Gson与Fastjson两种Json解析神器保姆级使用攻略
一、为什么使用Gson与Fastjson?
Ajax异步访问数据需要前端(js)和服务器端(java)进行传输数据,但是Ajax只能识别字符串,但是服务器里面的是一个java对象,需要将java对象转换为字符串(使用json ),Gson与Fastjson就是将java对象转换json串的主流工具类!
二、服务器端java对象转化json串
1、Ajax异步传递数据为什么使用json?
1. 本质就是一个字符串 2. java和js都支持json形式字符串 所以我们需要将java对象转换为json串,在前端将json串转化为js对象
2、常用的json形式数据转换工具(服务器端java转json)
Gson(google的),**Fastjson(阿里的)转换工具** ,我们目前主要使用**Fastjson**
3、Google的Gson
Gson是目前功能最全的Json解析神器,Gson的应用主要为toJson与fromJson两个转换函数,无依赖,不需要例外额外的jar,能够直接跑在JDK上。而在使用这种对象转换之前需先创建好对象的类型以及其成员才能成功的将JSON字符串成功转换成相对应的对象。类里面只要有get和set方法,Gson完全可以将复杂类型的json到bean或bean到json的转换,是JSON解析的神器 。Gson在功能上面无可挑剔,但是性能上面比FastJson有所差距。
4、阿里巴巴的Fastjson (主流 )
Fastjson是一个Java语言编写 的高性能的JSON处理器,由阿里巴巴公司开发。
无依赖,不需要例外额外的jar,能够直接跑在JDK上。FastJson在复杂类型的Bean转换Json上会出现一些问题,可能会出现引用的类型,导致Json转换出错,需要制定引用。
FastJson采用独创的算法,将parse的速度提升到极致 ,超过所有json库。
三、阿里巴巴的Fastjson 的使用(主流 )
1、在maven项目中导入Fastjson 的依赖
(注:maven选择依赖小攻略:搜索maven,选择使用人数最高的一般都是用于企业开发使用的)
<dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>1.2.47</version> </dependency>
2、创建实体类User
public class User { private Integer id; private String name; private String password; private Date birthday;
3、使用FastJson工具类转换对象
(1)单个java对象转换为JSON串
/** * 转换单个对象 */ @Test public void FastJson() { //1.创建一个对象 User user = new User(1, "王恒杰", "123456", new Date()); // 打印对象 System.out.println("User对象"+user); /** * 使用fastJson将User对象转换为json形式的字符串 * 参数:要转化的对象 * 返回值:json字符串 */ String json = JSONObject.toJSONString(user); System.out.println("json串"+json); }
转换后结果
注:我们会发现对象转换为JSON串时,日期转化不会正常显示 ,他会显示为毫秒!FastJson专门提供一个API解决日期格式转化 问题!
(2)java对象转换为JSON串日期转化方案
/** * java对象转换为JSON串日期转化方案 */ @Test public void FastJson() { //1.创建一个对象 User user = new User(1, "王恒杰", "123456", new Date()); // 打印对象 System.out.println("User对象"+user); /** * 2.使用fastJson将User对象转换为json形式的字符串 * 参数:要转化的对象 * 返回值:json字符串 */ String json1 = JSONObject.toJSONString(user); System.out.println("json串"+json1); /** * 3.fastJson日期格式转化API * 参数1:要转化的对象 * 参数2:日期转化 可以写成 yyy-mm-dd && yyyy-mm-dd hh:mm:ss两种 * 返回值:日期格式化后的json串 */ String json2 = JSONObject.toJSONStringWithDateFormat(user, "yyyy-mm-dd hh:mm:ss"); System.out.println("日期格式化后的json串"+json2); }
转换后结果
(3)List集合对象转换为JSON串
@Test public void ListByFastJsonTest(){ //1.创建List集合 ArrayList<User> list = new ArrayList<>(); //2,添加数据 list.add(new User(1, "王恒杰1", "123456", new Date())); list.add(new User(2, "王恒杰2", "123456", new Date())); list.add(new User(3, "王恒杰3", "123456", new Date())); list.add(new User(4, "王恒杰4", "123456", new Date())); //通过fastJson将List集合转换为json串 String listUser = JSONObject.toJSONStringWithDateFormat(list, "yyyy-mm-dd"); System.out.println(listUser); }
转换后结果
(4)map集合对象转换为JSON串
@Test public void MapByFastJsonTest() { //1.创建map集合 Map<String, String> map = new HashMap<>(); //2,添加数据 map.put("1号选手", "王恒杰1"); map.put("2号选手", "王恒杰2"); map.put("3号选手", "王恒杰3"); map.put("4号选手", "王恒杰4"); //通过fastJson将map集合转换为json串 String json = JSONObject.toJSONString(map); System.out.println(json); }
转换后结果
(5)使用注解的方法解决日期格式
实体类User:
测试方法:
@Test public void DateByFastJsonTest(){ User user = new User(); user.setBirthday(new Date()); String json = JSONObject.toJSONString(user); System.out.println(json); }
转换后结果
四、Google的Gson 的使用(功能最全 )
先对与fastJson来说:Gson在功能上面无可挑剔,但是性能上面比FastJson有所差距。因为我很少使用,所以Gson我就测试了一个!
1、在maven项目中导入Fastjson 的依赖
<dependency> <groupId>com.google.code.gson</groupId> <artifactId>gson</artifactId> <version>2.8.5</version> </dependency>
2、创建实体类User
public class User { private Integer id; private String name; private String password; private Date birthday;
3、单个java对象转换为JSON串:toJson
/** * Gson转换单个对象 */ @Test public void Gson() { //1.创建一个对象 User user = new User(1, "王恒杰", "123456", new Date()); // 打印对象 System.out.println("User对象" + user); /** * 2.使用Gson将User对象转换为json形式的字符串 */ Gson gson = new Gson(); String json = gson.toJson(user); System.out.println(json); }
转换后结果
4、java对象转换为JSON串日期转化方案
@Test public void DateGson() { //1.创建一个对象 User user = new User(1, "王恒杰", "123456", new Date()); // 打印对象 System.out.println("User对象" + user); /** * 2.使用Gson将User对象转换为json形式的字符串 */ GsonBuilder builder = new GsonBuilder(); Gson gson = builder.setDateFormat("yyyy-mm-dd").create(); String json = gson.toJson(user); System.out.println(json); }
转换后结果
五、如何选择Gson || FastJson
在项目选型的时候可以使用Google的Gson和阿里巴巴的FastJson两种并行使用,
如果只是功能 要求,没有性能 要求,可以使用google的Gson,
如果有性能上面的要求可以使用Gson将bean转换json确保数据的正确,使用FastJson将Json转换Bean
六、前端将json串转换为js中的json对象
//json形式字符串:xhr.responseText 1. 转换方式1: var JsJsonObject=JSON.parse(xhr.responseText); 2. 转换方式2: var JsJsonObject=eval("+(xhr.responseText)+"); JSJsonObject属性名 获取对应属性值
前后端json转化总结:
1. java对象:使用json转换工具(FastJson) 将对象转换为json串 再进行转换 2. js: 将接收到的json字符串转换为js中的json对象
七、FastJson实用案例
1、案例要求:单击展示单个用户信息 & 验证用户名是否存在
2、具体实现
(1)技术选型:
Servlet+html+Ajax+js(主要展示ajax&FastJson效果),Ajax我们使用的是原生js实现
(2)所需要依赖
<!--Servlet依赖主要用于后端使用 注意使用Servlet的注解配置路径一定要3以后的版本--> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>3.1.0</version> <scope>provided</scope> </dependency> <!--用要用于跳转页面时使用和相对路径--> <dependency> <groupId>javax.servlet.jsp</groupId> <artifactId>jsp-api</artifactId> <version>2.1</version> </dependency> <!--FastJson工具所需依赖--> <dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>1.2.47</version> </dependency>
(3)实体类User
public class User { private Integer id; private String name; private String password; private Date birthday;
(3)html
<body> 用户名:<input type="text" id="name" name="name"><span id="msg"></span></br> <input type="submit" id="btn" value="输入姓名点击展示用户信息"> </body>
(4)ajax实现数据传输
<script type="text/javascript"> <%--先加载页面后执行js对象--%> window.onload = function () { var name = document.getElementById("name"); //获取 var nameValue = name.value; //为按钮绑定移出输入窗口事件 name.onblur = function () { // 1.创建Ajax异步请求对象 let xhr = new XMLHttpRequest(); //2.发送请求 xhr.open("post", "${pageContext.request.contextPath}/checkName"); xhr.setRequestHeader("content-type", "application/x-www-form-urlencoded"); xhr.send("name=" + nameValue); //3.处理响应 onreadystatechange函数会在readyState属性发生改变时被调用 xhr.onreadystatechange = function () { if (xhr.readyState == 4) { //4.获取响应更新页面局部 if (xhr.status == 200) { var msg = document.getElementById("msg"); msg.innerText = xhr.responseText } } } } var btn = document.getElementById("btn"); btn.onclick = function () { var xhr = new XMLHttpRequest(); xhr.open("post", "${pageContext.request.contextPath}/user"); xhr.setRequestHeader("content-type", "application/x-www-form-urlencoded"); xhr.send("name=" + nameValue); xhr.onreadystatechange = function () { if (xhr.readyState == 4 && xhr.status == 200) { //打印结果 json形式的字符串 console.log(xhr.responseText); //将接收的json字符串转化为js中json对象 var user = JSON.parse(xhr.responseText); console.log(user); } } } } </script>
(5)servlet实现后端
单击展示单个用户信息
@WebServlet("/checkName") public class CheckServlet extends HttpServlet { @Override public void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //统一编码格式 request.setCharacterEncoding("utf-8"); response.setContentType("text/html;setchar=utf-8"); response.setCharacterEncoding("utf-8"); //接收数据 String name = request.getParameter("name"); User user = new User(1, "王恒杰", "123456", new Date()); //处理业务 if (user.getName().equals(name)) { response.getWriter().print("用户可以被查询到!"); } else { //验证用户名是否存在 response.getWriter().print("用户不存在"); } } }
验证用户名是否存在
@WebServlet("/user") public class UserServlet extends HttpServlet { @Override protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //统一编码格式 request.setCharacterEncoding("utf-8"); response.setContentType("text/html;setchar=utf-8"); response.setCharacterEncoding("utf-8"); //接收数据 String name = request.getParameter("name"); User user = new User(1, "王恒杰", "123456", new Date()); //处理业务 // 响应输出流 向客户端响应内容 String jsonUser = JSONObject.toJSONStringWithDateFormat(user, "yyyy-mm-dd"); response.getWriter().print(jsonUser); } }
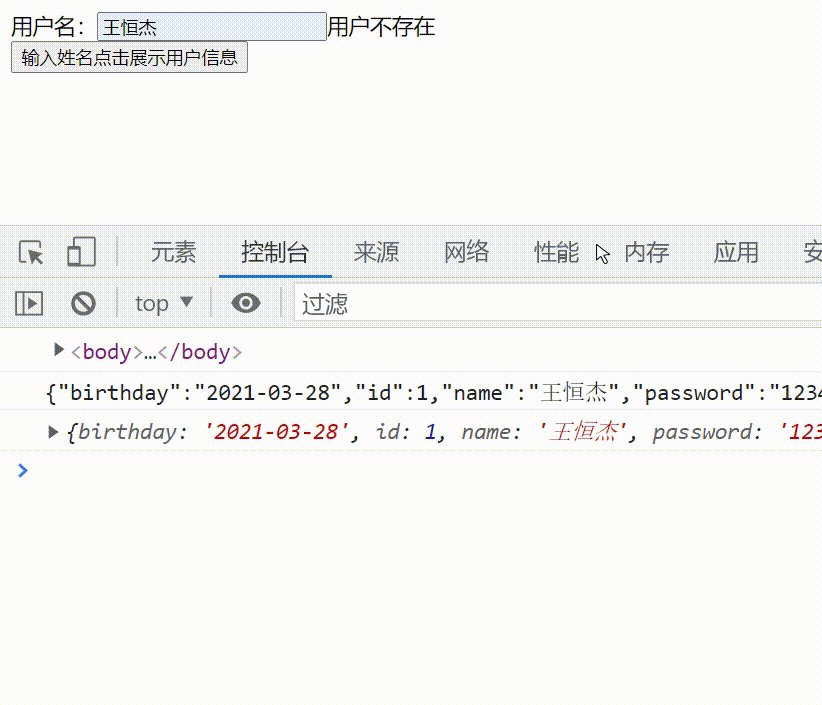
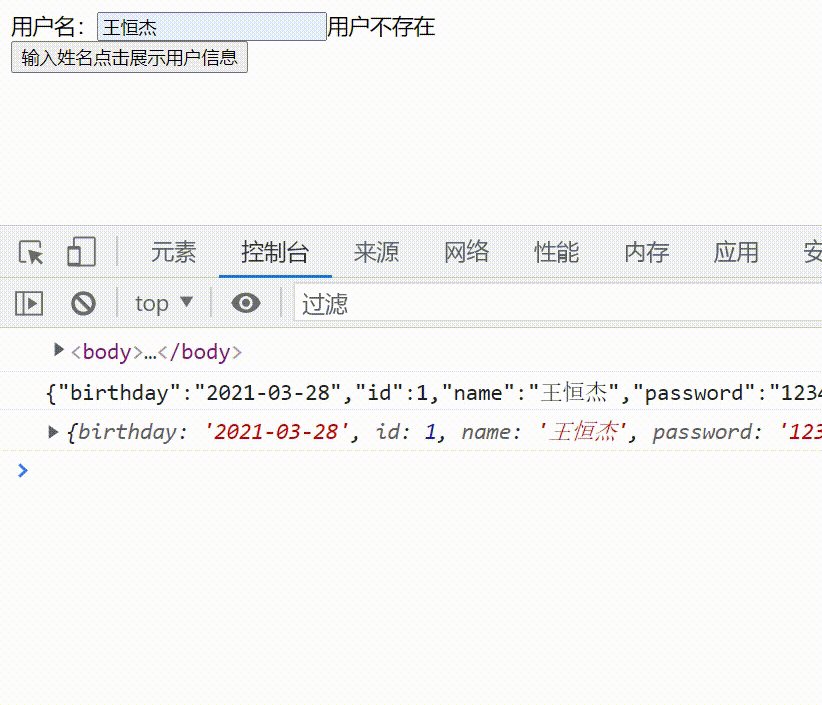
效果展示: