
 请问云效用例库中这个间距可以调整吗?有的时候太长展示不全
请问云效用例库中这个间距可以调整吗?有的时候太长展示不全
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
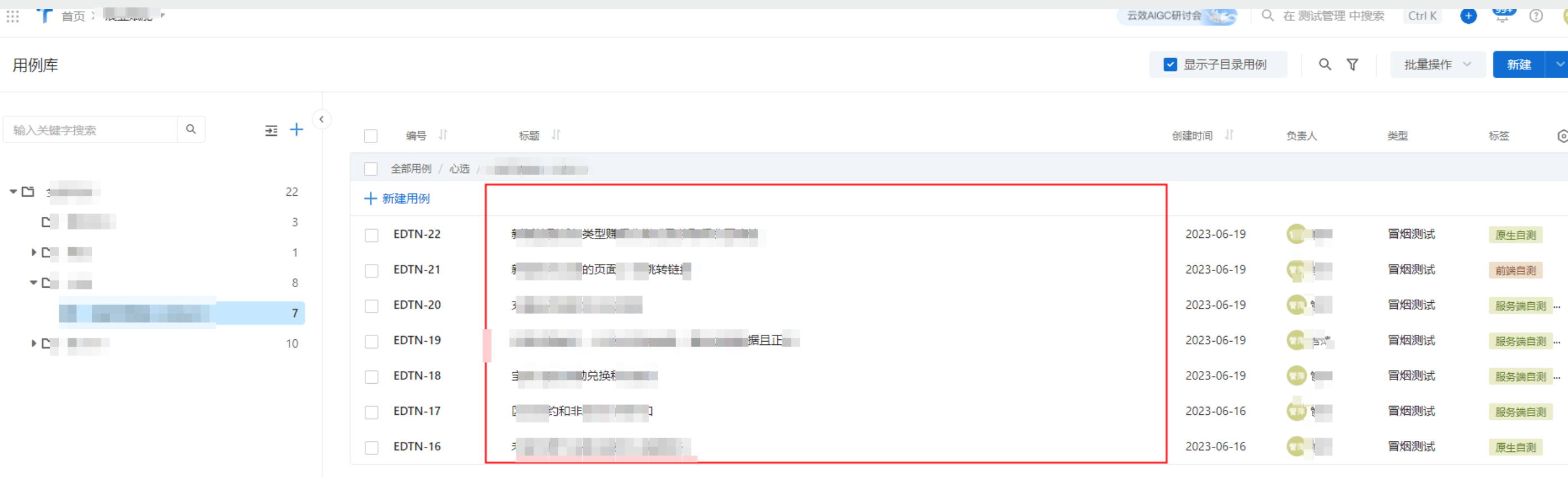
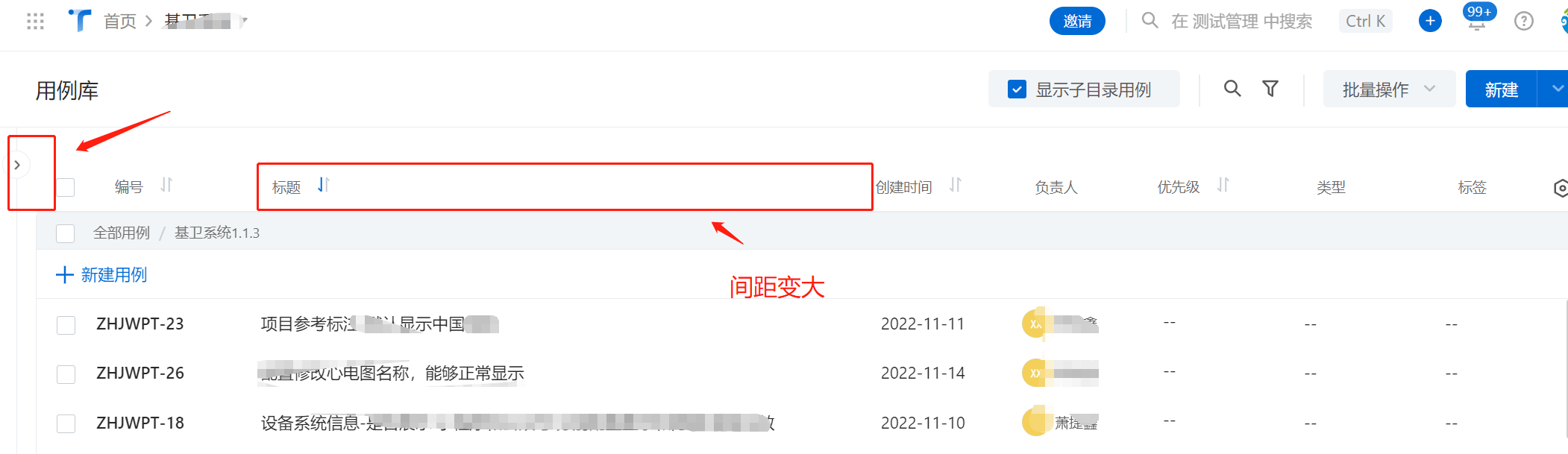
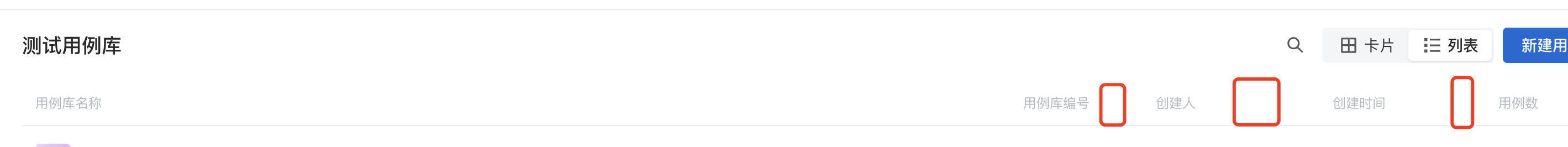
你好,云效用例库对于这些间距确实是限制调整的,如下图:

在表头都没有调整间距的图标,在云效的用例库中,云效团队肯定是考虑统一性,比如如果您观察的细致的话,像【创建时间】这样的字段,都是统一为“年-月-日”的,这样的话,给予用户体验感就很好。
另外如果出现标题很长的情况,其实是有三种方法能够看全的:
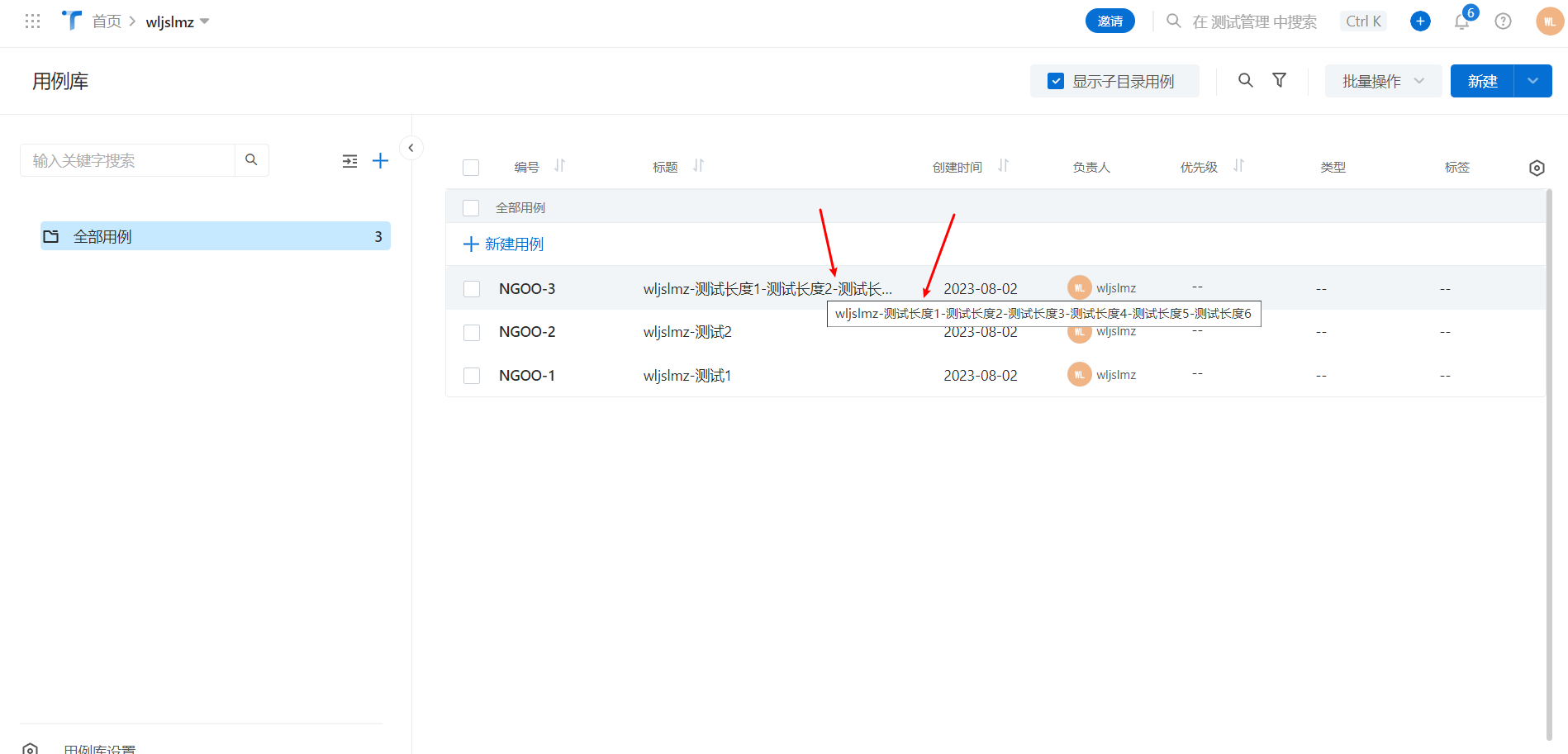
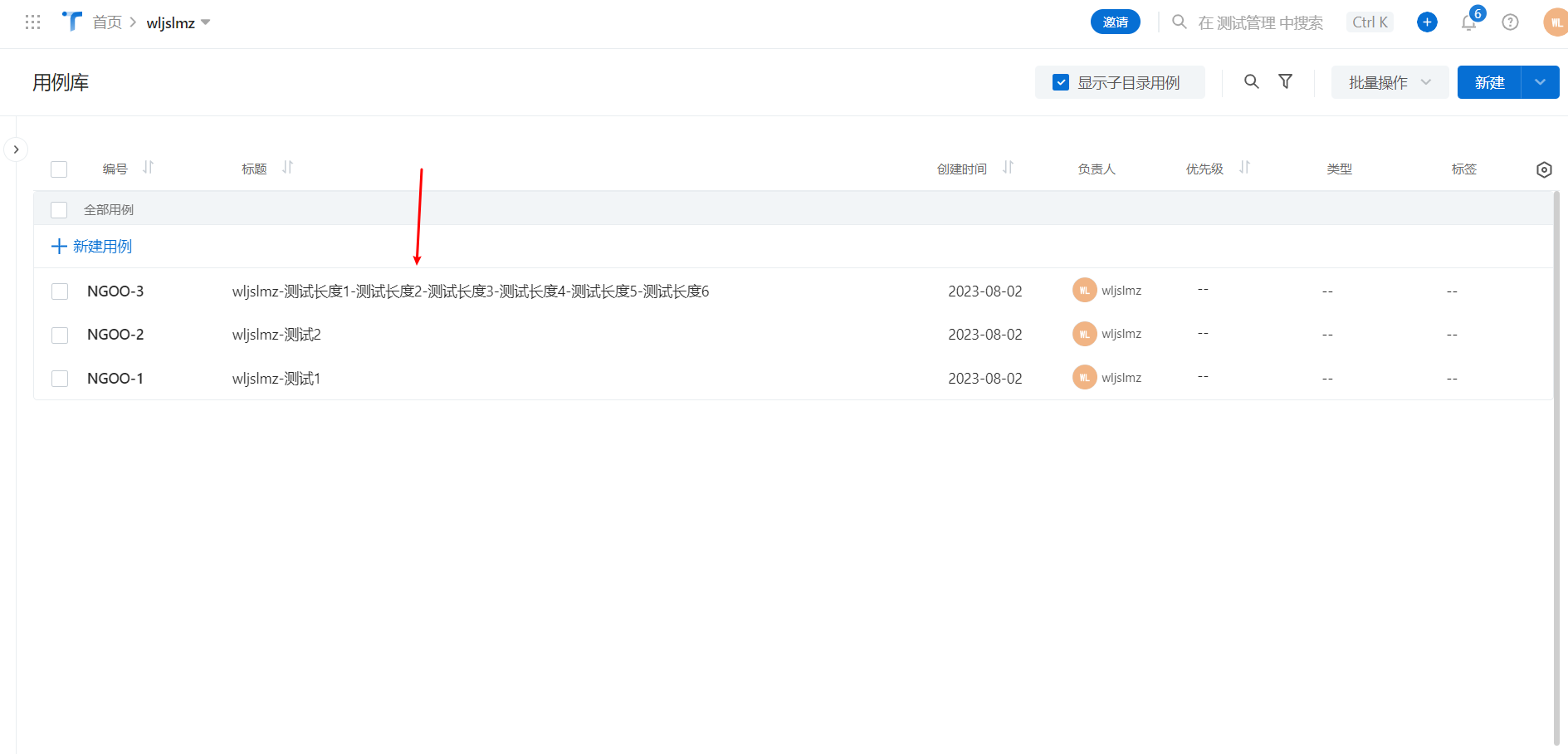
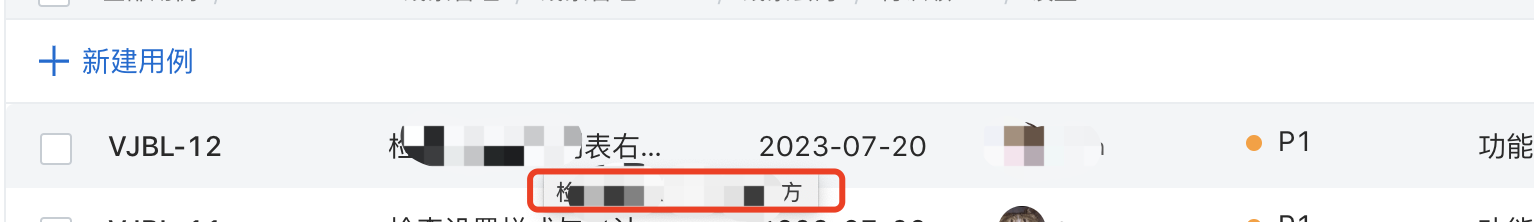
1、把鼠标悬浮到过长的字段上,如下图所示:

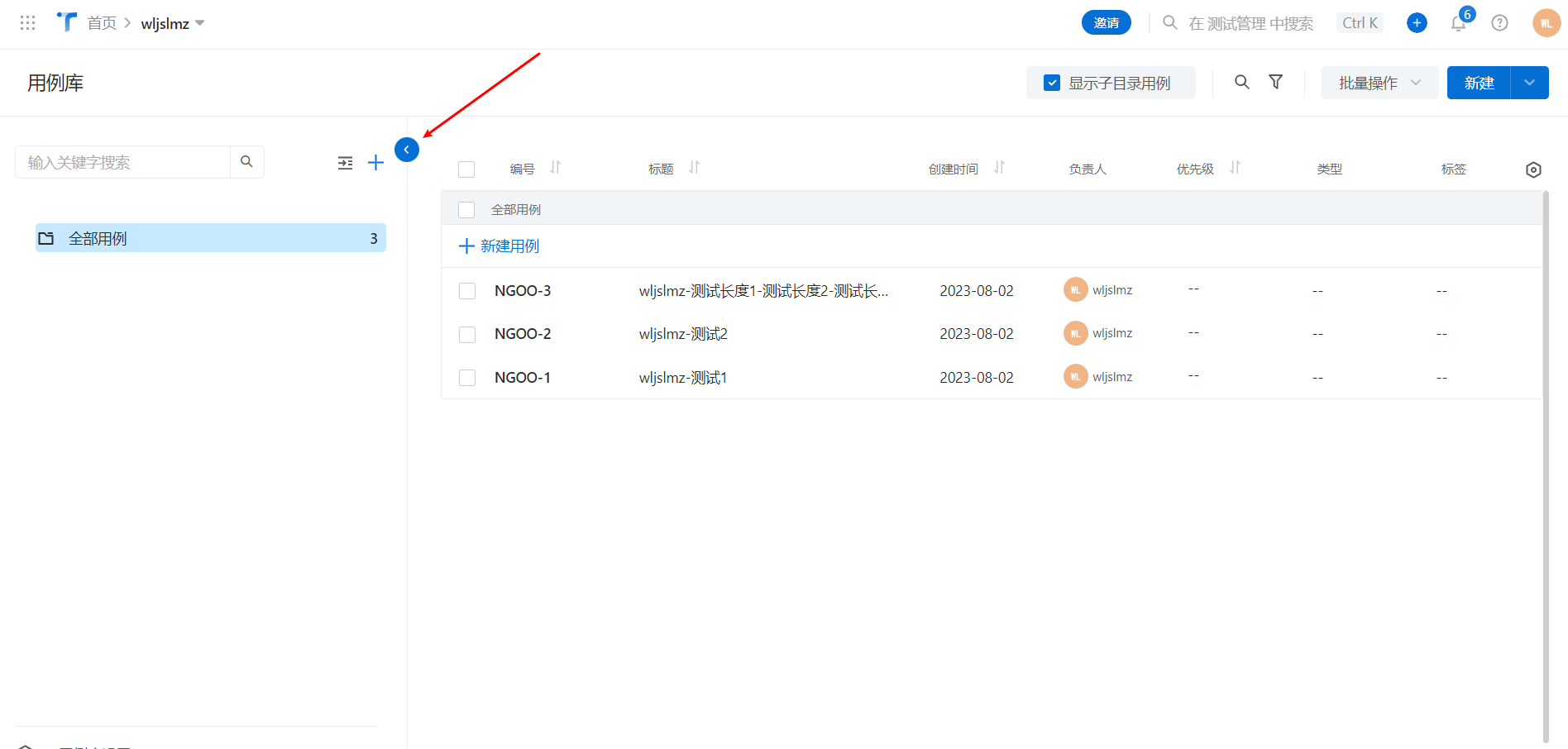
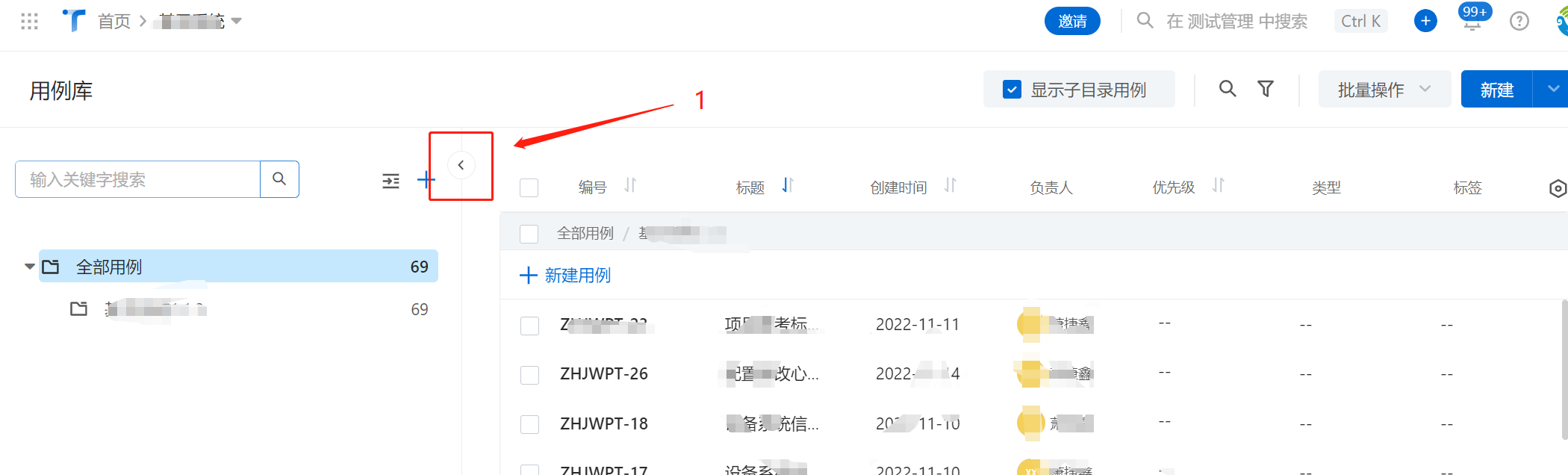
2、点击收起侧边栏的图标,将右边主体部分拉长:

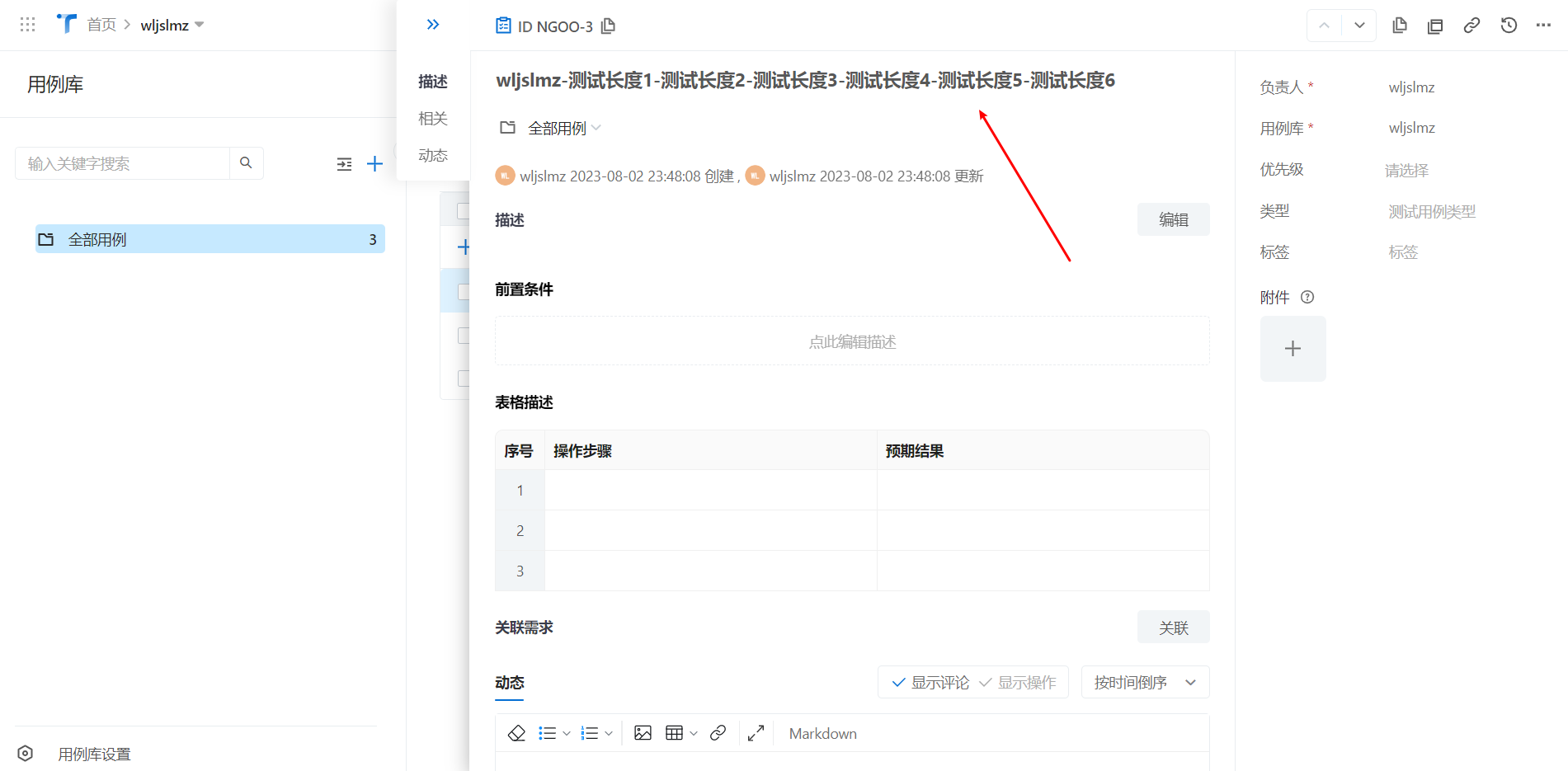
这样的话过长的标题就会尽可能展示出来:

3、如果实在太长的,可以直接点击某一行,这样的话详细的信息就展示出来了:

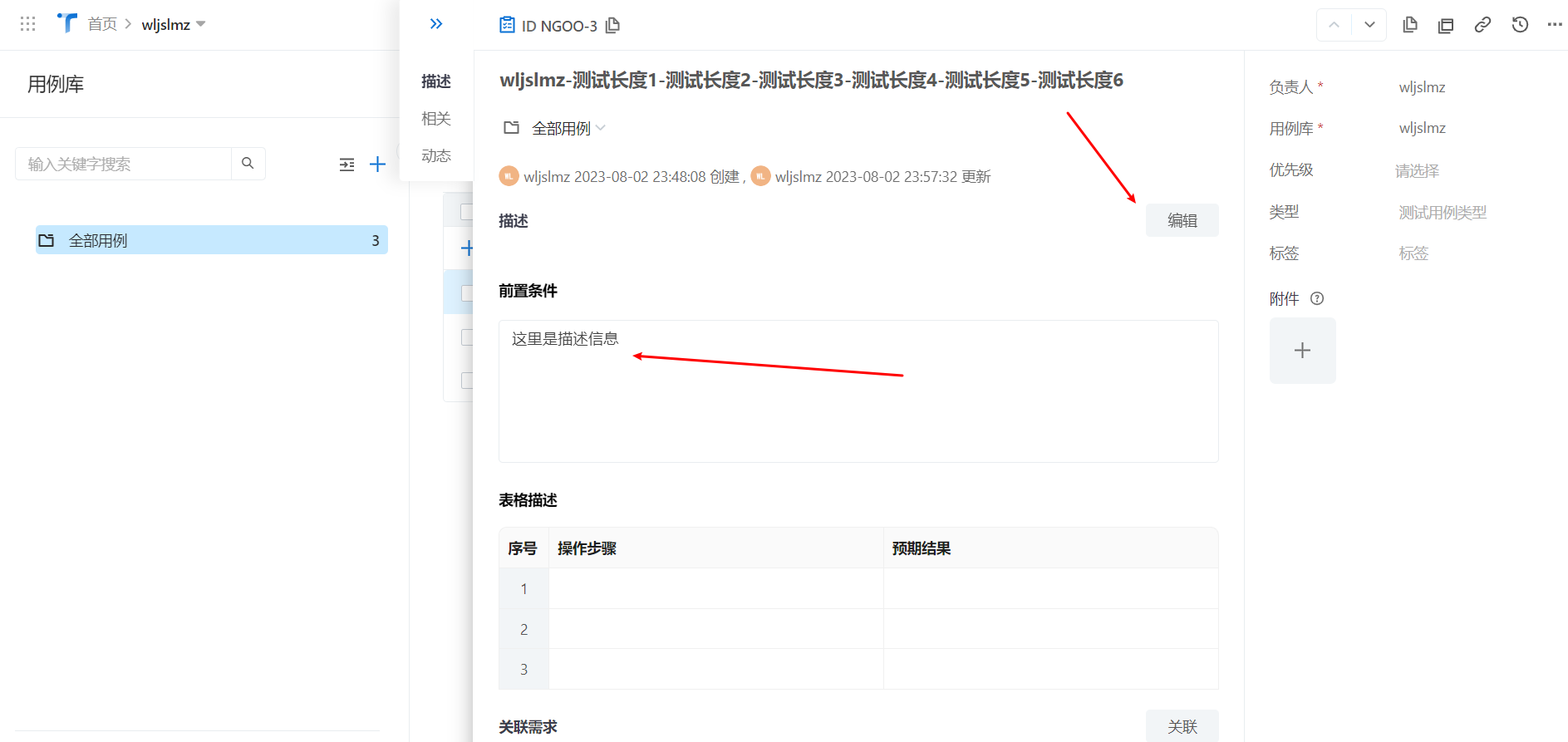
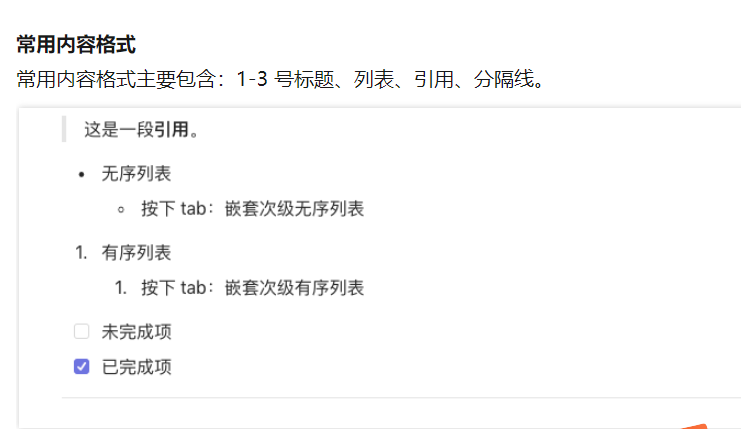
不过过长的标题其实不利于阅读和体验,所以大家在写这块标题的时候,尽可能精简,如果你实在要描述,可以将具体的信息放到用例的【前置条件】字段中。【前置条件】字段通常可以扩展展示更多的内容,以便完整描述用例:

目前云效测试用例库的列表还不支持调整行距,但是需求列表、任务列表都支持了。b不过你可以点击“收缩”按钮,把左边的内容隐藏起来。这样列表内容就可以全屏显示。

通常来说,用户界面设计中的元素间距可以在一些平台中进行自定义或调整。
对于云效用例库,如果你希望调整元素间距,可以尝试以下方法:
查看页面设置:检查是否有页面设置或样式选项,可以在其中调整元素间距。有些平台可能会提供设置或自定义选项,允许用户调整页面布局和样式。
自定义 CSS:如果平台没有提供直接的方式进行调整,你可以考虑使用自定义 CSS 来修改页面元素的样式。通过添加适当的 CSS 规则,你可以调整元素之间的间距,使其更适合你的需求。
寻求技术支持:如果你对平台的使用仍有疑问,可以尝试咨询云效用例库的技术支持团队。他们可能能够提供更准确的解决方案或指导,以帮助你调整页面元素的间距。
请注意,具体的调整方式可能因平台而异。以上提供的建议,主要是一般性的指导。如果你能提供更多关于云效用例库所在平台的信息,我可能能够提供更具体的帮助。
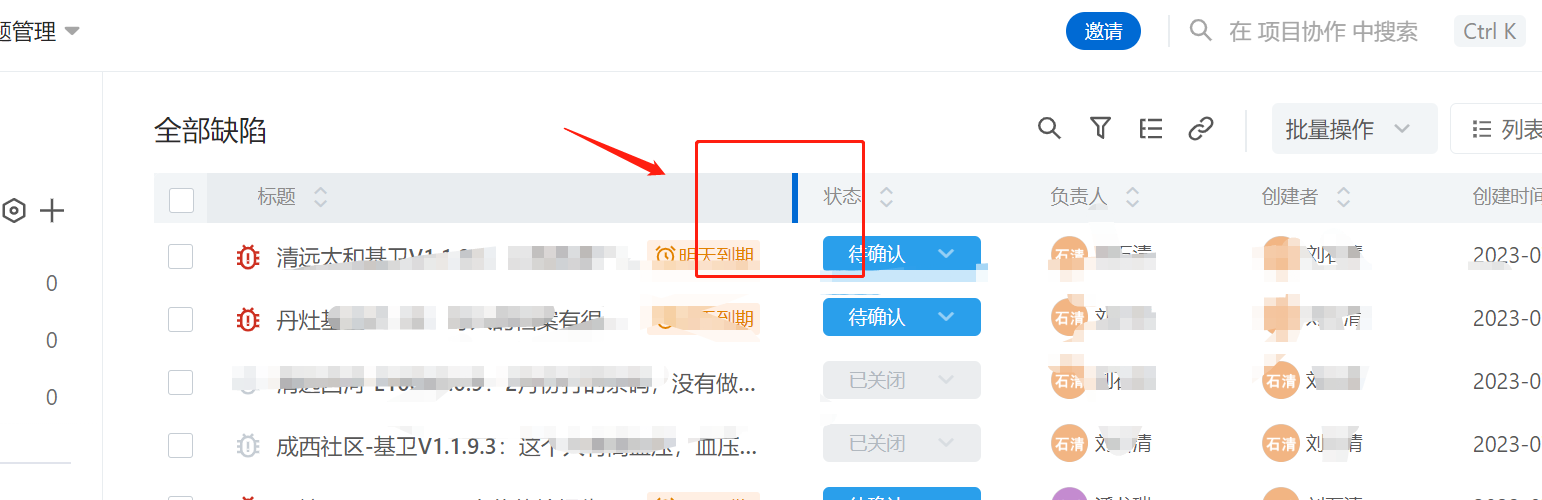
尝试过,你把鼠标移动到列间距的位置,会出现可以拖动的光标,然后可以调整位置。

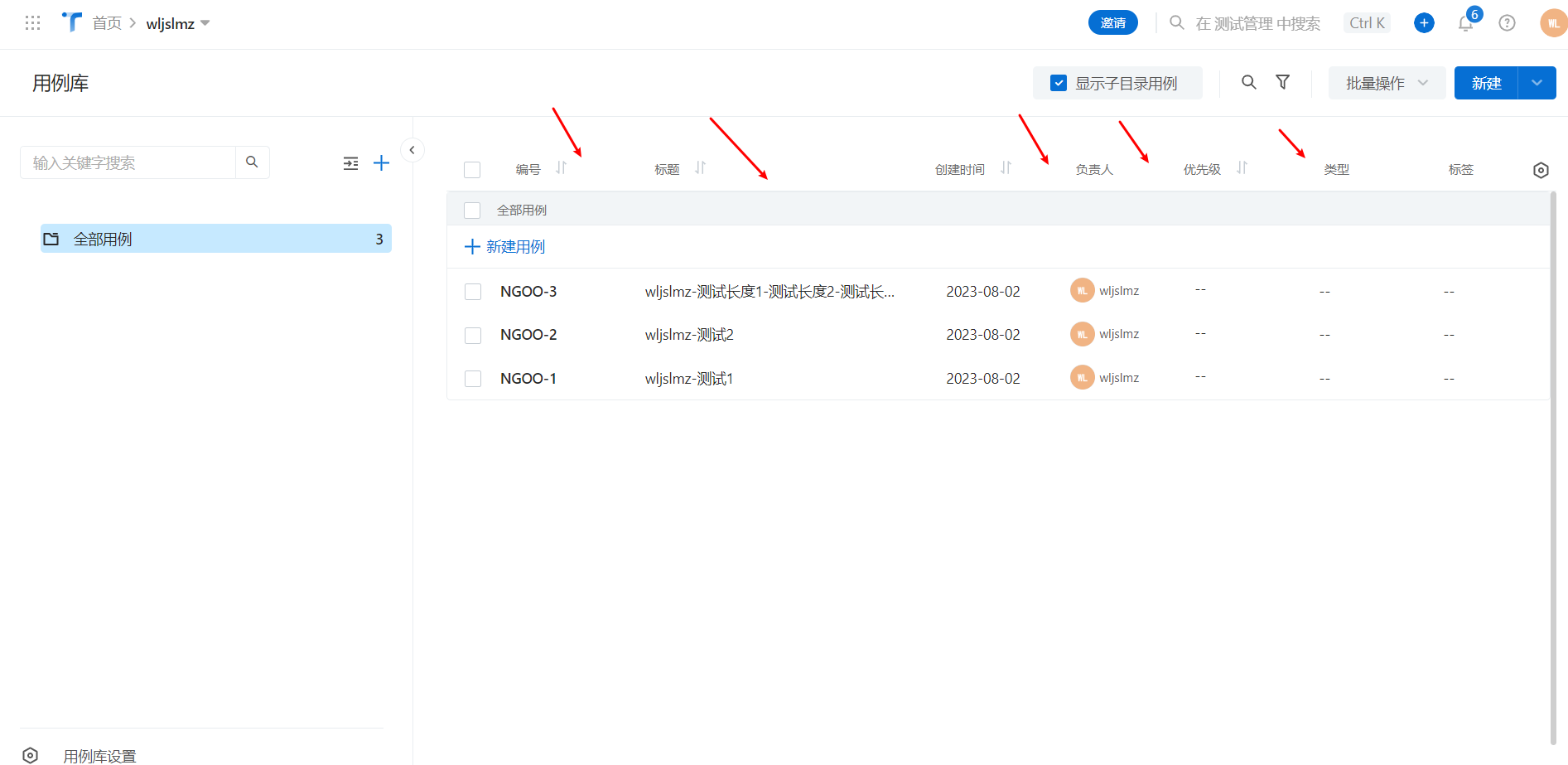
楼主你好,根据你的描述,结合实际情况,目前云效用例库中这个间距没有办法调整宽度,请看下图示例:
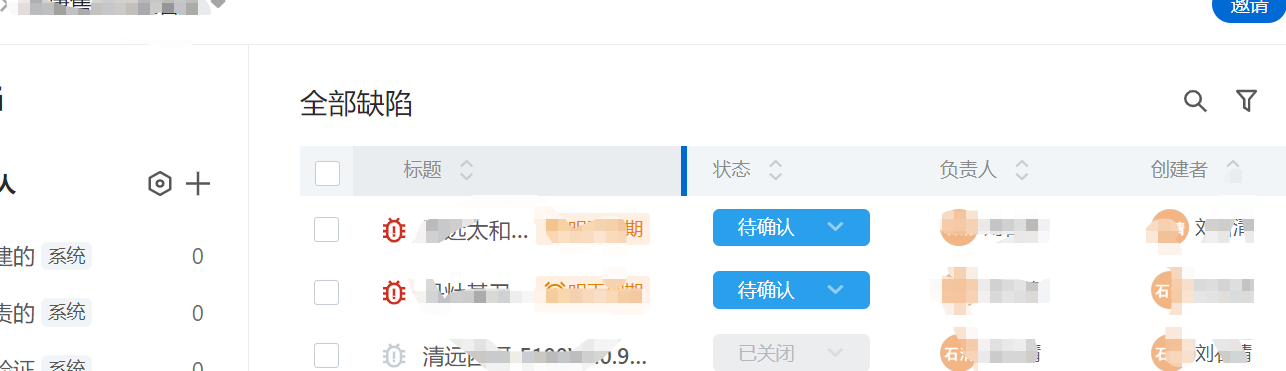
顶部菜单是没有可以扩展的功能,如下示例图所示:
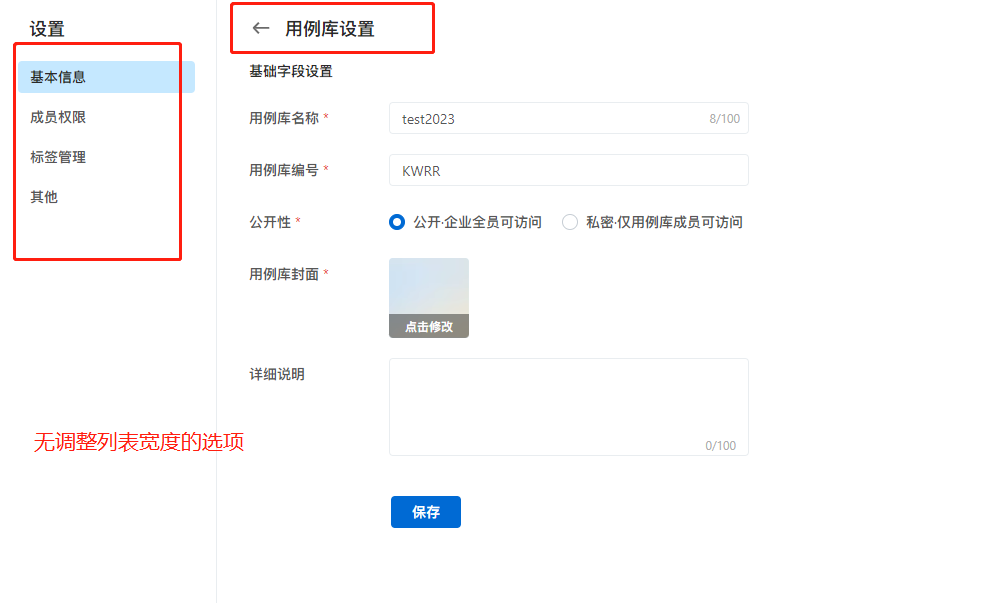
您好,云效的【用例库管理】中列表页面表格的宽度目前是没有办法调整的,你可以点击用例库的设置查看
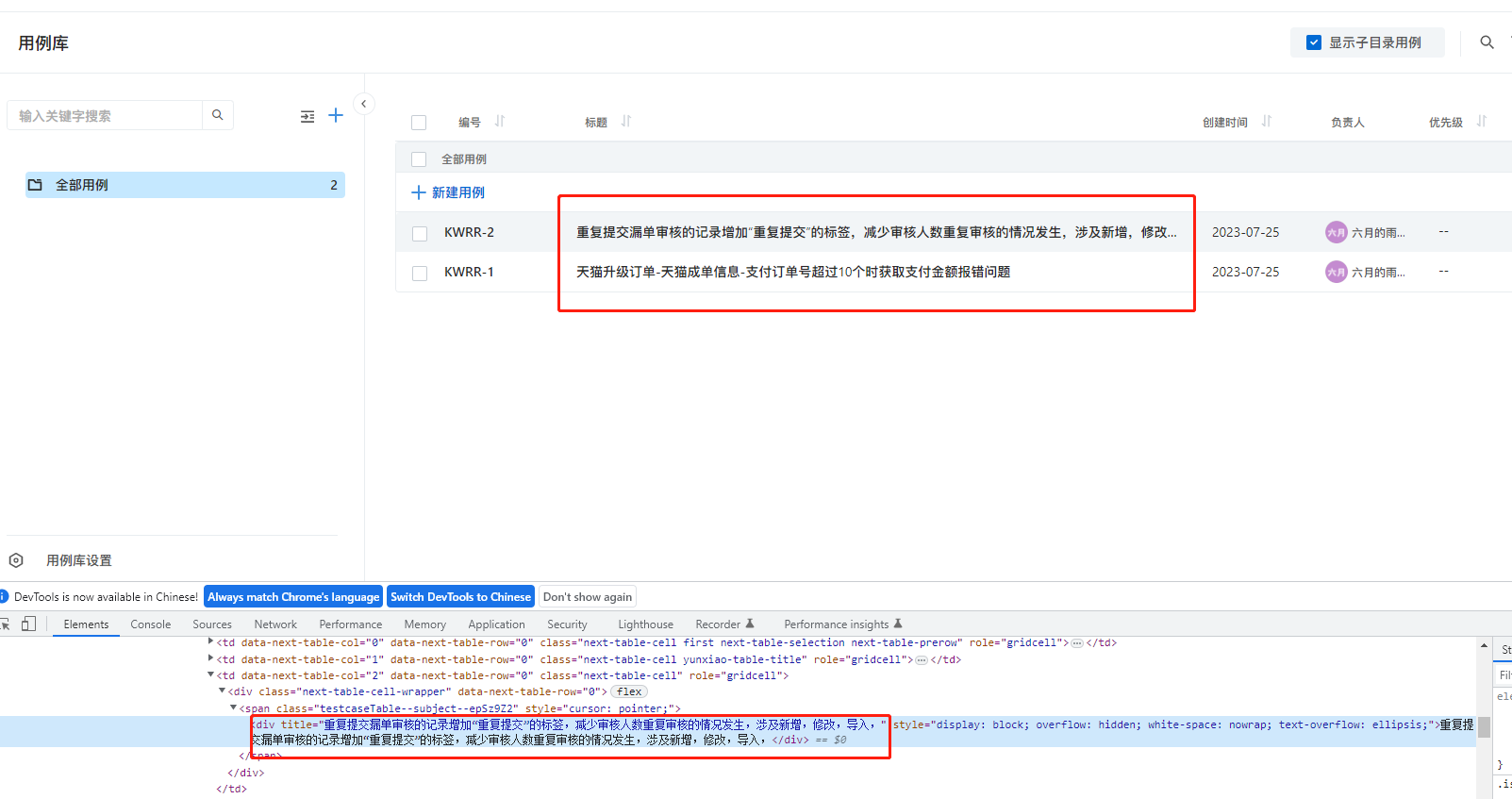
另外【用例库】的列表页面标题内容本身也是加了title属性的,您可以将鼠标悬浮在标题上查看完整标题内容
云效用例库中的间距是无法直接调整的,但你可以通过以下方法来尽可能地展示更多的内容:
缩小浏览器窗口:通过缩小浏览器窗口的大小,可以让用例库中的内容自动适应屏幕大小,从而显示更多的内容。
调整浏览器缩放比例:在浏览器的设置中,可以调整浏览器的缩放比例,从而让用例库中的内容显示更多。
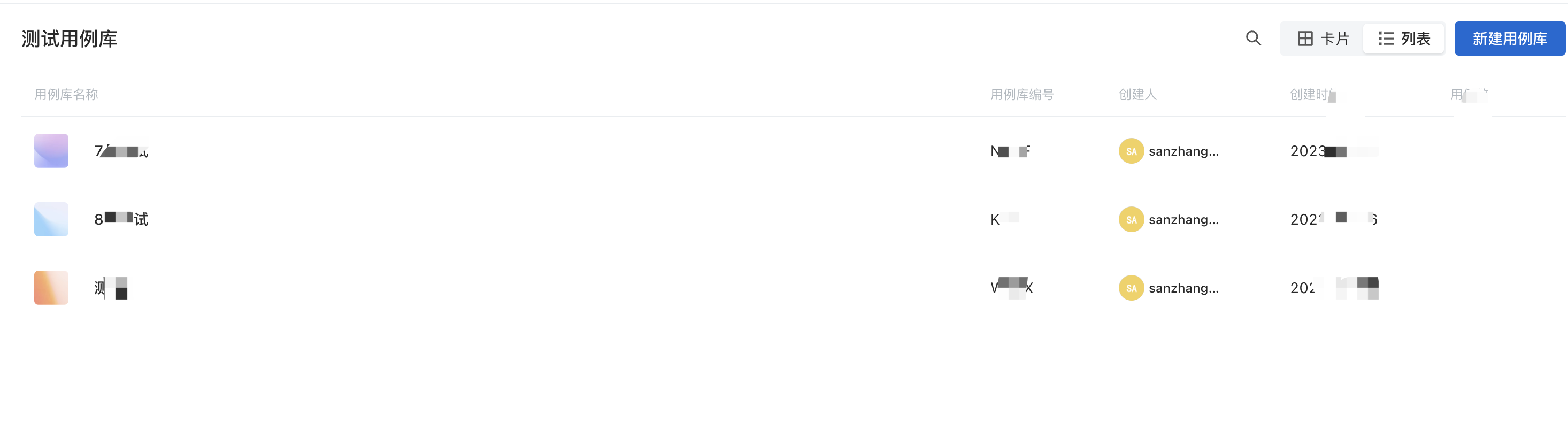
改变用例库的布局方式:在用例库的设置中,可以尝试切换不同的布局方式,例如列表视图或卡片视图,从而让内容更加紧凑,显示更多的内容。
希望这些方法能够帮助你展示更多的用例库内容。
您好,云效用例库中的间距是由系统自动控制的,目前暂不支持手动调整。不过您可以尝试通过缩小字体大小或增加页面宽度的方式来解决展示不全的问题。
如果您的表格中的文字长度过长,可以尝试以下方法来调整间距和自动换行:
调整列宽:将鼠标指针悬停在列标题上,然后向右拖动列的边缘即可调整列宽。如果您的文字长度较长,可以尝试增加列宽以容纳更多的文字。
https://help.aliyun.com/document_detail/153618.html?spm=a2c4g.153612.4.3.52db5ba2BnDs5l&scm=20140722.H_153618._.ID_153618-OR_rec-V_1
自动换行:如果您希望单元格中的文字自动换行以便完整显示,可以将鼠标指针悬停在单元格上,然后单击鼠标右键,选择 "自动换行" 选项即可。
使用滚动条:如果您的表格中的内容太长而无法完全显示,可以使用滚动条来查看全部内容。在表格右侧或下方,可能会出现垂直或水平滚动条,您可以使用鼠标滚轮或拖动滚动条来滚动表格,以查看全部内容。
你好,目前表格是不支持缩放的,您可以通过以下几个操作来尽可能的看到更多内容:
1、缩进左侧导航
点击红色框的按钮,将左侧导航隐藏,为右侧的表格提供更多的空间内容。
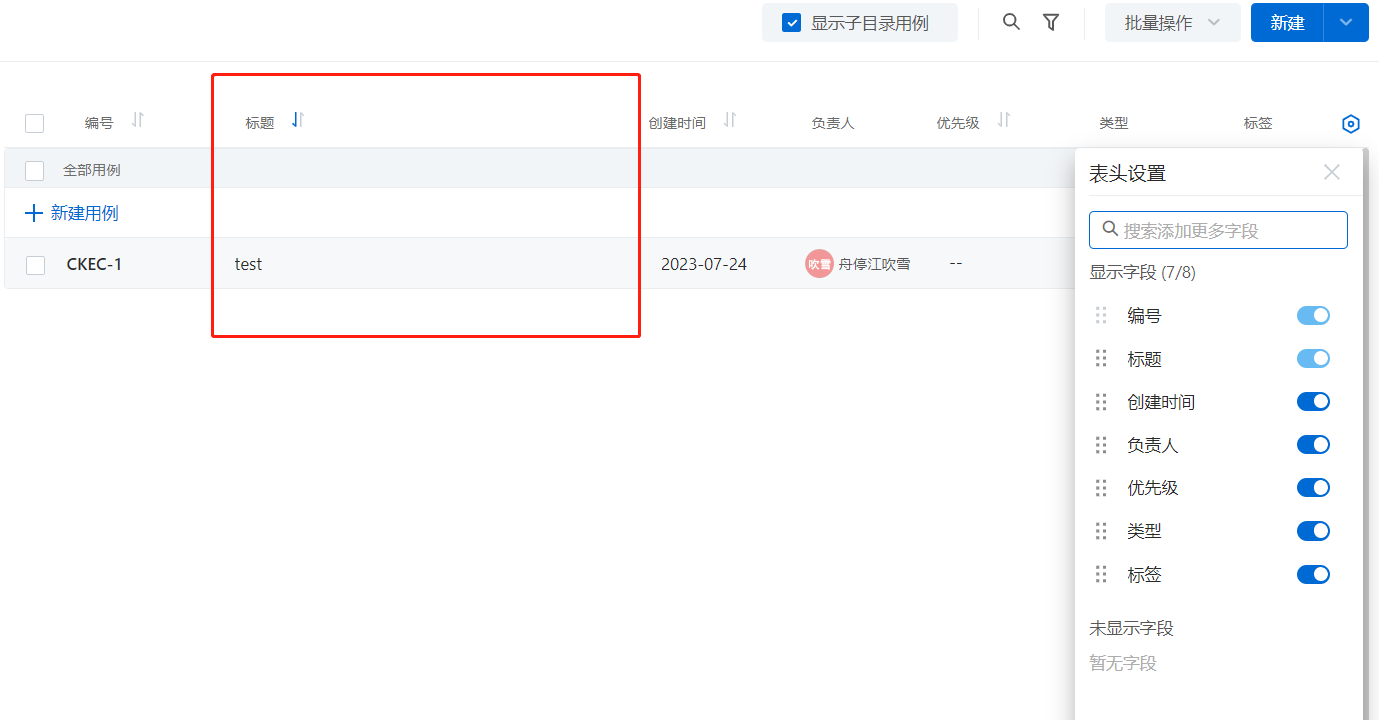
2、关闭不必要的列显示
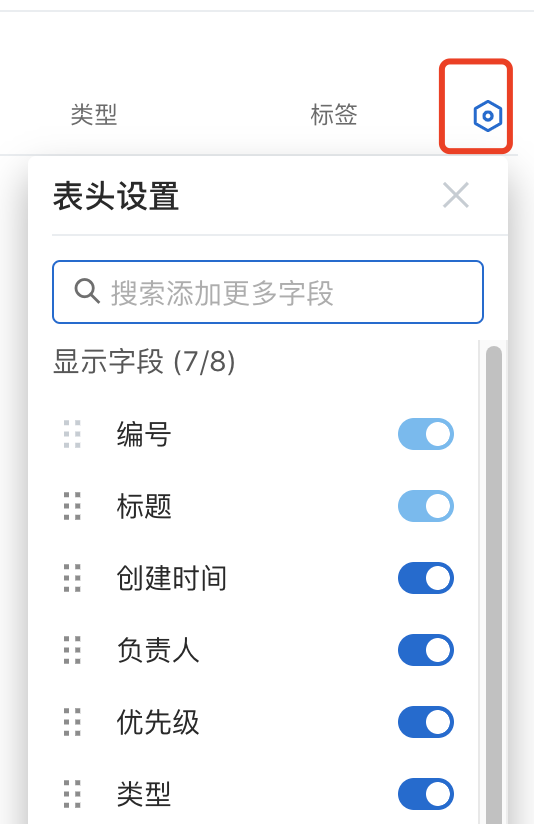
点击表格表头右侧的设置按钮,将不必要的列隐藏。
3、鼠标hover到标题上
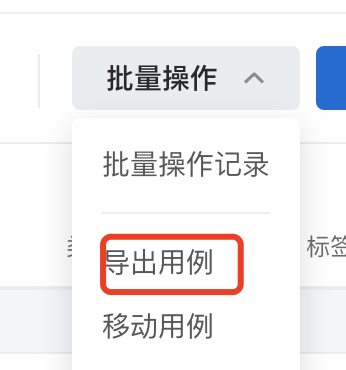
4、将用例导出到excel中查看

点击右上角的批量操作>导出用例,按照操作提示导出,可以在excel中查看结果。
这个表格是不可调控的,可以从表头设置里去掉一部分不要的标签,同时这就是个标题,应该不是特别长的字段,建议简写方便查看
在云效的用例库中,很遗憾,并没有提供直接调整间距的功能。用例库是用于管理和展示测试用例的地方,通常情况下,用例库中的布局和样式是由平台预设的,并且用户无法自定义调整。
如果您在用例库中的展示过程中发现间距太长导致内容展示不全,您可以尝试以下方法来解决这个问题:
缩小浏览器窗口:将浏览器窗口调整到适当的大小,以便用例库的内容能够完整显示在屏幕上。
放大页面缩放:可以尝试放大页面的缩放比例,使得用例库中的内容能够更清晰地展示在屏幕上。
使用其他浏览器:有时候不同浏览器对页面展示的方式略有差异,您可以尝试使用其他浏览器来查看用例库,看是否能够更好地展示内容。
云效,企业级一站式研发协同平台,数十万企业都在用。支持公共云、专有云和混合云多种部署形态,通过云原生新技术和研发新模式,助力创新创业和数字化转型企业快速实现研发敏捷和组织敏捷,打造“双敏”组织,实现多倍效能提升。