
如何在DataV中添加海外地图?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
一堆答非所问的AI回答
首先官方自带是没有国内以外的数据,得你自己去外面找,一般发达国家github和权威官网都有

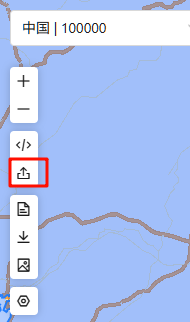
然后点这里上传你找到的.geojson上去就行了
题主问的应该是在datav下载地图数据,这些人回答的都是在阿里的大屏服务中拖拉一个地图组件,不要白花钱买服务了
要在DataV中添加海外地图可以通过自定义地图边界的方式添加
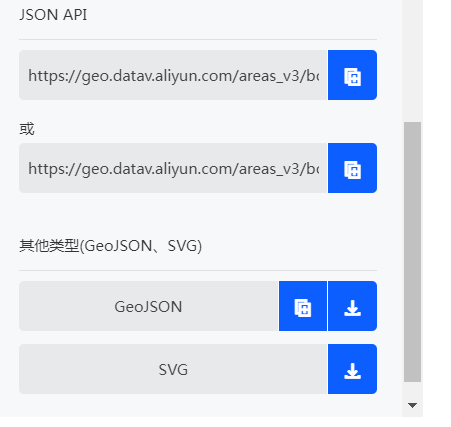
找个对应的json数据就可以了
参考链接
http://datav.aliyun.com/portal/school/atlas/area_selector
回答不易请采纳

GCJ-02坐标系
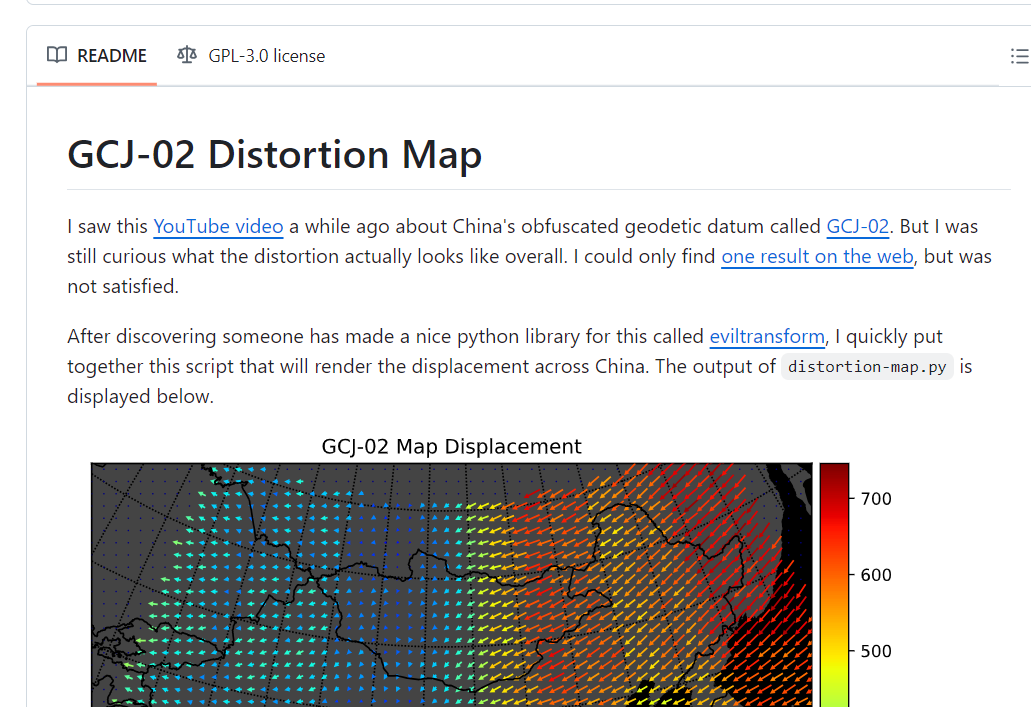
目前,DataV的地图组件主要使用GCJ-02坐标系。GCJ-02是由中国国家测绘局(G表示国家Guojia,C表示测绘Cehui,J表示局Ju)制订的地理信息系统的坐标系统。它是一种对经纬度数据的加密算法,即加入随机的偏差。中国大陆出版的各种地图系统(包括电子形式),必须至少采用GCJ-02对地理位置进行首次加密。
JavaScript版本:坐标系转换工具。
JavaScript版本:坐标系转换工具,整个GeoJSON转换。

在DataV中添加海外地图,可以按照以下步骤进行操作:
打开DataV编辑器,并创建一个新的项目或打开现有项目。
在左侧的组件面板中,找到“地图”类别,并展开它。
在地图类别下,选择“世界地图”组件。
将“世界地图”组件拖拽到画布上,调整其大小和位置以适应你的设计需求。
双击“世界地图”组件,进入组件编辑模式。
在组件编辑模式下,你可以看到地图的各种设置选项。根据需要,你可以更改地图的颜色、样式、标签等属性。
如果你想要显示具体的数据点或区域,可以在组件编辑模式下添加相应的图层。例如,你可以添加一个散点图层来显示各个国家的销售额数据。
配置好图层后,点击“保存”按钮保存你的修改。
预览你的图表,确保地图和数据点显示正确。
如果一切满意,你可以导出你的图表为图片或PDF格式,或者将其嵌入到网页或其他应用程序中。
请注意,DataV是一个可视化工具,它提供了丰富的地图组件和图层选项,但具体功能的实现可能需要根据你的数据源和需求进行调整。
访问阿里云DataV平台:
首先,你需要访问阿里云官网,并使用你的阿里云账号登录。
登录后,在控制台中找到并点击DataV服务,进入DataV的管理页面。
创建或打开项目:
在DataV控制台中,你可以点击“创建项目”来创建一个新的项目,或者选择已有的项目并打开它。
为你的新项目命名(如果创建新项目的话),并点击创建。
添加地图组件:
在你的项目中,点击左侧菜单里的“添加组件”选项。
从组件库中选择“地图”组件,并将其添加到你的项目中。
选择地图类型:
添加地图组件后,系统通常会默认显示中国地图或其他预设的地图。
你需要切换到海外地图的数据源。这通常意味着你需要导入或选择包含海外地图数据的数据源。
导入或选择海外地图数据:
根据DataV平台的最新功能和界面,你可能需要找到“数据源”设置或类似的选项。
在这里,你可以选择现有的海外地图数据源,或者导入你自己的海外地图数据。
导入数据可能涉及上传GeoJSON文件、CSV文件或其他包含地理信息的文件格式。
配置地图组件:
一旦选择了海外地图数据源,你就可以开始配置地图组件了。
这包括设置地图的样式、颜色、数据可视化方式等。
你还可以根据需要添加交互功能,如缩放、平移、点击事件等。
预览和发布:
在配置完地图组件后,你可以点击预览按钮来查看你的项目效果。
如果一切正常,你可以点击发布按钮将你的项目发布到阿里云DataV平台上。
需要注意的是,DataV平台的具体功能和界面可能会随着时间和版本的更新而发生变化。因此,建议你在操作过程中参考DataV平台的官方文档或帮助中心来获取最新的操作指南和教程。
此外,如果你无法找到海外地图数据源或遇到其他问题,你可以考虑联系阿里云的技术支持团队或访问阿里云开发者社区来寻求帮助。
步骤1:
登录阿里云DataV控制台
访问阿里云官网:进入 阿里云官网。
登录账号:使用您的阿里云账号登录。
进入DataV控制台:在控制台中,找到并点击DataV服务,进入DataV的管理页面。
步骤2:
创建一个新的DataV项目
创建项目:在DataV控制台中,点击“创建项目”,选择适合的项目模板或从空白开始。
命名项目:为您的新项目命名并点击创建。
步骤3:
添加地图组件
添加地图组件:在项目中,点击左侧菜单里的“添加组件”,并选择“地图”组件。
选择地图类型:系统会提供默认的中国地图等,您需要切换到海外地图的数据源。
步骤4:
导入海外地图数据
——参考链接。
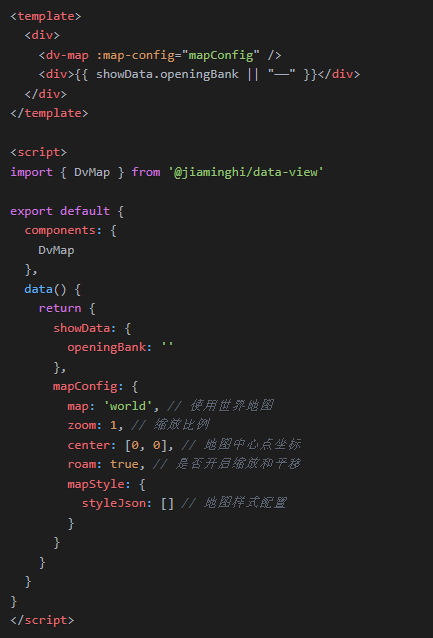
要在 DataV 中添加海外地图,可以按照以下步骤操作:
1 引入 DataV 组件库: 确保你已经在项目中安装了 DataV 组件库。如果没有安装,可以使用 npm 或 yarn 进行安装:npm install @jiaminghi/data-view
2 引入地图组件: 在你的 Vue 组件中引入 DataV 的地图组件 dv-map。
3 配置地图:
map: 指定地图类型,例如 'world' 表示世界地图。
zoom: 设置地图的缩放比例。
center: 设置地图的中心点坐标。
roam: 是否允许用户通过鼠标进行缩放和平移。
mapStyle: 可以自定义地图的样式。
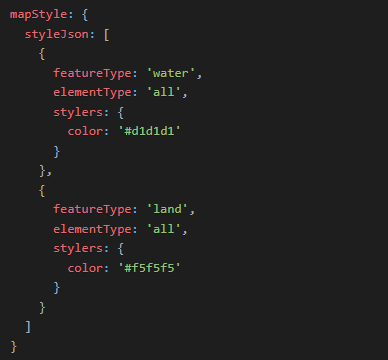
自定义地图样式(可选): 如果你需要自定义地图的样式,可以在 mapStyle 中配置 styleJson。例如:

5 运行项目: 保存文件并运行项目,你应该能够在页面中看到世界地图。
以上步骤可以帮助你在 DataV 中添加海外地图。如果有更多需求或问题,可以进一步调整和优化。
要在DataV中添加海外地图,请按照以下步骤操作:
登录DataV控制台。
选择或创建一个可视化应用并进入编辑模式。
在左侧全部资产栏中,选择相应地图类型,例如:地球仪地图。
添加地图组件到画布上。
在配置面板中设置地图范围为全球或指定海外区域。
DataV是阿里云提供的一款数据可视化工具,它可以帮助用户创建各种交互式的数据可视化应用。如果你想要在DataV中添加海外地图,通常需要以下几个步骤:
准备地图数据:
上传地图数据:
配置地图组件:
设计与调整:
预览与发布:
请注意,上述步骤可能会随着DataV平台更新而有所变化。建议参考最新的官方文档或联系技术支持获得最准确的操作指南。此外,由于地图数据可能涉及敏感信息,务必遵循当地法律法规及服务条款。
操作步骤
登录DataV控制台。
在我的可视化页面,单击您创建的可视化应用项目上方的编辑按钮。
在画布编辑器页面,单击左上角的组件列表图标,展开资产列表。
在全部资产页面左侧导航栏中,单击地图图标,选择一个地图组件添加到画布中。
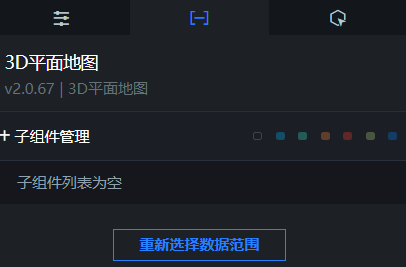
在画布中单击基础平面地图组件,在右侧配置栏子组件管理处管理各子组件。
您可以完成添加子组件、按颜色归类子组件、控制子组件显隐、复制子组件、重命名子组件、删除子组件等管理功能。
数据可视化DataV是阿里云数据可视化应用搭建平台,旨让更多的人看到数据可视化的魅力,帮助非专业的工程师通过图形化的界面轻松搭建专业水准的可视化应用,满足您会议展览、业务监控、风险预警、地理信息分析等多种业务的展示需求。