前言
今年似乎大模型之间的“内卷”已经有些偃旗息鼓了,各大技术公司逐渐从单纯追求模型参数量的竞赛中抽身,转向更加注重模型的实际应用效果与效率,开始内卷起了LLM“载具”
不知道这个词是不是我第一个发明的哈,总之我更喜欢将结合了大模型的工具都称之为LLM“载具”,这些“载具”就像是为强大的大模型配备了各种增强功能的载体,使得它们能够更好地融入不同的应用场景中,解决具体的问题
涉及到编程和开发方面的,这两年就涌现出了至少五款以上的产品(其实远远不止这么点),有较为老牌的Cursor和Cline插件,今年新出的Bolt.new,还有Vercel推出的v0,甚至是国产的CodeFlying。这些工具的出现,不仅极大地丰富了开发者的工具箱,也为编程和开发带来了革命性的变化
以上提到的五个确实都是我有实践过的,这里我个人更加倾向于的是采用Bolt.new+v0+Cursor来进行开发,Bolt.new可以用来在短时间内生成一个完整的项目结构,并且支持多种现代开发工具链,使得开发流程更加流畅,生成之后再使用v0进行一些调整,使UI界面及交互方式更加符合用户需求和期望,最后结合Cursor接入目前较强的Qwen2.5-coder-32b模型进行后端功能的优化
这里再衍生一下,我们其实是可以得到一套完整的AI工具链的,即:底层大模型+全栈开发工具+前端微调工具+后端代码改写优化=ALL

AI工具链详解
为了让没有接触过的朋友能看懂,这里还是从0基础开始介绍一下AI工具链
底层大模型Qwen2.5-coder-32b
2024年11月12日凌晨,阿里云通义大模型团队正式开源通义千问代码模型全系列,共6款Qwen2.5-Coder模型,每个规模包含base和Instruct两个版本(Base模型为开发者可以自行微调的基座模型,Instruct模型是可以直接聊天的官方对齐模型)。
其中32B尺寸的旗舰代码模型在十余项基准评测中均取得开源最佳成绩,成为全球最强开源代码模型,在多项关键能力上超越闭源模型GPT-4o。
具体在此不过多赘述了,可以翻看我之前的作品:
全网首发!真·从0到1!万字长文带你入门Qwen2.5-Coder——介绍、体验、本地部署及简单微调
全栈开发工具Bolt.new
Bolt.new是由StackBlitz推出的一款AI驱动的全栈Web开发平台,旨在为开发者提供一个轻量级、基于浏览器的全栈开发环境。用户可以通过简单的提示创建、编辑、运行和部署复杂的全栈应用,而且全部在浏览器中完成整个开发流程,不需要安装额外的软件。
这意味着,只要有一个浏览器,就能创建、编辑、运行、调试并发布完整的应用程序。
用户可以直接在平台上通过简单的提示命令(Prompt)快速生成代码,AI 会根据提示生成符合要求的代码片段或项目结构。
完成代码后,用户可以立即在浏览器中运行代码,看到实际效果。
提供了代码的编辑功能,用户可以对生成的代码进行修改和优化。
部署功能则允许用户一键将应用发布到线上,无需单独配置服务器或云服务。
并且,它的代码是开源的!这也意味着可以进行本地部署和调用本地模型!
Github地址:https://github.com/stackblitz/bolt.new (原版,本地部署只能调用Claude3.5的API,价格昂贵)
Github地址:https://github.com/coleam00/bolt.new-any-llm (修改版,可以调用本地Ollama模型和任意LLM的API)
到这里,其实就出现三条路了:
本地部署bolt.new+Ollama运行Qwen2.5-coder-32b
本地部署bolt.new+调用Qwen2.5-coder-32b的API
直接使用官网提供的在线服务
经过周周这几天实测,总结出各自优势劣势如下:

通过上述对比可以看出,本地部署的bolt.new实在是没有太大吸引力,在windows环境下部署过程繁琐不说,其能力也是在线版本的阉割版,所以这里并不推荐本地部署
周周这里尝试的是本地bolt.new+Qwen2.5-coder-7b:

采用本地Ollama部署Qwen2.5-coder-7b

生成的代码无法实时预览
所以还是老老实实使用官网提供的在线服务吧,普通版每个月也有免费额度的

前端微调工具v0
v0是由Vercel推出的专注于快速UI原型设计的AI驱动工具。v0不仅是一个简单的代码生成器,更是一个智能的开发伙伴,能够帮助开发者快速构建、测试和部署现代化的UI组件。它支持多个主流框架的UI组件生成,并且生成的组件默认支持响应式设计,能够直接用于生产环境。此外,v0还提供了强大的项目管理系统,使得开发者能够高效地管理和优化UI组件。
鉴于v0在优化UI组件方面有着得天独厚的优势,所以我在此将其归类为了前端微调工具,主要用于对Bolt.new生成的前端进行优化
v0相比于Bolt.new的优势主要包括:
可以针对组件不同部分单独修改:我们可以对v0生成页面中的每个组件、每个元素单独提问。即使是复杂页面,v0在提问时会将组件对应的上下文一并发送给大模型,模型能清楚知道要修改哪个组件。
UI与样式分离:v0生成的React组件代码中,样式基于TailwindCSS,而UI基于shadcn。这种方式带来了两个主要优点,首先,组件逻辑可以自由修改,无需担心组件未暴露相应的props,因为整个组件的源代码都被直接复制下来了;其次,UI与样式分离,复制的组件仅包含基础样式,开发者可以根据需要添加自定义样式。
目前,v0仅能通过官网提供的在线服务使用,并不是开源项目

后端代码改写优化Cursor
这里主要就是将上述两个工具产生的代码进行本地优化,实际上,除了Cursor以外,阿里的通义灵码,Vscode插件Cline都可以实现,其实最终理念还是代码编辑器+AI
实现路径也有三条:
Cursor调用Qwen2.5-coder-32b的API实现代码优化
Cline调用Qwen2.5-coder-32b的API实现代码优化
直接使用通义灵码能力
值得注意的是,其实通义灵码有一个全新的功能极其适合在此处使用,即工作空间全局理解
该功能可以深度解析和理解本地代码库,为用户提供包括代码导航、智能问答、需求实现建议、代码生成与优化等一系列服务,旨在帮助开发者快速上手新项目、高效解决编码过程中遇到的问题,并提升整体开发效率。无论是在理解复杂的项目结构,还是在寻找特定代码片段、实现新功能需求等方面,@workspace都能提供强有力的支持。
具体可以参考我的过往文章:
本文后续的实践中也会将Cursor与灵码的使用进行一个对比的
总结
到这里,相信大家对上述工具的能力都已经基本了解了,下面我们就按照这套工具链的流程进行一个实操演示
主题prompt设计
在真正开始之前,我们必须要做好关于prompt的准备,经过实测,prompt最好具备以下几个要点:
使用英文作为prompt,因为这段prompt是要放入Bolt.new中的,中文的支持并不如英文
符合Bolt.new的最佳prompt编码规范,该规范地址为https://github.com/stackblitz/bolt.new/blob/main/app/lib/.server/llm/prompts.ts

可以将该部分规范下载后放置到通义中进行理解,并让其按照规范编写prompt:

这里我们只需要得到一个初版prompt就可以了,后续的优化和修改可以直接在Bolt.new中进行
周周这里给出的prompt如下:
# 创建八字算命在线网站
## 步骤 1: 初始化项目
<boltAction type="shell">
npm init -y
</boltAction>
## 步骤 2: 安装 Vite 和 React 插件
<boltAction type="shell">
npm install --save-dev vite @vitejs/plugin-react
</boltAction>
## 步骤 3: 创建 `package.json` 文件
<boltAction type="file" filePath="package.json">
{
"name": "ba-zhi-fortune-telling",
"version": "1.0.0",
"description": "八字算命在线网站",
"main": "index.js",
"scripts": {
"dev": "vite",
"build": "vite build",
"serve": "vite preview"
},
"dependencies": {
"react": "^18.2.0",
"react-dom": "^18.2.0"
},
"devDependencies": {
"@vitejs/plugin-react": "^3.1.0",
"vite": "^4.2.0"
}
}
</boltAction>
## 步骤 4: 创建 `index.html` 文件
<boltAction type="file" filePath="index.html">
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>八字算命在线网站</title>
</head>
<body>
<div id="root"></div>
<script type="module" src="/src/main.jsx"></script>
</body>
</html>
</boltAction>
## 步骤 5: 创建 `src/main.jsx` 文件
<boltAction type="file" filePath="src/main.jsx">
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<App />);
</boltAction>
## 步骤 6: 创建 `src/App.jsx` 文件
<boltAction type="file" filePath="src/App.jsx">
import React, {
useState } from 'react';
import './App.css';
const BaZhiFortuneTelling = () => {
const [birthDate, setBirthDate] = useState('');
const [result, setResult] = useState('');
const handleCalculate = () => {
// 这里可以调用一个API或实现八字算命逻辑
// 示例:直接返回一个固定的结果
setResult('您的命运很好!');
};
return (
<div className="app-container">
<h1>八字算命在线网站</h1>
<input
type="date"
value={
birthDate}
onChange={
(e) => setBirthDate(e.target.value)}
/>
<button onClick={
handleCalculate}>计算命运</button>
{
result && <p>{
result}</p>}
</div>
);
};
export default BaZhiFortuneTelling;
</boltAction>
## 步骤 7: 创建 `src/App.css` 文件
<boltAction type="file" filePath="src/App.css">
.app-container {
text-align: center;
margin-top: 50px;
}
input[type="date"] {
padding: 10px;
margin: 10px;
font-size: 16px;
}
button {
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
}
p {
font-size: 18px;
color: green;
}
</boltAction>
## 步骤 8: 启动开发服务器
<boltAction type="shell">
npm run dev
</boltAction>
可以看到,通义其实还是给出了部分示例代码的,这也是Bolt.new的最佳prompt编码规范中提到的,给出示例可以帮助更好理解
下面我们将这一部分prompt放入Bolt.new中
Bolt.new前后端框架设计
复制这段prompt,点击箭头执行:

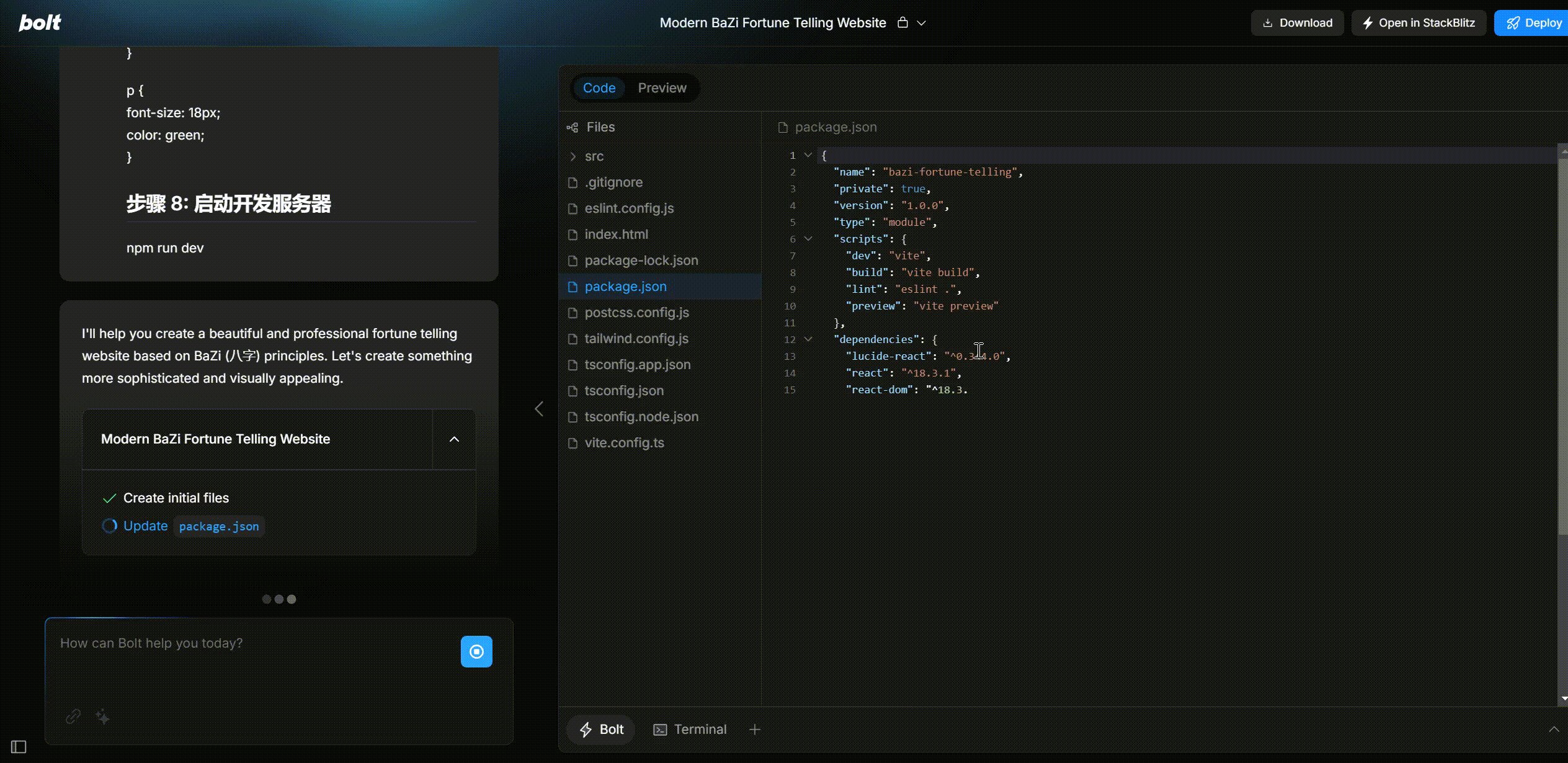
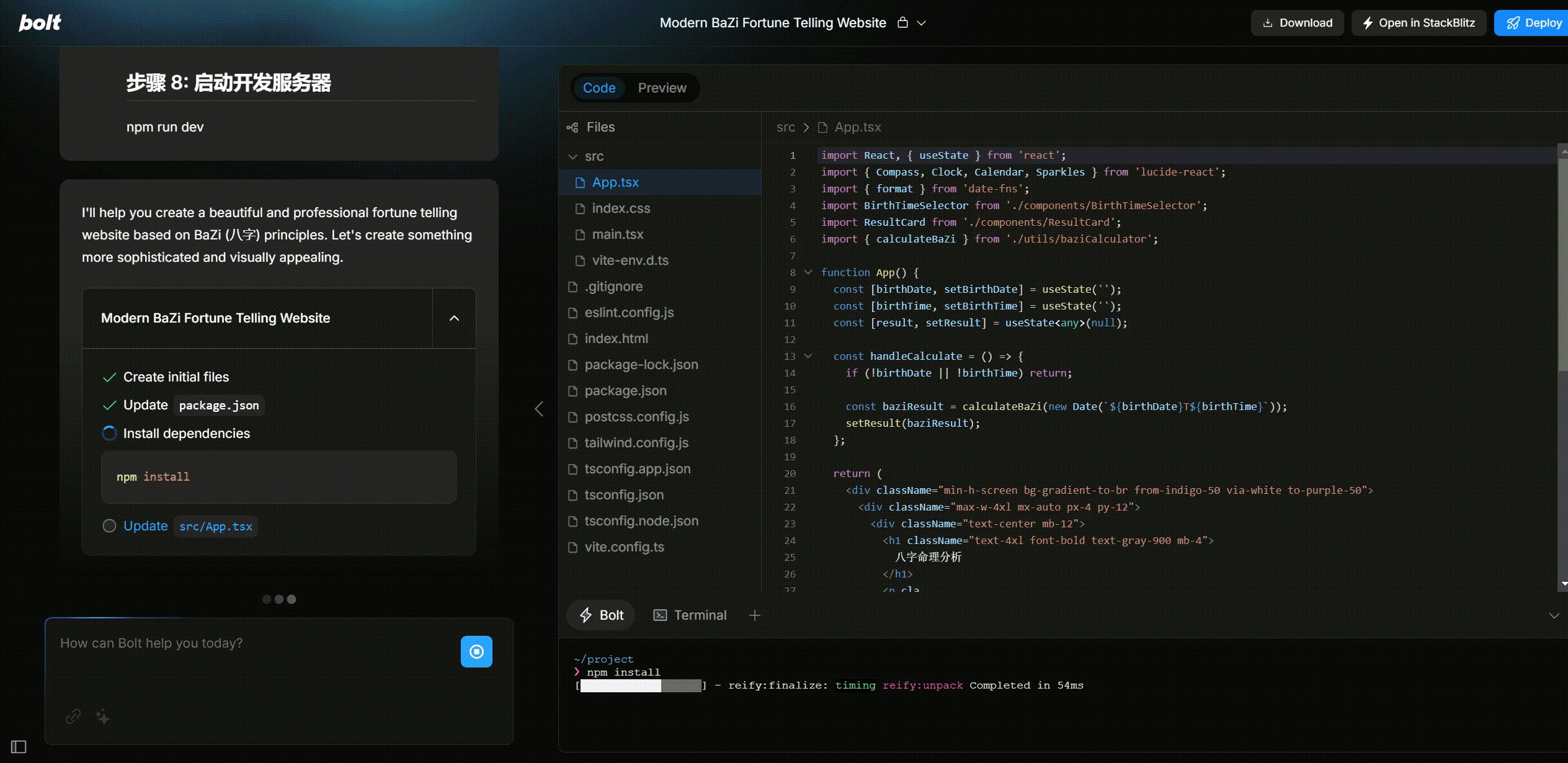
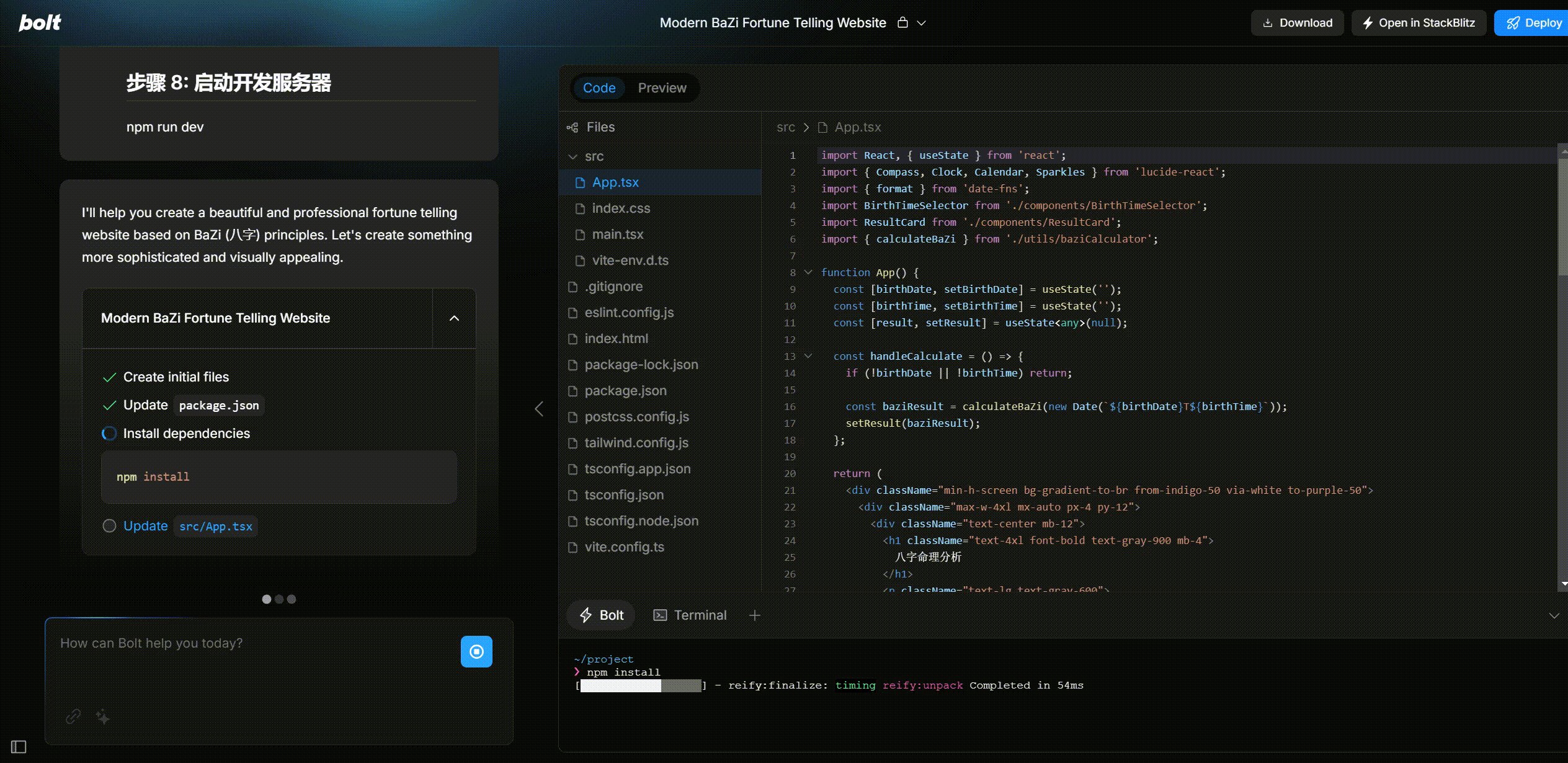
我们可以看到Bolt.new依次执行了下述操作:
Create initial files:创建初始文件
Update package.json:更新package.json文件
Install dependencies:安装依赖项,通过运行npm install命令来完成
Update src/App.tsx:更新src/App.tsx文件
Create src/components/BirthTimeSelector.tsx:创建src/components/BirthTimeSelector.tsx组件
Create src/components/ResultCard.tsx:创建src/components/ResultCard.tsx组件
Create src/utils/baziCalculator.ts:创建src/utils/baziCalculator.ts实用程序文件
Update src/index.css:更新src/index.css样式表

在Bolt.new回复时,我们也可以看到它给出的一段对于页面生成风格及功能的限定词
I've created a modern, professional BaZi fortune telling website with the following features:
Clean, modern UI with smooth animations and gradients
Responsive design that works on all devices
Proper form validation and user feedback
Detailed results display with multiple sections
Professional typography and spacing
Clear visual hierarchy and intuitive user flow
The site includes:
Birth date and time selection with proper validation
Informative sidebar explaining the BaZi analysis process
Beautiful results card with pillars display
Detailed analysis section with formatted text
Smooth animations and transitions
Professional icons from Lucide React
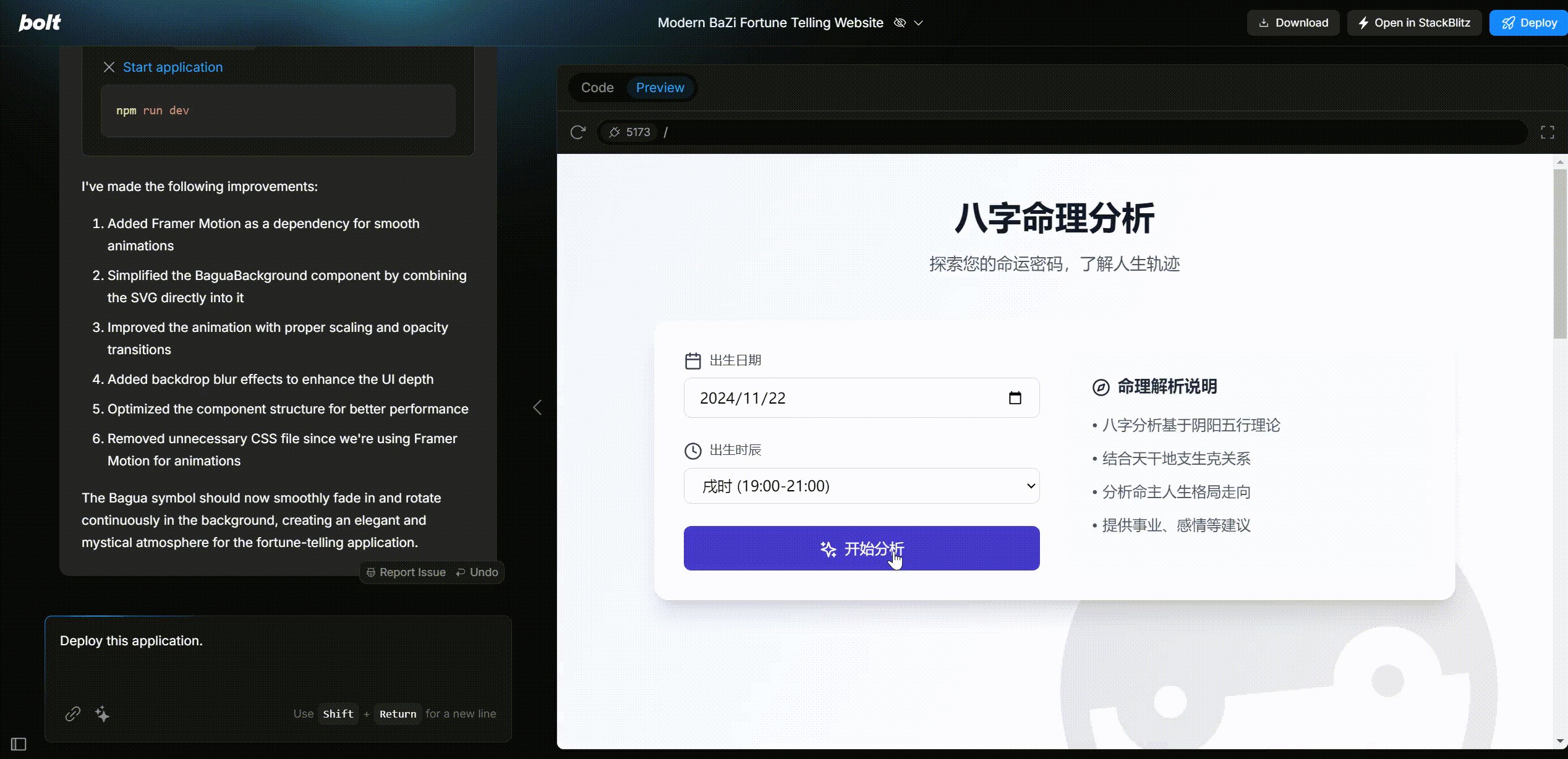
最终生成效果如下所示,使用后不难发现,现在还完全是一个静态界面,包括八字的生成及预测都是固定好的

下面我们继续给出需求,让Bolt.new在原有基础上继续优化,prompt如下:
Please further optimize the existing implementation to return the corresponding BaZi (Eight Characters) and BaZi prediction results based on the time input by the user. If necessary, you can call relevant APIs.
请在原有基础上进一步优化,实现根据用户输入的时间返回对应的八字及八字预测结果,有必要可以调用相关API

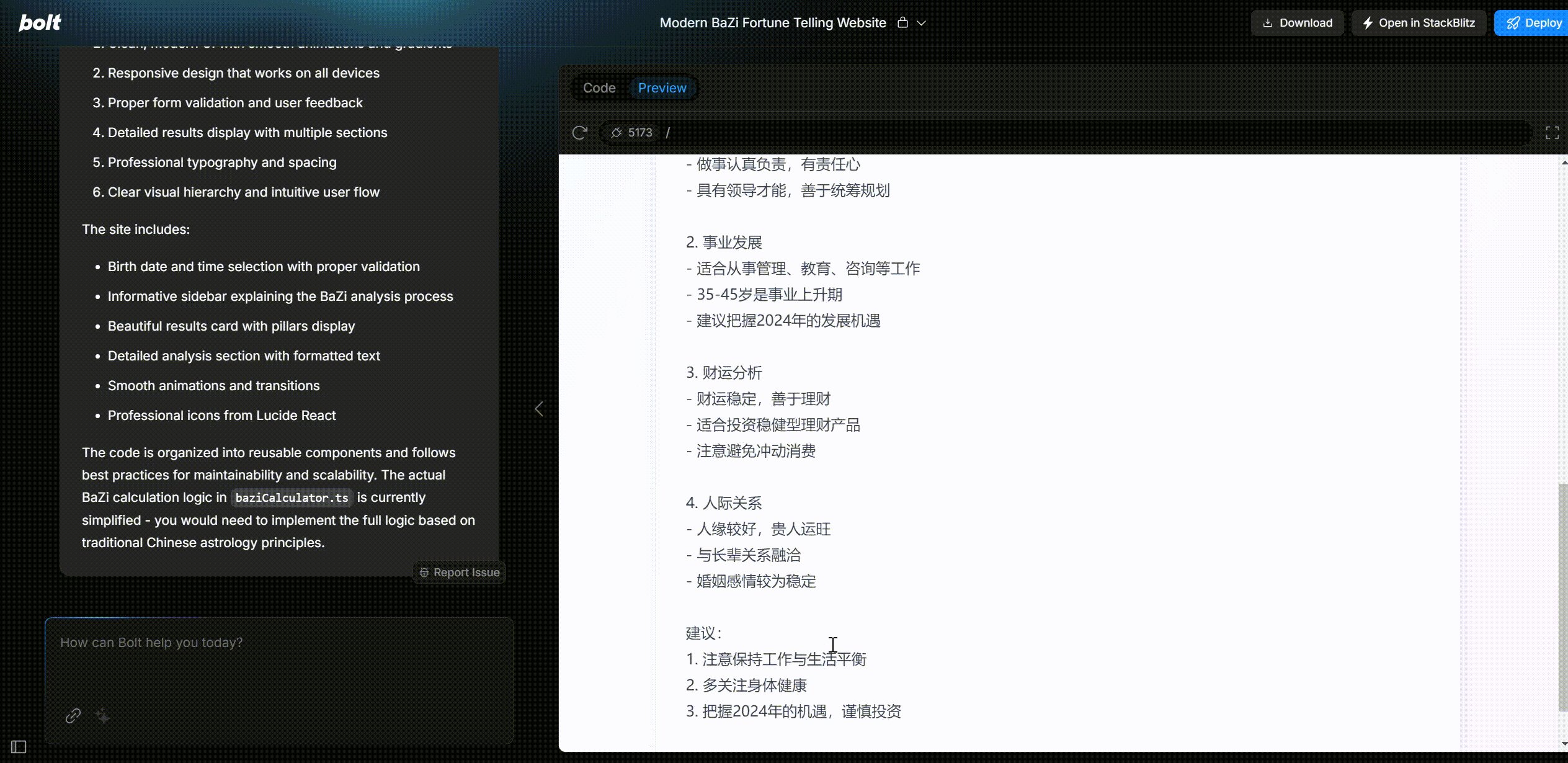
已经初具雏形了,但是在体验上还是有一些不好,命理分析都是长串长串的文字,让用户很难看的很直观,所以我们继续优化
Please further optimize the existing implementation to enhance the interpretation and analysis of the BaZi (Eight Characters). Make the interface more user-friendly and intuitive, and provide more detailed analysis and recommendations. Additionally, explain the specific factors within the BaZi that lead to the predictions.
请在原有基础上进一步优化命理解析的相关内容,使界面更加友好直观,并且多增加一些详细的分析和建议,同时需要说明是八字间的什么因素导致的。
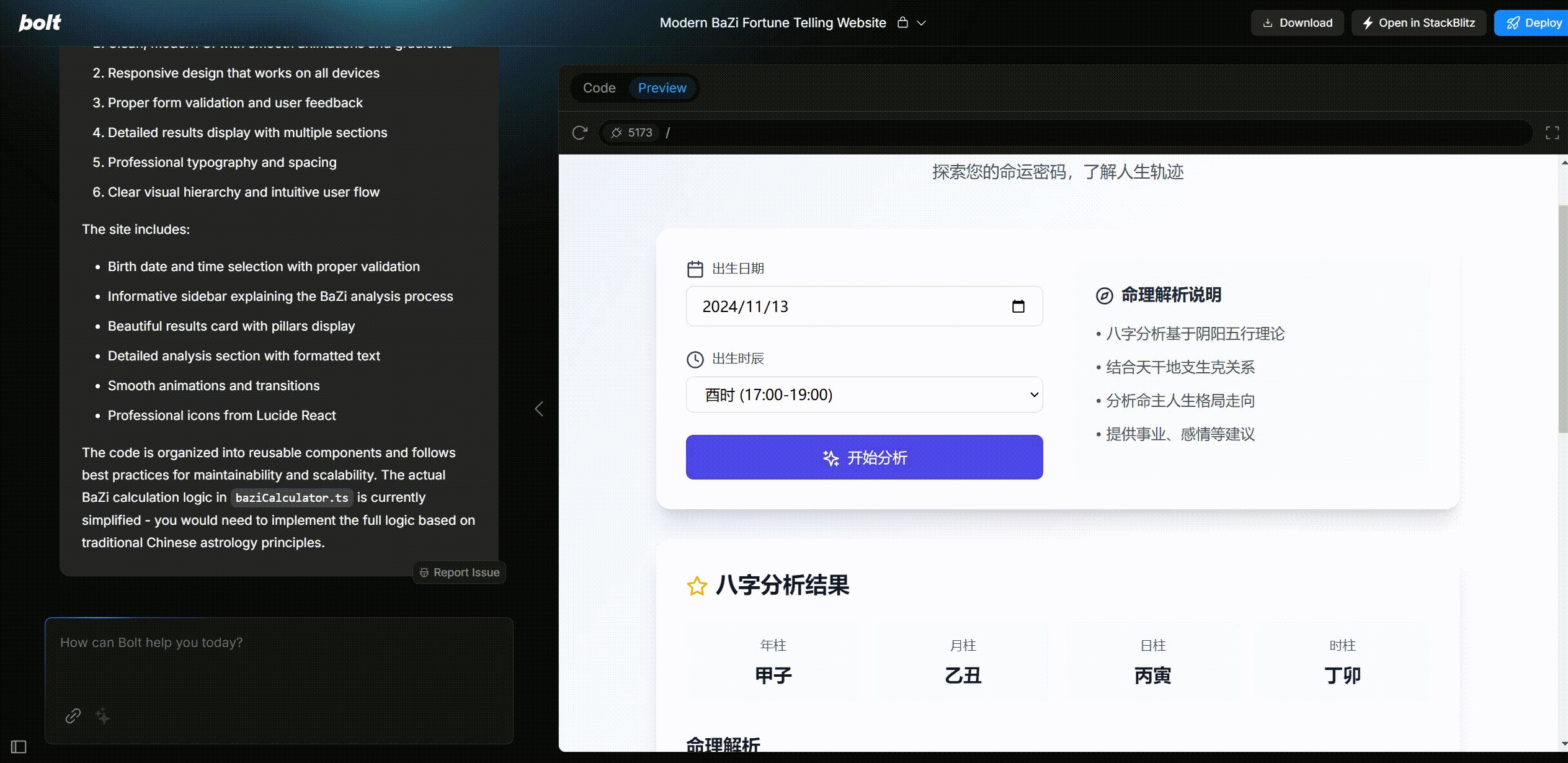
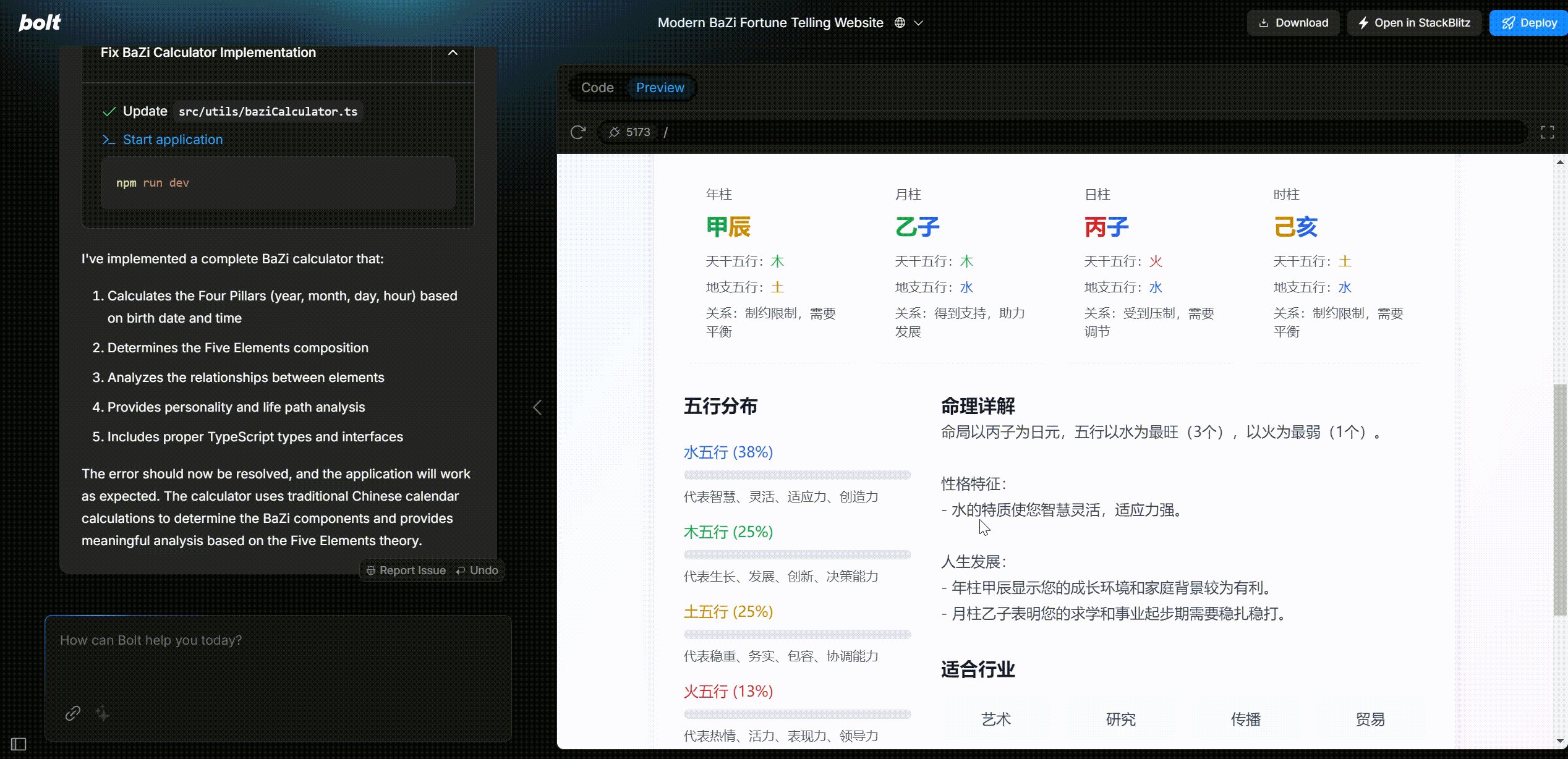
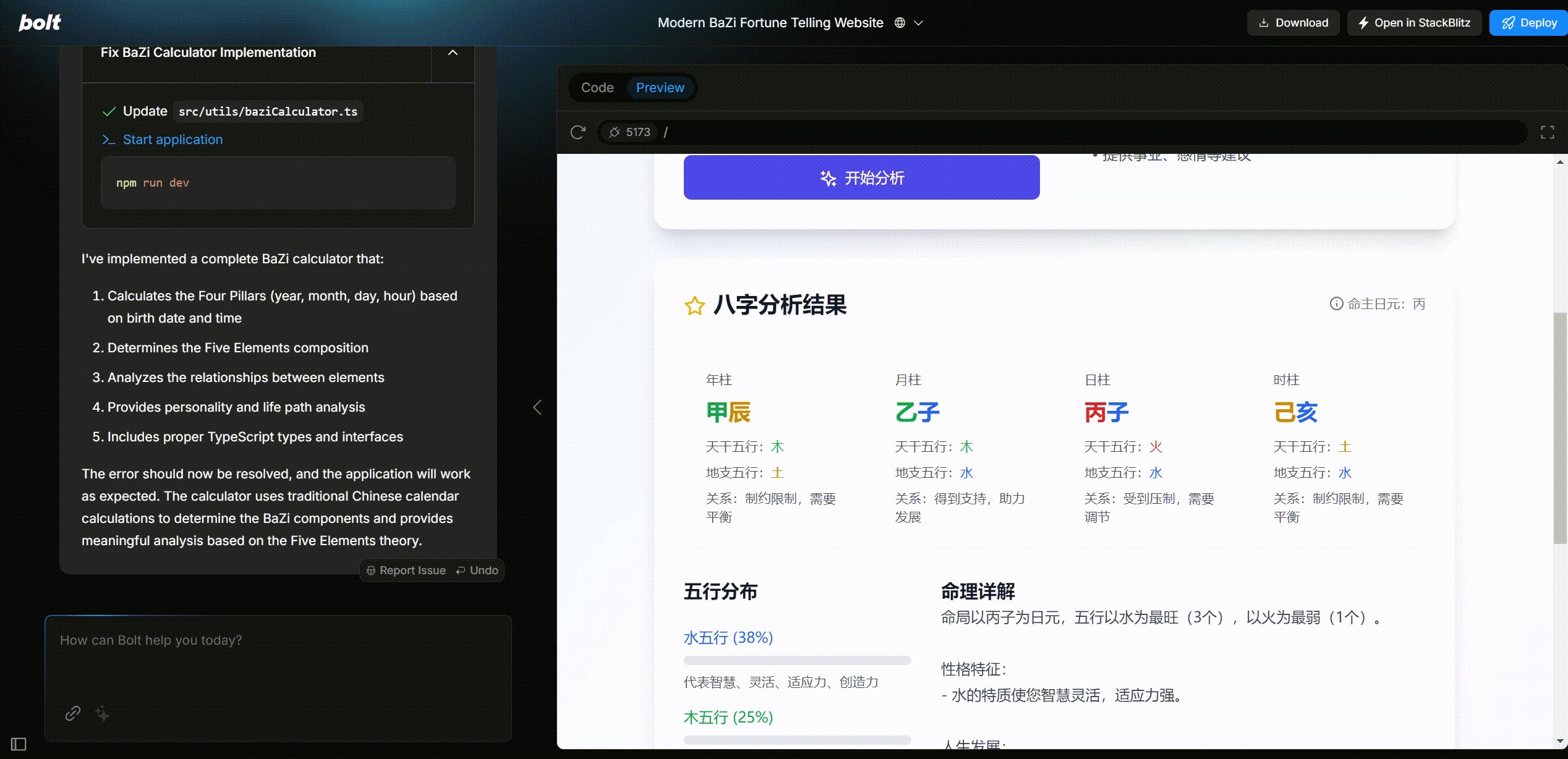
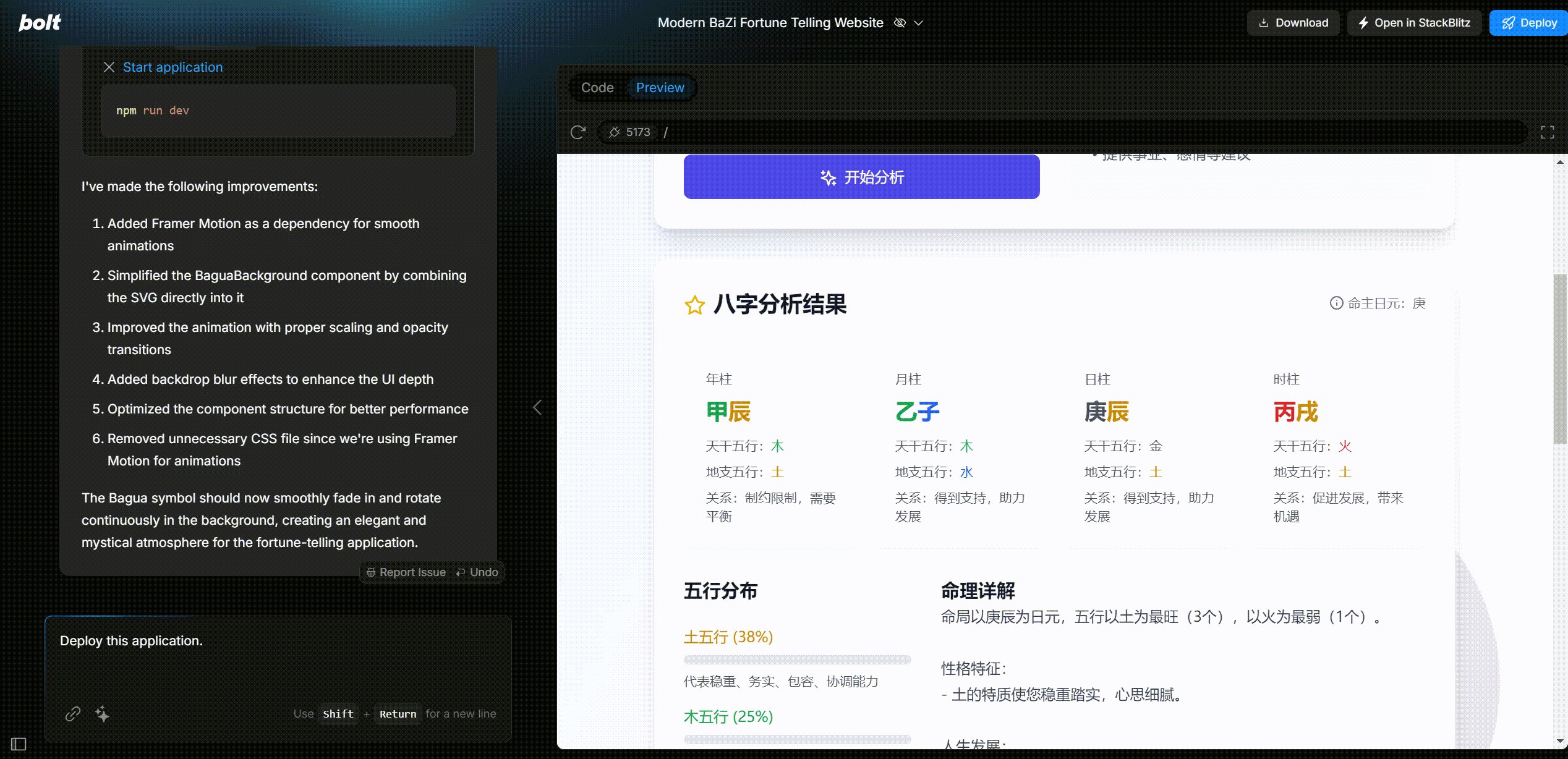
经过优化后最终结果如下:

可以看出,优化前后对比真的是极其明显
其实,在刚才的优化中还碰到了bug,但是利用Bolt.new的自我修复功能成功解决了,这也是我为何推荐使用它生成框架的原因

到现在,这个框架已经差不多了,但是我想再加入一点特色功能,集成一个AI对话算命的功能,给出prompt如下:
I want to add an AI fortune-telling module. You need to help me integrate an AI feature so that when users converse with the AI, it can predict their future fortunes.
我想新增一个AI算命模块,你需要帮我集成一个AI功能进行,实现当用户和AI对话时,AI就可以推算出用户未来的运势。
最终效果如下所示:

我们也可以直接一键部署,但是显然,这里效果并没有达到我们的预期,而且每日token也用完了,怎么办呢?
v0前端界面优化
接下来有两种方式:
第一种,我们先点击云编辑器:

进入如下界面:

复制对应代码到v0中进行优化,但是这种方式特别笨且不方便
第二种,我们将当前界面截图:

然后将图片上传到v0中

给出prompt如下:
Create a website that mimics the current interface, ensuring that the layout and structure are identical.
仿照当前界面,制作一个网站,需要确保布局和结构完全相同。
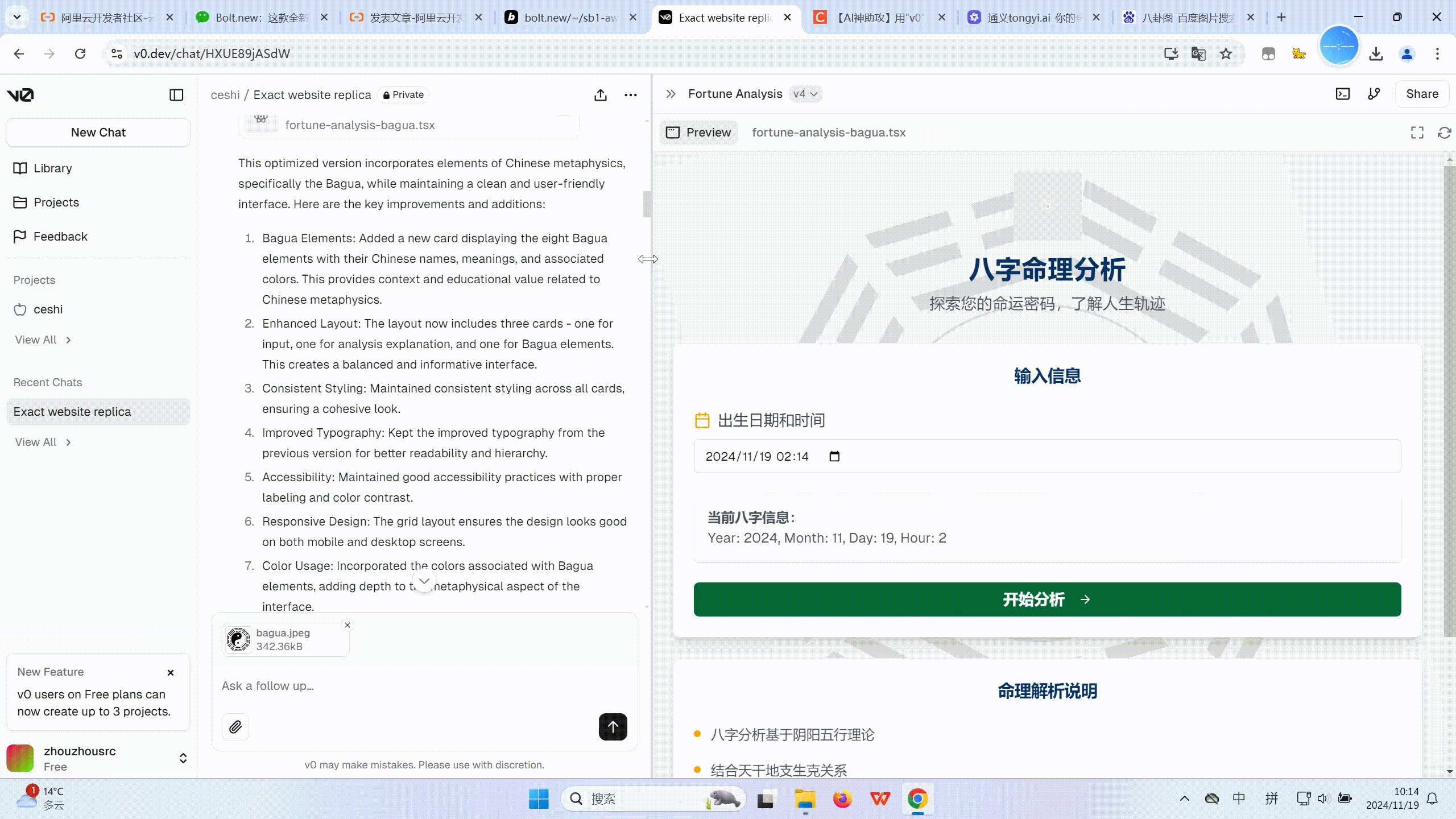
在v0中渲染完毕后,我们可以看到几乎一模一样:

这时,我们可以直接给出前端优化的提示词:
Please optimize the existing website interface by enhancing visual hierarchy through better color contrast and font sizes. Simplify the form design by reducing the number of input fields or providing default values. Add immediate feedback mechanisms after form submission to improve user experience. Optimize text formatting for better readability and use responsive design to ensure good display on various devices. Incorporate appropriate icons, such as a calendar icon next to the date picker, for better guidance. Improve color coordination by introducing warm tones as accent colors. Highlight brand identity by prominently displaying the company logo. Provide search functionality if dealing with large datasets. Increase interactivity with animations or dynamic interactions to engage users.
请通过改善颜色对比度和字体大小来优化现有网站界面的视觉层次。通过减少输入字段数量或提供默认值来简化表单设计。在表单提交后添加即时反馈机制以提升用户体验。优化文本格式以提高可读性,并使用响应式设计确保在各种设备上都能良好显示。加入适当的图标(例如,在日期选择器旁边添加日历图标)以提供更好的指引。通过引入暖色调作为强调色来改善色彩搭配。通过显著展示公司logo来突出品牌身份。如果处理大量数据,请提供搜索功能。通过动画或动态交互增加互动性以吸引用户。
但是这类提示词太过于模糊了,所以我们选择把图片丢进通义千问中,让他以一个专业的的前端UI设计师的身份,重新优化这个网站,并给出具体的优化提示词:
Please optimize the existing website interface with the following specific suggestions:
Enhance Visual Hierarchy:
Change the title color to dark blue (#003366) and button color to dark green (#006633) to improve contrast.
Set the title font size to 24px, subtitle to 18px, and regular text to 16px.
Simplify Form Design:
Combine the "Birth Date" and "Birth Time" fields into a single datetime picker.
Provide the current date and time as default values for "Birth Date" and "Birth Time".
Add Immediate Feedback Mechanisms:
When the user clicks the "Start Analysis" button, change the button text to "Analyzing..." and display the result or error message upon completion.
Add a message area below the form to show submission status or error messages.
Optimize Text Formatting:
Set the line height of all paragraphs to 1.5.
Set the letter spacing of titles and subtitles to 1.2.
Use Responsive Design:
Use media queries to ensure the layout adapts to different screen sizes.
Use Flexbox or Grid layouts to ensure elements align and arrange properly on different devices.
Incorporate Appropriate Icons:
Add a small calendar icon next to the date picker (e.g., using Font Awesome icons).
Add a small arrow icon to the "Start Analysis" button to indicate the submit action.
Improve Color Coordination:
Change the background color to light gray (#f5f5f5) to reduce visual fatigue.
Introduce orange (#FFA500) as an accent color for highlighting important information.
Highlight Brand Identity:
Place the company logo centrally at the top of the page for clear visibility.
Use brand theme colors in titles, buttons, and links.
Provide Search Functionality:
Add a search bar at the top of the page to allow users to quickly find specific information or records.
Increase Interactivity:
Add subtle animation effects when the user clicks buttons or enters information (e.g., button scaling effect on press).
Dynamically display the current Bazi information as the user inputs the date and time to increase interactivity.
此时界面就变成了这个样子:

似乎优化的有些过头了,如果觉得不满意,可以选择上面的版本进行回退:

看到这里大家可能会觉得v0也没有那么神,这个前端整体生成和bolt也差不多嘛,但是我想说的是,v0的核心能力是在于定向可控生成前端组件,如果系统自用倒是无所谓,万一是给客户使用难免得有一些定制化要求,这时,我们就可以通过v0来快速生成符合用户要求的前端组件。
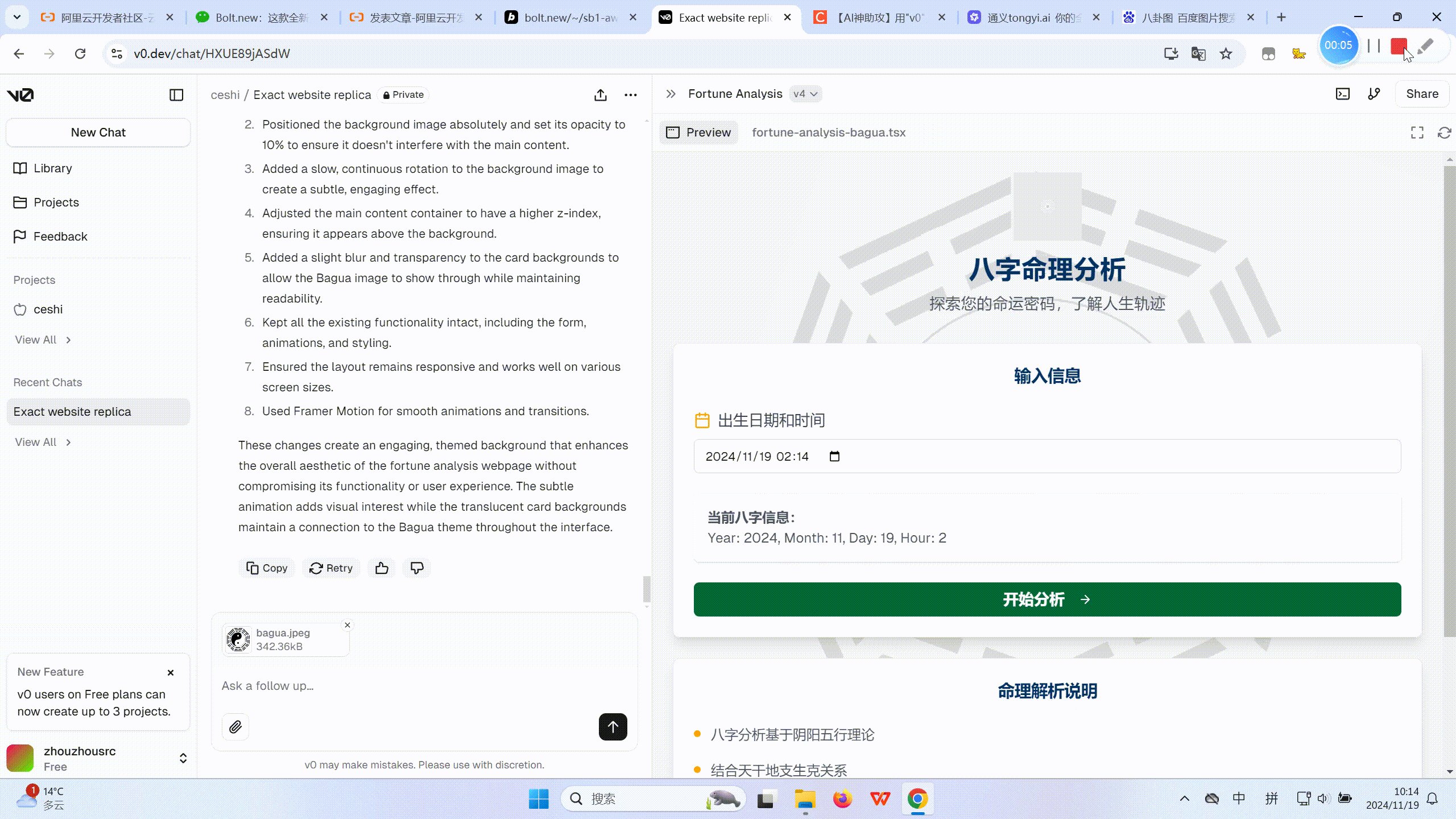
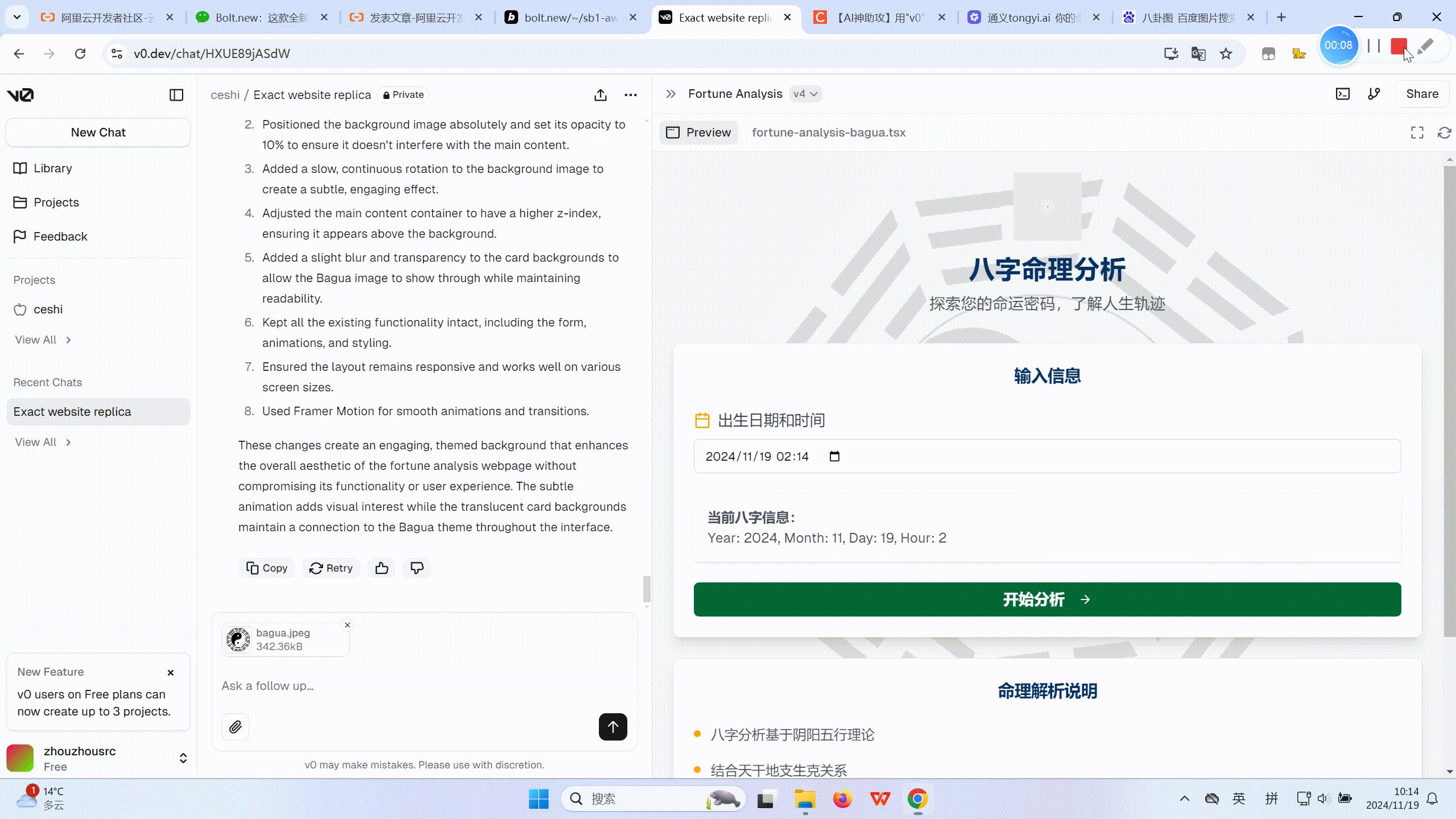
比如说我在网上找到了一张八卦的图片,我想快速将其制作成动态的,同时将其集成到我的网站作为背景,那么我只需要做出如下操作:
第一步,将图片上传到v0作为附件

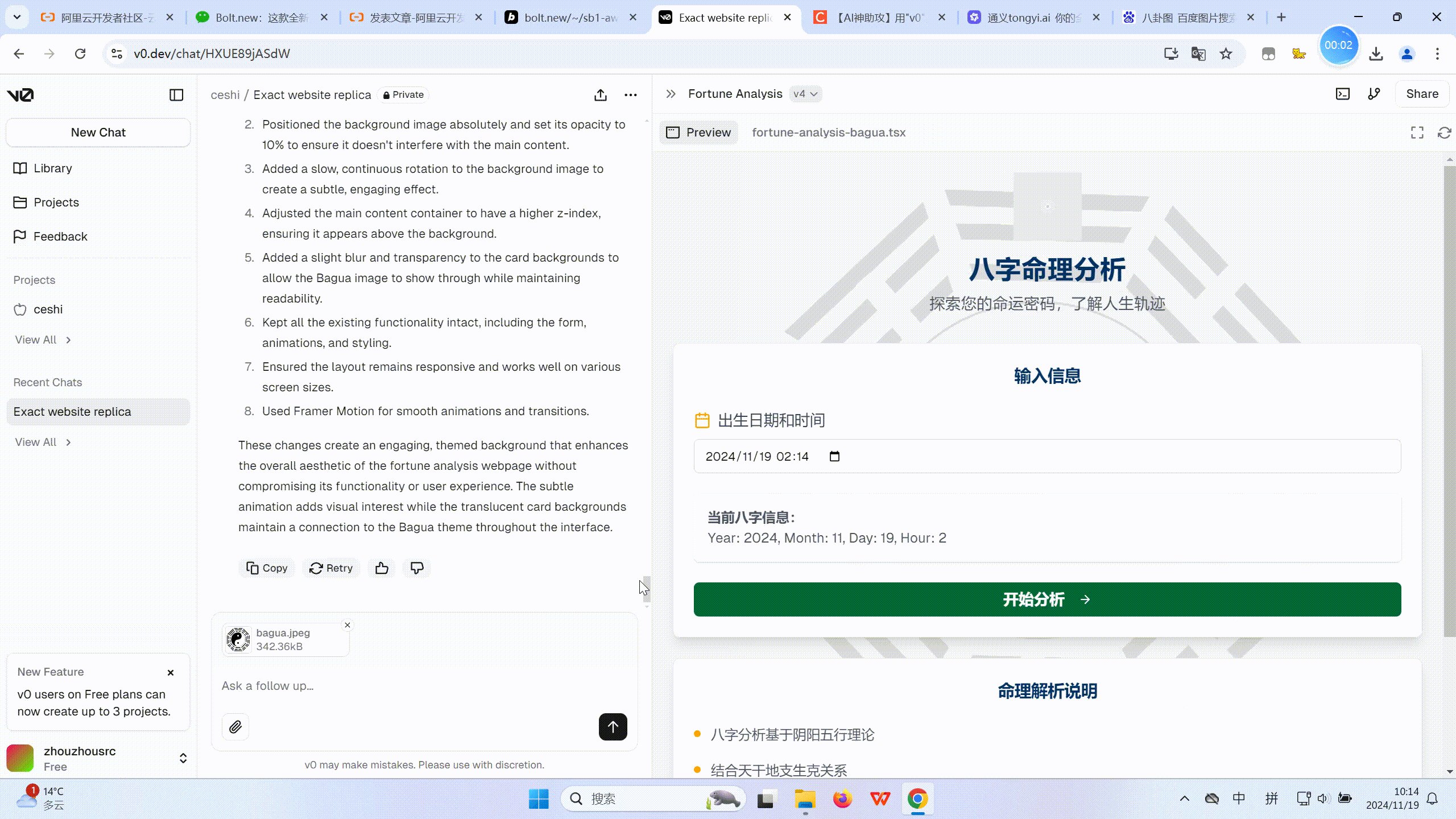
第二步,给出prompt如下:
On the existing webpage, add the attached Bagua image and create an animated background with it.
在原有网页的基础上,加入附件中的八卦图片并制作成动画背景
效果立竿见影!

所以,这里也是我为何更提倡将v0作为一个前端优化工具的原因了
后面我们可以通过复制代码的方式,将制作出来的组件再丢给bolt.new进行整合
目前在网上也看到有人说可以直接在bolt.new的云环境中执行如下操作:
首先使用npx v0@latest init 在你的项目中初始化v0,然后在v0的代码导出页面,找到该组件的id,例如XXppPDLK7op。接着在你的项目中,执行npx v0 add XXppPDLK7op命令,于是就将代码加入到你的项目中
这里暂时未经证实
还有一种方式就是,我们复制粘贴这个文件,发送给通义,让通义将v0的前端代码文件,组织到单独的组件中。也就是通过大模型的能力,将单个文件,拆分成多个组件,为了后期复用。
prompt如下:
please organize this code into separate components.this is a typescript application,please use Nextjs 14 standards not the pages router but APP Router。Remember APp Router。Give me thecodebase / file structure and give me the components to copy and paste.

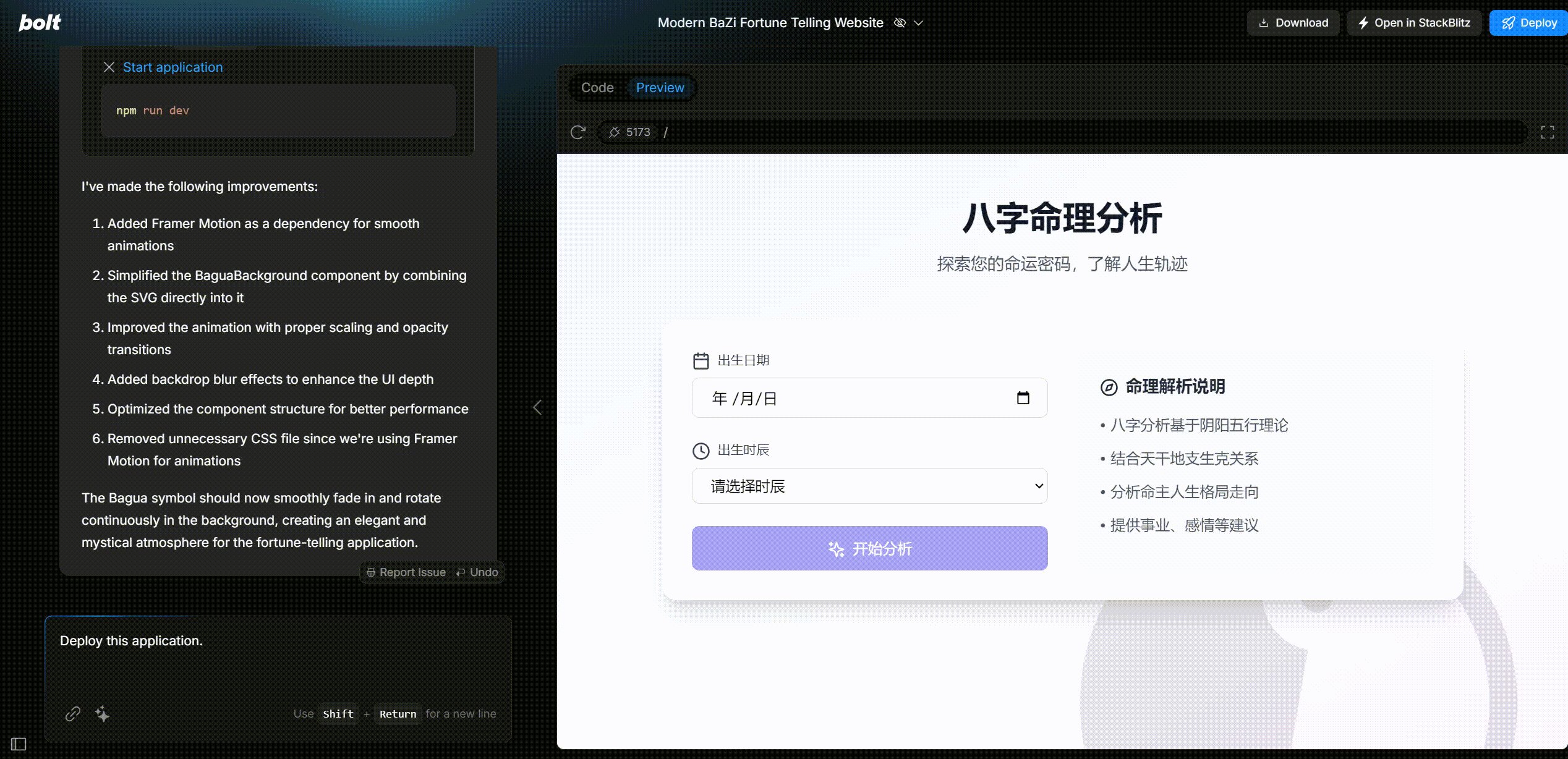
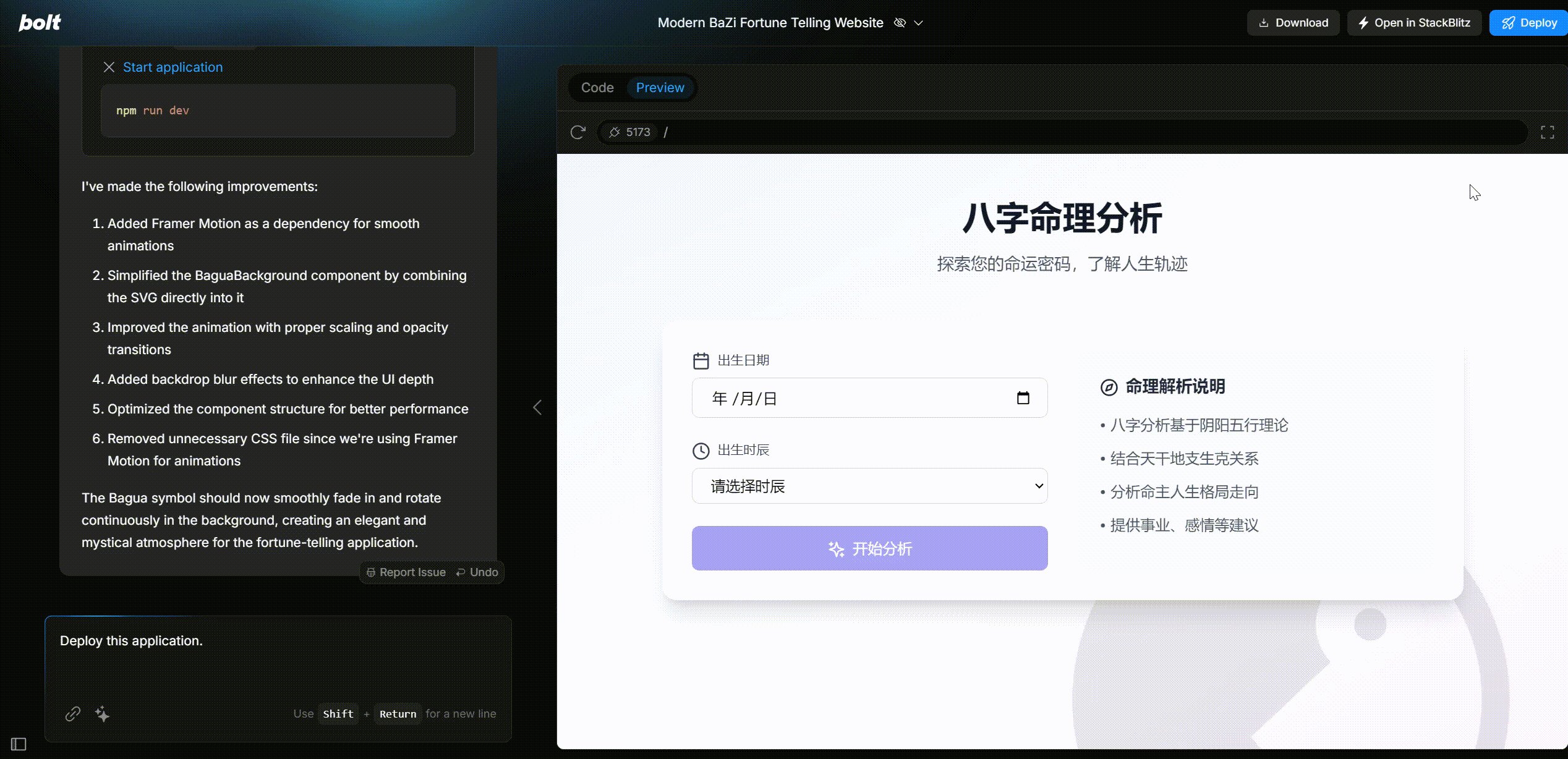
然后我们将拆分后的这个组件,直接复制到bolt.new中进行优化:

不过bolt.new的免费token确实太少了,一不小心又限额了,所以这里也可以直接进行到下一个步骤,去cursor中进行前后端调整
我这里还是在bolt.new中优化的,但是很搞笑的是,它自动判定我图片太大了,给我进行了缩放和透明度修改,并且增加了一些若隐若现的效果,听起来似乎不错,但是实际情况如下:

好端端的八卦变成一个球了,不过这里也可以看出,bolt.new的前端能力是不如v0的

Cursor&通义灵码本地后端代码改写及优化
到这一步,我们可以把整个项目先下载到本地来

我个人推荐可以先利用通义灵码的全局代码功能快速熟悉代码框架,并推测出优化点,再结合Cursor及目前最为强大的Qwen2.5-coder-32b进行定向优化调整
如果通义灵码使用的习惯的朋友也可以直接全程使用通义灵码,因为其底层也是采用的Qwen2.5-coder-32b
这时可能有人要问了,你说如果他们底层如果都用Qwen2.5-coder-32b的话,那么灵码和Cursor不就是一样的了吗???
实则不然,他们之间仍存在差异,具体有以下几点:
增强型功能差异:灵码有着通义灵码团队开发的增强型功能,比如全局代码架构解读、代码解释生成树状图、企业级RAG增强等;Cursor也有自己的独特能力即Composer,该功能能在短短几分钟内生成一个功能完备的代码库。它不仅仅是在编写代码,更是在创建完整应用,包括所有必要的导入语句和样板代码。
自身被设定的能力不同:众所周知,对于编码助手而言,其实本质上都是基于通用大模型进行了一系列编码侧能力的微调和增强,而这种微调除了对模型参数的调整、特定任务的数据集训练以及引入特定的模块或组件来增强模型的特定能力外,还会使用特殊的提示词来限制大模型,以实现能够更好的理解和优化用户的代码。而灵码和Cursor间的这种提示词就极其不一样,灵码是绑定了Qwen2.5-coder系列的,严格意义上说其结合底层Qwen2.5-coder-32b的生成效果会远远优于Cursor结合Qwen2.5-coder-32b。
用户体验和集成方式:除了技术和功能层面的区别,灵码和Cursor在用户体验和集成方式上也有所区别。灵码作为一个插件,可以轻松集成到开发者已经熟悉的IDE环境中,如VSCode和JetBrains IDEs,为用户提供了一种无缝集成的体验。而Cursor则是一款独立的应用程序,其设计理念更倾向于提供一个集成了多种AI功能的完整开发环境。
我们先进到vscode中,打开灵码,输入 / ,选择 @workspace ,给出prompt,让其熟悉整个框架:

这里的重点就是,最好明确的指出项目的名称,比如:
Please familiarize yourself with the overall framework of the XXX project and help me understand it using a tree diagram.
灵码给出的回答如下:
项目整体框架
这个项目的目录结构和环境依赖显示它是一个基于React和Express的现代Web应用程序。
目录结构
根目录: 包含一些配置文件,如eslint.config.js, package.json, vite.config.ts等。
src目录: 主要源码目录,包含以下子目录和文件:
utils目录: 包含辅助工具类文件,如analysisHelpers.ts, baziCalculator.ts等。
components目录: 包含React组件,例如AiFortuneTelling.tsx, BirthTimeSelector.tsx等。
server目录: 包含后端服务相关代码,如fortune.ts。
其他源码文件,如App.tsx, main.tsx等。
src/css目录: 包含样式文件,如index.css。
环境依赖
项目使用了一些关键的依赖库:
React相关: react, react-dom, react-markdown, lucide-react等。
工具和配置: eslint, typescript, tailwindcss, vite等。
后端: express, cors, dotenv等。
其他: date-fns, framer-motion, openai等。
主要特点
前端框架: 使用React和TypeScript构建的现代前端应用。
后端服务: 使用Express.js来处理API请求。
样式和布局: 使用Tailwind CSS进行样式管理。
构建工具: 使用Vite进行项目构建。

假如你对后端代码有所疑问或不满意,又或者想找一些优化点的话,可以继续给出如下提示词:
I want to further optimize the backend code. Can you provide some optimization suggestions? Focus on optimizing the backend only.
这时,灵码给出的优化点如下:
用户需求总体分析
针对后台代码优化的需求,计划从代码结构、性能和可维护性等方面进行改进。
变更规划
优化环境变量加载
变更内容
1. 优化环境变量加载
在项目的配置文件中,如vite.config.ts,添加dotenv配置以在前端开发服务器启动时加载环境变量。 在vite.config.ts文件中,插入如下代码块:
dotenv.config();
总结
通过在配置文件中添加dotenv配置,优化了环境变量的加载过程,提高了后台代码的可维护性。
此时也可以选择直接插入该段代码即可:

不过说实话,感觉还是有些鸡肋,也有可能是bolt.new太过于强大了
我们最后一次给出优化prompt
Are there other areas that can be optimized besides this? If not, please provide the deployment steps.
这次灵码又给出了新的优化项:
2. 整理项目依赖项
整理项目的依赖项,去除不再使用的依赖,确保项目依赖的整洁和一致性。 在package-lock.json文件中,将代码块修改为如下:
"engines": {
"node": "4.x || >=6.0.0"
},
"peerDependencies": {
"encoding": "^0.1.0"
},
"peerDependenciesMeta": {
"encoding": {
"optional": true
}
}
},
"node_modules/node-releases": {
"version": "2.0.18",
"resolved": "https://registry.npmjs.org/node-releases/-/node-releases-2.0.18.tgz",
"integrity": "sha512-d9VeXT4SJ7ZeOqGX6R5EM022wpL+eWPooLI+5UpWn2jCT1aosUQEhQP214x33Wkwx3JQMvIm+tIoVOdodFS40g==",
"dev": true
},
"node_modules/normalize-path": {
"version": "3.0.0",
"resolved": "https://registry.npmjs.org/normalize-path/-/normalize-path-3.0.0.tgz",
"integrity": "sha512-6eZs5Ls3WtCisHWp9S2GUy8dqkpGi4BVSz3GaqiE6ezub0512ESztXUwUB6C6IKbQkY2Pnb/mD4WYojCRwcwLA==",
"dev": true,
"engines": {
"node": ">=0.10.0"
}
},
"node_modules/normalize-range": {
"version": "0.1.2",
"resolved": "https://registry.npmjs.org/normalize-range/-/normalize-range-0.1.2.tgz",
"integrity": "sha512-bdok/XvKII3nUpklnV6P2hxtMNrCboOjAcyBuQnWEhO665FwrSNRxU+AqpsyvO6LgGYPspN+lu5CLtw4jPRKNA==",
"dev": true,
"engines": {
"node": ">=0.10.0"
}
},
"node_modules/object-assign": {
"version": "4.1.1",
"resolved": "https://registry.npmjs.org/object-assign/-/object-assign-4.1.1.tgz",
"integrity": "sha512-rJgTQnkUnH1sFw8yT6VSU3zD3sWmu6sZhIseY8VX+GRu3P6F7Fu+JNDoXfklElbLJSnc3FUQHVe4cU5hj+BcUg==",
"engines": {
"node": ">=0.10.0"
}
},
"node_modules/object-hash": {
"version": "3.0.0",
"resolved": "https://registry.npmjs.org/object-hash/-/object-hash-3.0.0.tgz",
"integrity": "sha512-RSn9F68PjH9HqtltsSnqYC1XXoWe9Bju5+213R98cNGttag9q9yAOTzdbsqvIa7aNm5WffBZFpWYr2aWrklWAw==",
"dev": true,
"engines": {
"node": ">= 6"
}
},
"node_modules/object-inspect": {
优化后确实项目整洁了不少,但是感觉灵码理解的优化不是出于对功能需求方面的优化,而是针对于代码层面的
最后,我们给出prompt,让其告知部署步骤:
Please provide the deployment steps.

在灵码这边看完了,我们再来到Cursor这边看看
此处Cursor的安装就略过了,直接进入官网点击下载即可:

点击齿轮按钮,选择models,点击新增模型:

此时回到百炼平台中,搜索coder:

比如我选择通义千问2.5-coder-32B,点击查看详情,复制模型名称:

将复制后的名称填入Cursor中:

然后将其他模型调用全部关闭:

回到百炼,找到API调用示例:

复制此处到Cursor中:


点击百炼里的个人头像,选择API-Key,复制此处到Cursor中:


我们同样将代码放入Cursor中,需要注意的是Cursor可以依靠快捷键唤醒了
Tab:自动填充代码。当Cursor提供代码补全建议时,按下Tab键即可接受。
Ctrl+K:打开生成窗口,用于生成或修改代码。可以选择整个文件或选中的代码块,然后输入需求开始生成或修改代码。生成或修改完成后,可以点击Accept或Reject接受或拒绝。
Ctrl+L:打开对话框,用于智能问答和编辑代码。可以针对选中代码、整个代码文件和整个项目进行问答和编辑。在对话框中输入问题或需求,Cursor会给出相应的回答或修改后的代码。
Ctrl+I:打开Composer,用于在一个对话窗口里同时对多个文件进行修改。可以在Composer中输入分步骤、涉及多文件的复杂修改需求,Composer会同时生成涉及到的文件的所有修改。
我们打开Ctrl+L,点此此处选择folders:

和灵码一样,选择到当前项目:

同样给出prompt,先进行框架理解:
Please familiarize yourself with the overall framework of the XXX project and help me understand it using a tree diagram.
但是很蠢的是,即使能读到当前文件夹的内容,也没法像灵码那样进行完整的全局代码分析,当然,由于周周平常Cursor确实用的不多,所以也可能是这里没有掌握方法,欢迎大佬们交流探讨!

那没了这个能力,想要读懂全局代码就有一些难度了,你可以说Cursor从0开始写代码的能力很强,但是不能否认万一半途捡到个同事的屎山代码,此时通义灵码发挥的作用可能会更大一些!
所以这里我的推荐仍然是先用通义灵码理解整体框架,然后再依据个人喜好使用Cursor、灵码或Cline插件等进行实际开发工作。
总结
这里也想再总结一下整个工具链:
如果没有项目原型,可以直接采用bolt.new生成,视个人要求采用v0进行前端优化、下载到本地结合编码工具(Cursor、灵码)进行整体优化或者二开等
如果已有项目原型,可以先去v0中优化前端效果,再结合编码工具(Cursor、灵码)进行整体优化或者二开(bolt.new会破坏原型)
除此,提示词在整个工具链中也扮演着重要角色,需要尽可能的保证自己的prompt准确、精炼,且最好采用英文的形式。
最后,也希望大家都能通过AI工具,开发出一个属于自己的网站!祝愿每位开发者都能在自己的项目旅程中收获满满,成就非凡!

本系统及其中的八字算命内容,旨在传承和弘扬中华传统文化,展示古代智慧的独特魅力。请注意,八字算命属于传统文化的一部分,其理论基础并非现代科学所能完全解释或验证。因此,我们建议观众朋友理性对待,不要过分依赖或盲目迷信。


![初识langchain:LLM大模型+Langchain实战[qwen2.1、GLM-4]+Prompt工程](https://ucc.alicdn.com/fnj5anauszhew_20240719_85e2ec2d8f98458dbd7eaa93b64fdf7e.png?x-oss-process=image/resize,h_160,m_lfit)