
@[toc]




8.1理解 vuex
8.1.1vuex 是什么
概念:专门在 Vue 中实现集中式状态(数据)管理的一个 Vue 插件,对 vue 应
用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方
式,且适用于任意组件间通信。Github 地址: https://github.com/vuejs/vuex
## 8.1.2什么时候使用 Vuex
1. 多个组件依赖于同一状态
2. 来自不同组件的行为需要变更同一状态
## 8.1.3全局事件总线和vuex的区别
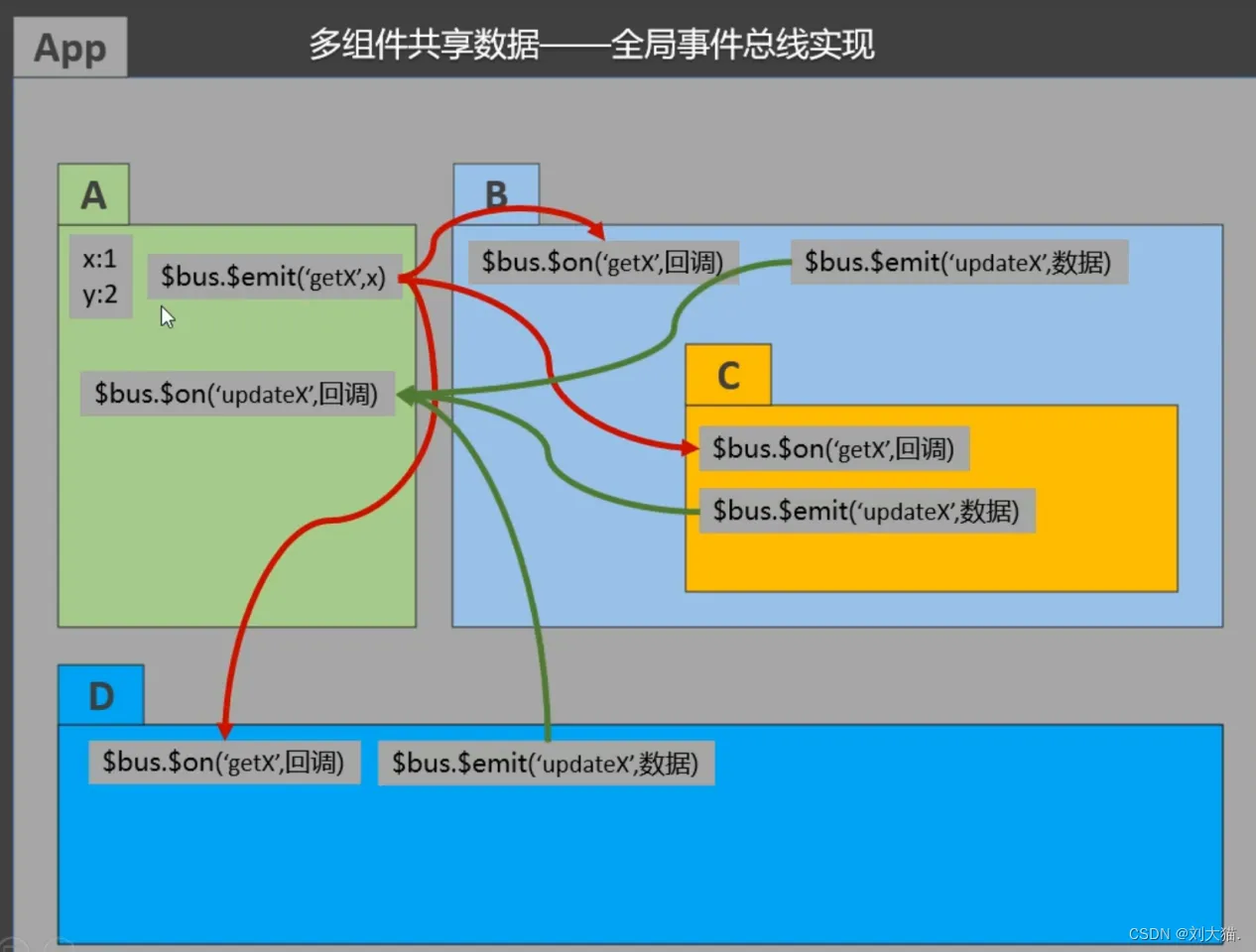
全局事件总线查询和修改共享数据,需要使用多次\$emit+\$on,非常不方便。
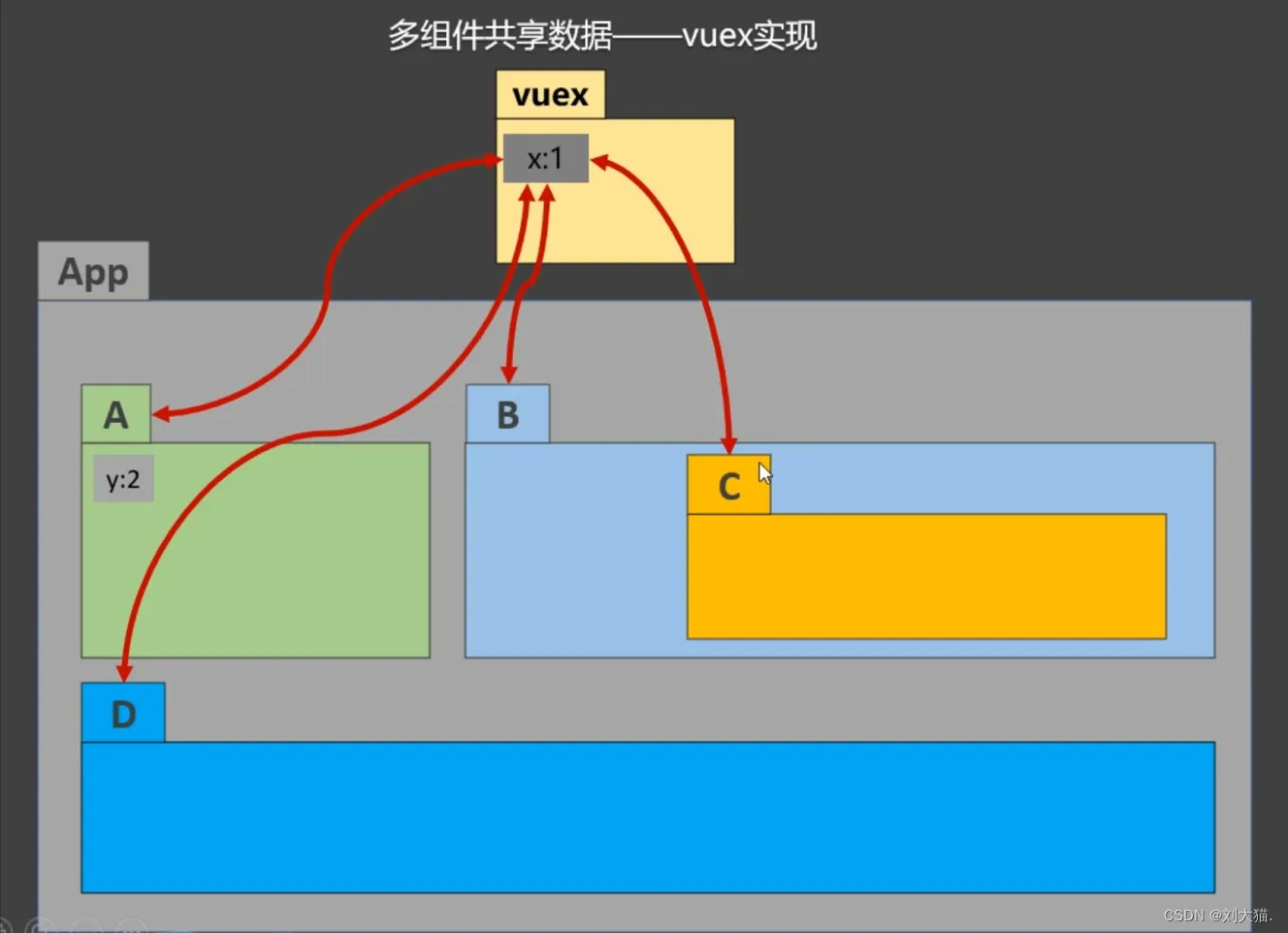
而vuex则是把共享数据单独提出来放在vuex中,通过双向箭头也就是提供的api就能实现查询和修改数据。


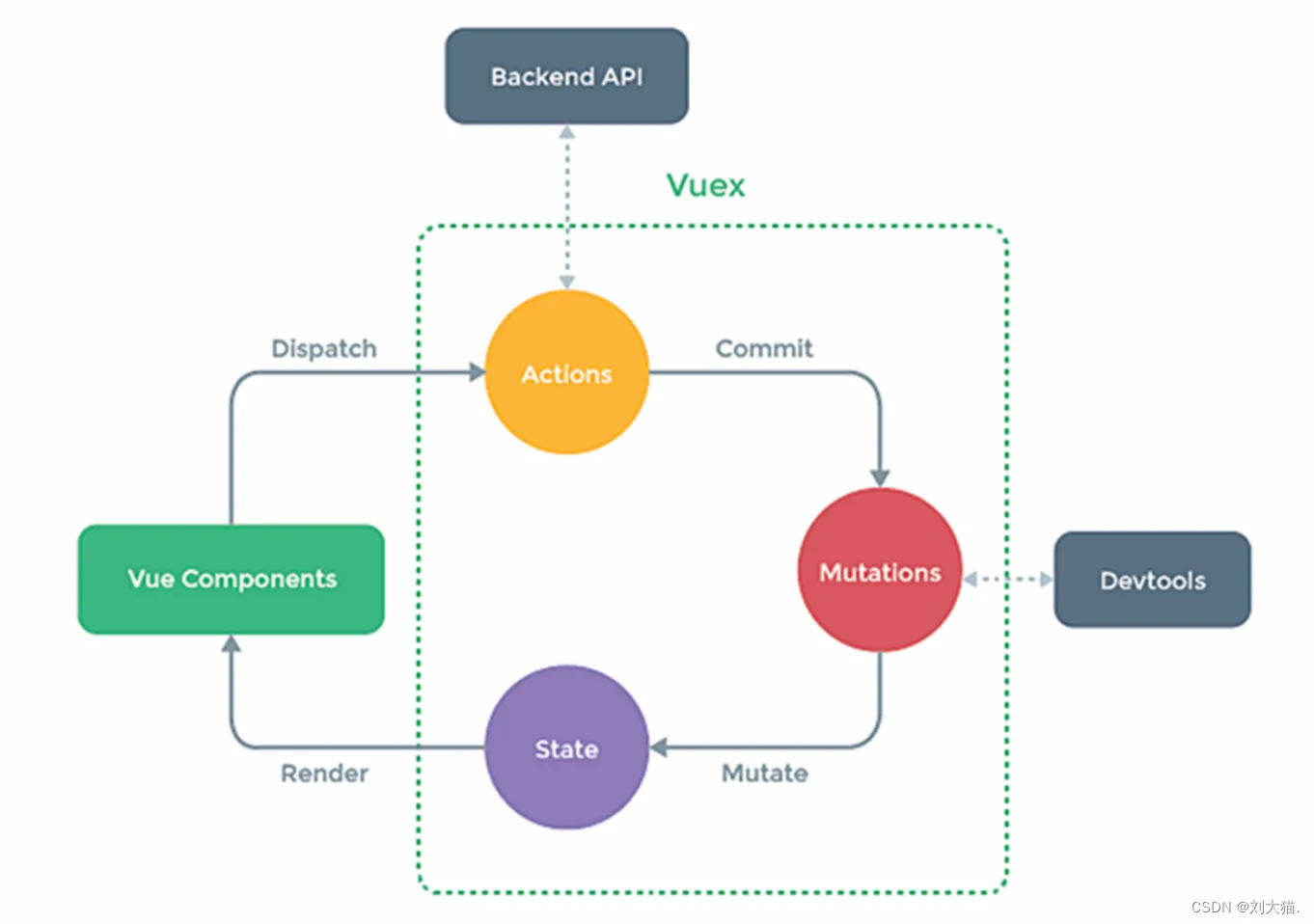
## 8.1.5vuex的工作原理图

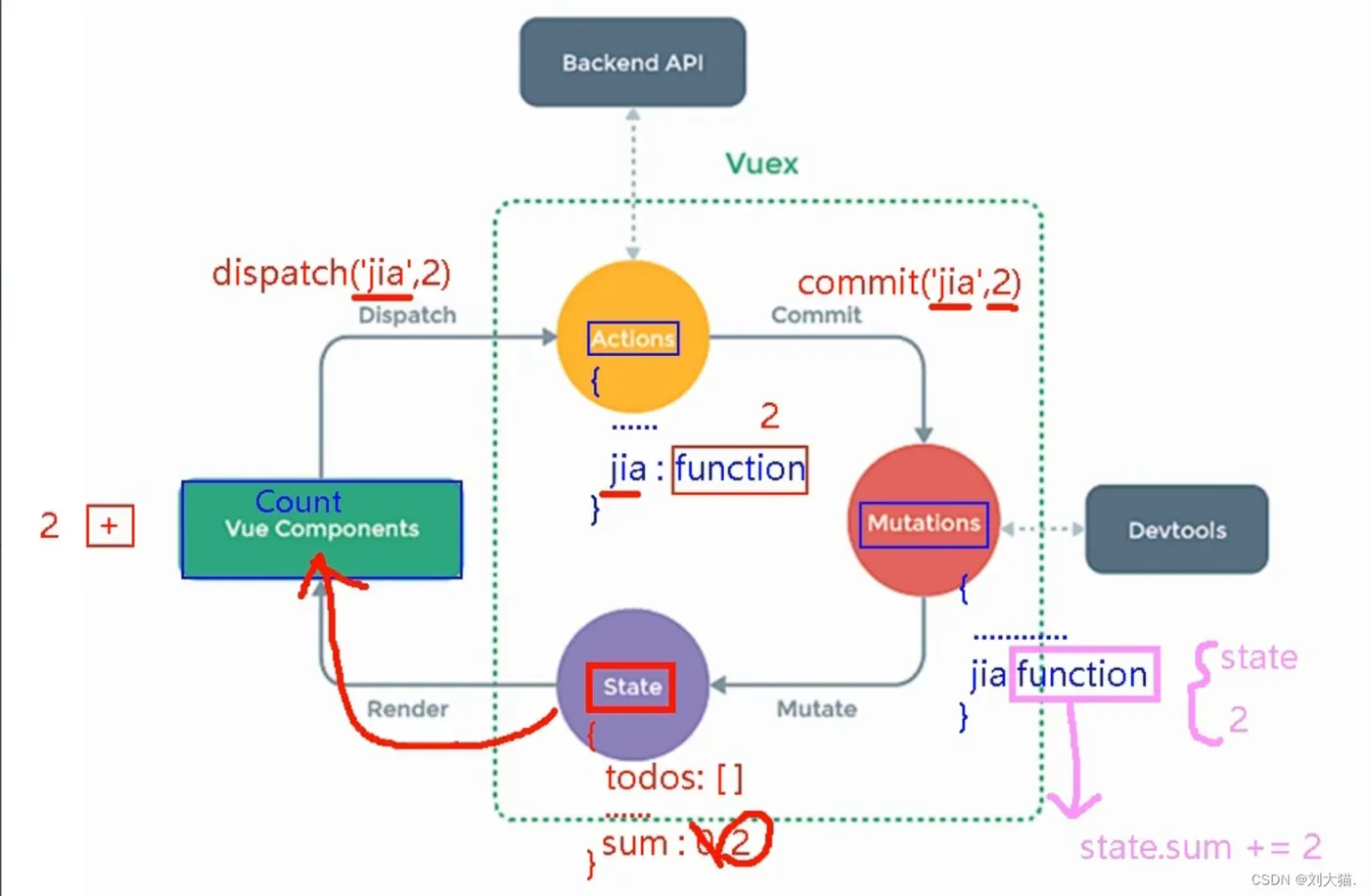
### 举例:讲解原理图,以求和案例的下拉框选择2,点击+后的变化流程讲解
> 求和案例页面效果长这样


注意点1:vuex有3个组成部分: Actions、Mutations、State,且都是{}对象。
其中
Actions代表一堆动作或者一堆行为
Mutations代表一堆加工或者一堆维护
State代表状态,状态就等同于数据。
我们常说把数据交给vuex管理,实际是交给vuex的state对象去管理。
注意点2:
答案:Actions不多余,如果dispatch只传递行为而没传递值的情况下,Actions可以请求Backend API(ajax调后端接口返回值)再去拼接完成请求行为表达式。举例dispatch(‘jia’) => 调用Backend API返回2 => 拼接成dispatch(‘jia’, 2)传递给commit问题:有没有一种感觉Actions有点多余,它也不干啥直接把处理转给Mutations做处理?
注意点3:针对注意点2如果在传入Actions之前,我已经知道行为和参数值,那么可以省略Actions这条线步骤,直接实现从Vue Components -> Mutations
注意点4:这个图有1个隐藏点没标出来,就是Actions、Mutations、State都得由一个叫store的人去管理他们三个才行。大白话讲这3个对象都准备好都是不能直接使用的,必须由一个叫store的去管理他们后,才能正常使用。
注意点5:这个dispatch方法和commit方法不是由window提供的,而是由store提供的。
注意点6:要想让所有组件都能使用dispatch方法和commit方法,那么你得让所有vc都能认识store才行。
注意点7:举例案例描述下整体执行流程:初始化state对象中num:0 =》 绿色框组件下拉框选择2并点击+号按钮后 =》 调dispatch的api函数,需传入两个参数,参数1为动作类型,参数2为值,即dispatch(‘jia’, 2) =》 jia的动作和值就来到了黄色框Actions对象中,会引起Actions对象中key为jia的函数调用,jia函数内部自己去触发commit去调用 =》 提交commit(‘jia’, 2)后就进入红色框Mutations里了 =》 Mutations里肯定也存在个key为jia 的函数,这个函数会拿到两个东西,第1个东西为state,第2个东西为你传过来的2 =》走Mutate这条线,进行加工修改的意思 =》 对紫色框state保存的sum值进行修改 =》走Render这条线,vuex会帮你重新解析绿色框组件并渲染 =》于是乎发现页面中sum就变成修改后的值了。
用大白话举例再讲解下上方的图,其中绿色框为客人,黄色框为服务员,红色框为后厨团队,紫色框为你吃到这口菜,然后客人进门了张嘴说话就是dispatch的api调用,说我要一份蛋炒饭,然后黄色框服务员就用点餐宝就是commit去点餐,交给红色框后厨团队,然后后厨团队把菜加工做好传递给绿色框客人使用。
注意点8:Devtools为vux官方提供的开发者调试工具,它跟Mutations进行对话。
注意点9:Actions有一系列方法,不只有commit方法。
# 8.2安装vuex
> 命令:npm i vuex@3
注意:

# 8.3搭建vuex环境
注意点0:
项目使用vuex,只需建立store文件夹,再新建文件叫index.js即可
注意点1:
问题:如下如图1代码执行报错如图2,感觉是说加载顺序不对,报错显示创建实例之前先使用Vue.use(Vuex),然后改成如图3的代码,发现还是报相同错。
答案:报错跟脚手架加载import的顺序有关,详情请看注意点2。解决方案就是把引入vuex和引入store和使用Vue.use(Vuex)全部放在index.js文件中,这样就能确保加载顺序一致。


注意点2:注意inport的扫描顺序,会影响加载或打印顺序
比如:图1加载打印顺序,其中test1和test2都是简单打印语句,按理说执行顺序打印应该顺序打印,而实际结果如图2,先打印import的再会去打印console的100,200
问题:为啥加载顺序不按照顺序加载?
答案:在vue-cli脚手架使用import的时候,不管import之间有多少代码,它会扫描整个import语句,然后按照编写代码顺序全都汇总到最上方,也就是表面代码写成图1,实际执行的代码如图3。


注意点3:
new实例的时候可以使用简写方式
完整方式:
export default new Vuex.Store({
actions: actions,
mutations: mutations,
state: state,
})
简写方式:
export default new Vuex.Store({
actions,
mutations,
state,
})
完整代码
main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//引入插件
import vueResource from 'vue-resource'
//引入store
import store from './store'
//关闭Vue的生产提示
Vue.config.productionTip = false
//使用插件
Vue.use(vueResource)
//创建vm
new Vue({
el:'#app',
render: h => h(App),
store,
beforeCreate() {
Vue.prototype.$bus = this
}
})
index.js
//该文件用于创建Vuex中最为核心的store
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用Vuex插件
Vue.use(Vuex)
//准备actions——用于响应组件中的动作
const actions = {
}
//准备mutations——用于操作数据(state)
const mutations = {
}
//准备state——用于存储数据
const state = {
}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state,
})
本人其他相关文章链接
1.《进阶篇第8章:vuex》包括理解vuex、安装vuex、搭建vuex环境、四个map方法的使用、模块化+名命空间
2.vue2知识点:理解vuex、安装vuex、搭建vuex环境
3.vue2知识点:vuex中四个map方法的使用
4.vue2知识点:模块化+名命空间