easyui的datagrid的背景色利用rowStyler属性:
例子:
fitColumns:true,
fit: true,
rowStyler:function(index,row){
if (row.auditorStatus == 1 ){
return 'background-color:#00FFFF;';
}else
if (row.auditorStatus == 3){
return 'background-color:#7FFF00;';
}else if(row.auditorStatus == 5 ){
return 'background-color:#FF7F50;';
}
}接下来说下datagrid的大致结构,分为固定表格部分和数据表格部分(classy样式为:.datagrid-view1),固定表格部分一般放置的是checkbox,数据表格部分一般放置的是正常的数据列(classy样式为:.datagrid-view2).
获取datagrid复选框所在部分:
$("#datagrid-row-r1-1-"+rowIndex).css("background-color","#FF0000").css("color","black");//背景蓝色
相当于:$("#_list").parent().find(".datagrid-view1 .datagrid-body tr")
获取datagrid数据框所在部分:
$("#datagrid-row-r1-2-"+rowIndex).css("background-color","#FF0000").css("color","black");//背景蓝色
相当于:$("#_list").parent().find(".datagrid-view2 .datagrid-body tr")
添加表格数据的行单击事件:
$("#_list").parent().find(".datagrid-view2 .datagrid-body tr").on("click",function (){});
加载表格的时候根据条件,来设置表格记录的背景色:
仅列出部分代码:
jfit: true,
rowStyler:function(index,row){
if (row.auditorStatus == 1 ){
return 'background-color:#00FFFF;';
}else if (row.auditorStatus == 3){
return 'background-color:#7FFF00;';
}else if(row.auditorStatus == 5 ){
return 'background-color:#FF7F50;';
}
}然后在datagrid的onSelect事件中这么写:
jvar selectRowIndex = undefined;//保存被选中的行的索引
var selectRowIndexColor = {};//用来保存行的背景色(因为表格中可能有多个背景色)
/*-----因为datagrid的onUncheck事件无效,但是onUnselectAll事件有效.所以这里选择选择一个全局变量,
当行被选中的时候就保存被选中行的索引,当选中行被取消选择,此时进入onUnselectAll方法,然后改变selectRowIndex这个行
的背景色------*/
//当行被选中的时候主动改变背景色和字体颜色
onSelect:function(rowIndex, rowData){
selectRowIndex = rowIndex;
//获取被选中行的背景色(等下取消选择的时候需要还原为这个背景色,所以这里先记录下来)
var color = $("#datagrid-row-r1-1-"+rowIndex).css("background-color");
if(color != 'rgb(255, 228, 141)'){"#FFE48D"就是'rgb(255, 228, 141)'颜色,即datagrid默认选中行的背景色
//如果设置了自定义背景色,才需要改变(如果没有设置自定义背景色,datagrid会使用默认的选中行的背景色)
selectRowIndexColor[selectRowIndex] = color;
$("#datagrid-row-r1-1-"+rowIndex).css("background-color","#FFE48D").css("color","black");//选中改变颜色
$("#datagrid-row-r1-2-"+rowIndex).css("background-color","#FFE48D").css("color","black");//选中改变颜色
}
},
//当行被取消选择的时候主动的改变背景色和字体颜色
onUnselectAll:function(rows){
var color = selectRowIndexColor[selectRowIndex];
if(color){
//如果设置了自定义背景色,才需要恢复原来的自定义背景色
$("#datagrid-row-r1-1-"+selectRowIndex).css("background-color",color).css("color","black");//取消选中恢复颜色
$("#datagrid-row-r1-2-"+selectRowIndex).css("background-color",color).css("color","black");//取消选择恢复颜色
}
selectRowIndex = undefined;
},```
效果图:
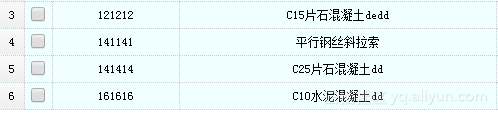
所有行的背景色:

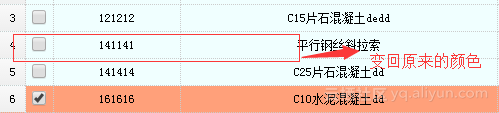
被选中的行被改变颜色:

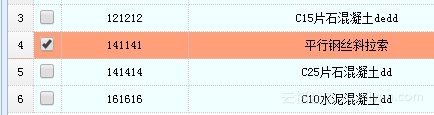
被选中的行被取消选择的时候变回原来的颜色: