若该文为原创文章,未经允许不得转载
原博主博客地址:https://blog.csdn.net/qq21497936
原博主博客导航:https://blog.csdn.net/qq21497936/article/details/102478062
本文章博客地址:https://blog.csdn.net/qq21497936/article/details/79223848
各位读者,知识无穷而人力有穷,要么改需求,要么找专业人士,要么自己研究
红胖子(红模仿)的博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结合等等)持续更新中…(点击传送门)
Qt开发专栏:实用技巧(点击传送门)
需求
制作窗口时,需要自定义窗口标题栏,此时我们可使用与系统相关的API达到修改标题栏的需求,但是比较麻烦,笔者提供一种比较便捷的方法,但是最好不要使用菜单和工具栏(达不到想要的想过),或者自己重写菜单栏和工具栏,布局到菜单栏的下面。
原理
将原窗口的标题栏隐藏,自己制作一个(注意左、上、右的margin要设为0)
Demo下载地址
http://download.csdn.net/download/qq21497936/10234989
关于切图
若不会切图,请查看《PS实用技巧:用原始图片制作显示(正常状态)、鼠标悬浮(hover)、鼠标点击(pressed)的方法》:
http://blog.csdn.net/qq21497936/article/details/79226258
实现Demo步骤
步骤一:创建一个基本的GUI程序
步骤二:设置标题栏为 Qt::FramelessWindowHint
步骤三:使用QHBoxLayout,布局好后(最大最小宽度都设为24,表标宽度随意),将QHBoxLayout提升为QWidget
步骤四:添加图片效果,准备好图片,创建资源文件并加载
步骤五:添加样式,给Mainwindow设置sheetstyle
/* 全局 */ *{ font: 18px Tahoma, Geneva, sans-serif; } /* 标题栏 */ horizontalWidget /* 软件图标 */ QLabel#label_icon { border-image: url(:/images/images/24x24.ico); } /* 最小化按钮 */ QPushButton#pushButton_min { border-image: url(:/images/images/minus.png); } QPushButton#pushButton_min:hover { border-image: url(:/images/images/minus_hover.png); } QPushButton#pushButton_min:pressed { border-image: url(:/images/images/minus_pressed.png); } /* 最大化/恢复按钮 */ QPushButton#pushButton_max { border-image: url(:/images/images/maximize.png); } QPushButton#pushButton_max:hover { border-image: url(:/images/images/maximize_hover.png);} QPushButton#pushButton_max:pressed { border-image: url(:/images/images/maximize_pressed.png);} QPushButton#pushButton_max:checked { border-image: url(:/images/images/restore.png);} QPushButton#pushButton_max:checked:hover { border-image: url(:/images/images/restore_hover.png);} QPushButton#pushButton_max:checked:pressed { border-image: url(:/images/images/restore_pressed.png);} /* 退出按钮 */ QPushButton#pushButton_exit { border-image: url(:/images/images/close.png);} QPushButton#pushButton_exit:hover { border-image: url(:/images/images/close_hover.png);} QPushButton#pushButton_exit:pressed { border-image: url(:/images/images/close_pressed.png);}
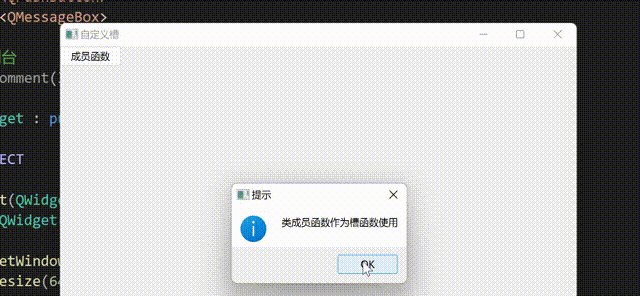
在QtDesigner设计器中去掉工具栏,最终效果如图(没有实现按钮功能、单击可拽拖、双击切换最大化/正常)
原博主博客地址:https://blog.csdn.net/qq21497936
原博主博客导航:https://blog.csdn.net/qq21497936/article/details/102478062
本文章博客地址:https://blog.csdn.net/qq21497936/article/details/79223848