的话冬至日照不足 3 时/天 。
- 因为对噪音敏感,所以希望房屋不临街。
- 希望购买一个不太拥挤的套三,所以面积设置到了 100~130 平。
- 最后是楼层,一栋楼最好的楼层是 2/3 处高度(30层的话,20层较好)。因为成都周边存在一些地震带,所以我向下兼容能力也比较强。但是,太矮了可能会被🌲 遮挡,蚊子多,鸟叫声恼人等问题,所以,楼层最终锁定在 6~30 层。
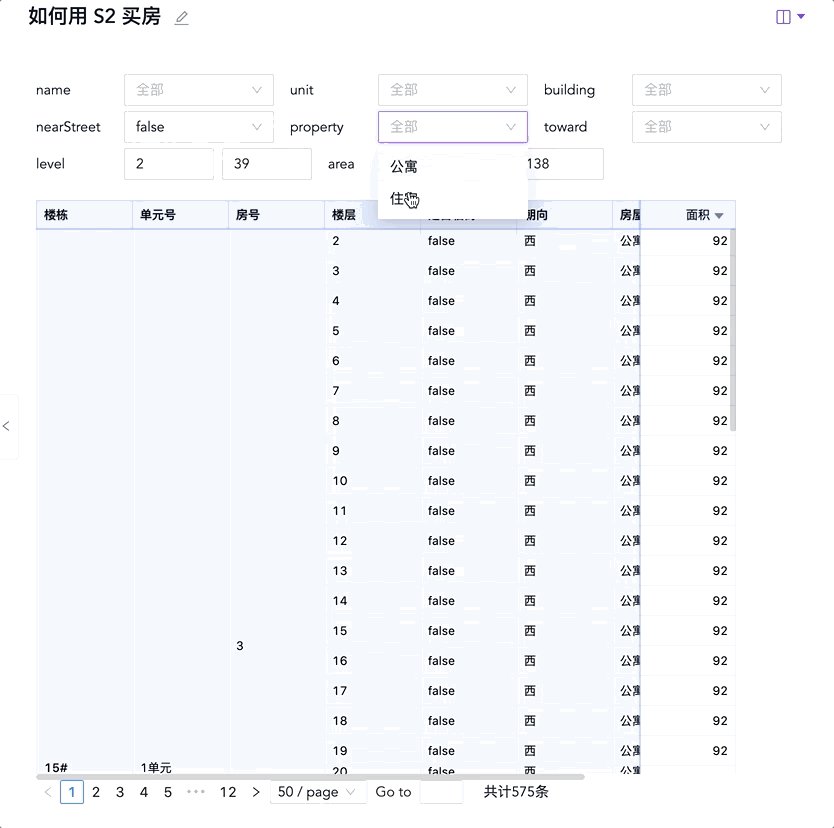
图4:筛选房源
查看汇总房源
使用 S2 字段的分页功能,帮助我实时查看理想房源汇总数。
代码实现
... const s2Options = { width: 700, height: 580, pagination: { // 分页配置 pageSize: 50, current: 1, }, } ReactDOM.render( <SheetComponent dataCfg={dataCfg} options={options} showPagination={true} // 打开 S2 内置的分页功能 />, document.getElementById('container') );
展示效果
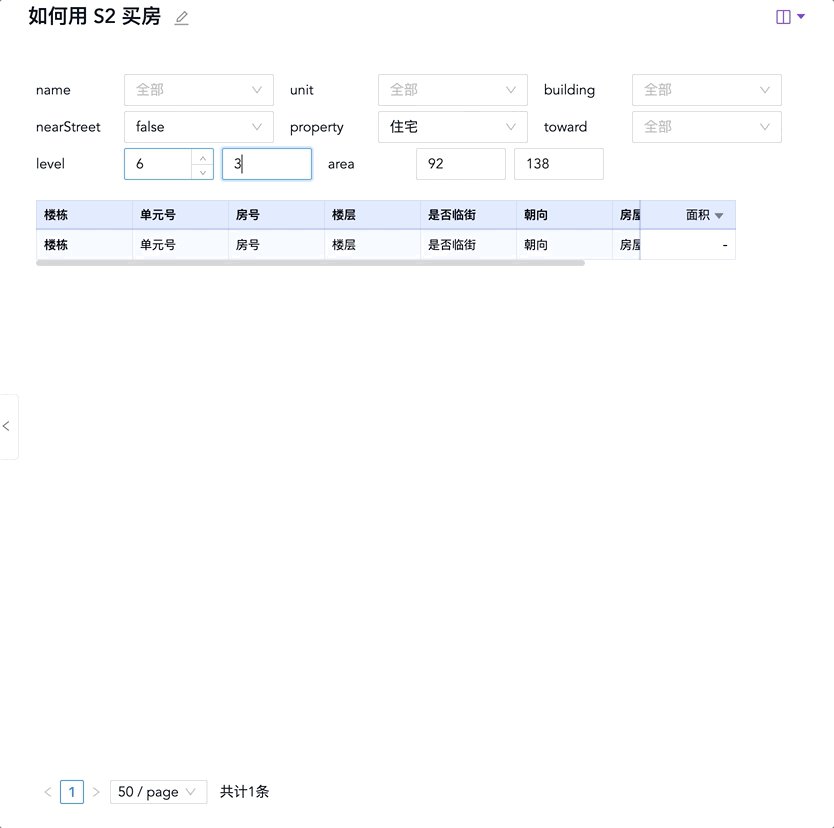
图5:分页功能
排序让数据更清晰
利用 S2 组内排序功能,让楼栋、单元、房号、楼层展示更加清晰有序
代码实现
... const header = { advancedSortCfg: { open: true }, // 打开高级功能 }; // 配置数据中添加排序 const dataCfg = { ... sortParams: [ { sortFieldId: 'name', sortMethod: 'ASC', // 按首字母进行升降序 }, { sortFieldId: 'unit', sortMethod: 'ASC', }, { sortFieldId: 'level', sortFunc: (params) => { // 自定义升降序 const {data} = params; return data.sort((a, b) => { const aNum = last(a.split(ID_SEPARATOR)); const bNum = last(b.split(ID_SEPARATOR)); return bNum - aNum; }); } }] } ReactDOM.render( <SheetComponent dataCfg={dataCfg} options={options} />, document.getElementById('container') );
展示效果
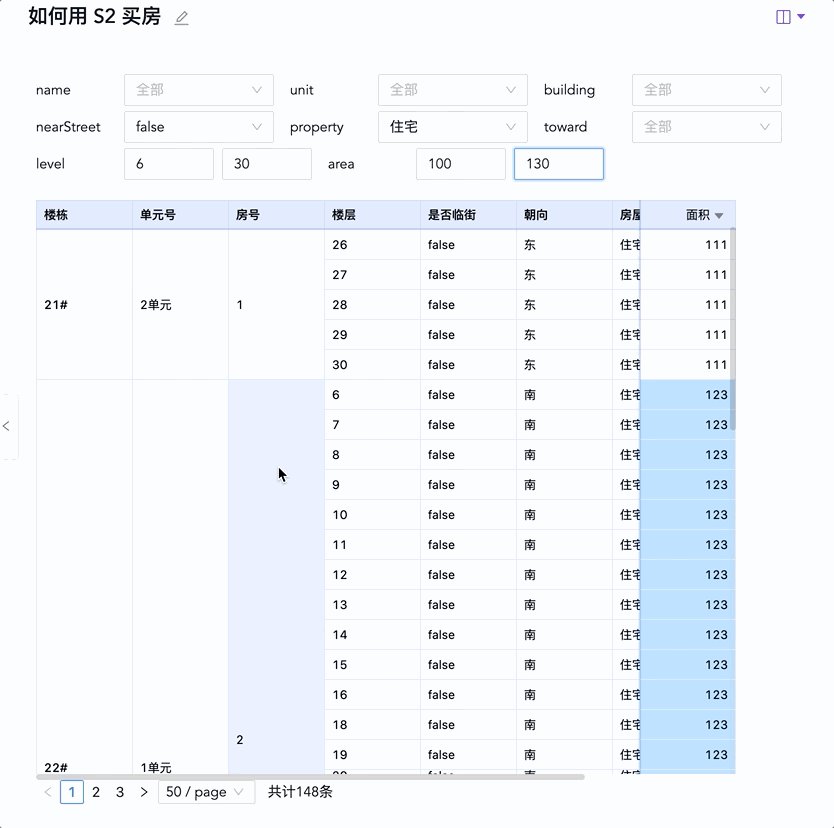
图6:排序功能
重点标记理想户型
使用字段标记功能,📌 理想户型。
- 120平的🏡 ,房型方正,得房率高。是我重点标记的对象。
- 123平的🏡 ,南北通透,房型合理。也是我重点标记的对象。
代码实现
... const s2Options = { width: 700, height: 580, pagination: { // 分页配置 pageSize: 50, current: 1, }, conditions: { // 背景 (background) 字段标记 background: [ { field: 'area', mapping(value) { if (value === 123 || value === 119) { return { // fill 是背景字段标记下唯一必须的字段,用于指定文本颜色 fill: '#b8e1ff', }; } return { fill: '#fff' }; }, }, ], }, }; ReactDOM.render( <SheetComponent dataCfg={dataCfg} options={options} header={header} // 配置表头 />, document.getElementById('container') );
展示效果
图7:字段标记
📊 查看完整 S2 官方购房 demo(https://s2.antv.vision/zh/examples/case/data-preview/#house)
📝选房优先级:
- 根据以上筛选只有 149 条满足需求,而对于 400 多号的我,还是很难选到。但是,我还是首先记录下满足以上要求的第一优先级房屋。
第一优先级 (149)
21#2-1:26~30
22#1-2:6~30
...
- 然后逐渐放宽要求,选出第二、三优先级的房子的范围。
第一优先级 (149套)
21#2-1:26~30
22#1-2:6~30
... 第二优先级 (237套)
15#1-3: 24~29
15#1-4: 22~29
...
出发选房
我带着范围小抄,出发选房啦。相对于其他购房者的犹豫不决,手握“宝典”的我,胸有成竹,最终成功捡漏第二优先级中的房屋💃。
最后的最后
GitHub star ⭐️🌟 ( https://github.com/antvis/S2)的盆友, 赠送购房攻略(https://codesandbox.io/s/s2-house-template-4jgz7q?file=/config.ts)一套
想体验多维表格强大的分析和看数功能吗?欢迎使用 AntV/S2
我们的 AntV/S2 已经开源啦,无论在工作还是生活都可以随意使用。如果你觉得以上文章对你还有帮助,或者有一定兴趣,欢迎一键三连:AntV/S2 - GitHub(https://github.com/antvis/S2)。