1. 新的背景
背景在CSS3中也得到很大程度的增强,比如背景图片尺寸、背景裁切区域、背景定位参照点、多重背景等。
1.1 background-size设置背景图片的尺寸
- cover会自动调整缩放比例,保证图片始终填充满背景区域,如有溢出部分则会被隐藏。
- contain会自动调整缩放比例,保证图片始终完整显示在背景区域。
- 也可以使用长度单位或百分比,可以是两个值第一个是水平方向第二个是垂直方向。
.box {
width: 300px;
height: 200px; border: 1px solid; background-image: url(./img/1.jpg); /* background-size: cover; */ /* background-size: auto; */ /* background-size: auto 40px; */ /* 水平方向50%,垂直方向40像素高 */ background-size: 50% 40px; background-size: contain; background-repeat: no-repeat; } 1.2 background-origin设置背景定位的原点
语法:
background-origin: border-box;
background-origin: padding-box;
background-origin: content-box; - border-box以边框做为参考原点;
- padding-box以内边距做为参考原点;
- content-box以内容区做为参考点;
注意:当使用 background-attachment 为fixed时,该属性将被忽略不起作用。
1.3 background-clip设置背景区域裁切
语法:
background-clip: border-box;
background-clip: padding-box;
background-clip: content-box; - border-box裁切边框以内为背景区域;
- padding-box裁切内边距以内为背景区域;
- content-box裁切内容区做为背景区域;
1.4 多背景图的应用
在设置css的background的图片的时候,可以设置多个背景图,背景图之间用逗号隔开。而且背景图可以用线性渐变代替。
.box {
background: linear-gradient(to right, transparent, red),
url("https://mdn.mozillademos.org/files/15525/critters.png"); } 上课代码
.box {
width: 300px;
height: 300px; border: 100px solid rgba(33,33,33,.4); background: url(../img/border.png) right bottom no-repeat, linear-gradient(to right, rgba(0,33,0,.4), rgba(0,0,200, .9)), url(../img/a.jpg) no-repeat; /* cover: 铺满整个div */ background-size: cover; /* 把图片缩放到能完整的显示整个背景图 */ /* background-size: contain; */ /* 设置具体的宽度和高度,可以是百分比或者像素 */ /* background-size: 200px 50%; */ padding: 100px; /* 背景图默认从padding开始进行显示 */ /* 设置背景图从内容区域进行显示 */ /* background-origin: content-box; */ /* background-origin: padding-box; */ background-origin: border-box; /* background-clip: padding-box; */ background-clip: content-box; } 2. 渐变
渐变是CSS3当中比较丰富多彩的一个特性,通过渐变我们可以实现许多炫丽的效果,有效的减少图片的使用数量,并且具有很强的适应性和可扩展性。
可分为线性渐变、径向渐变
2.1 线性渐变 linear-gradient
为了创建一个线性渐变,你需要设置一个起始点和一个方向(指定为一个角度)的渐变效果。你还要定义终止色。终止色就是你想让浏览器去平滑的过渡,并且你必须指定至少两种,当然也会可以指定更多的颜色去创建更复杂的渐变效果。
简单线性渐变。linear-gradient()方法,第一个参数方向,后面参数是渐变的颜色,颜色可以是多个颜色后面可以设置百分比表示渐变到盒子的位置。
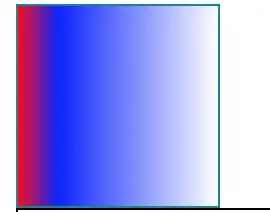
例如:background: linear-gradient(to bottom, blue, white);

background: linear-gradient(to right, red, blue 20%, white);

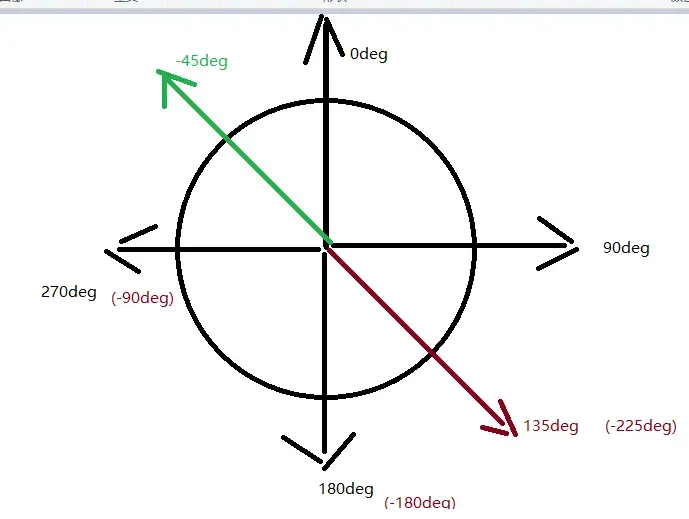
线性渐变还可以设置按照某个角度进行渐变,渐变的角度的参考如下图:

.box-line {
color: red;
width: 200px;
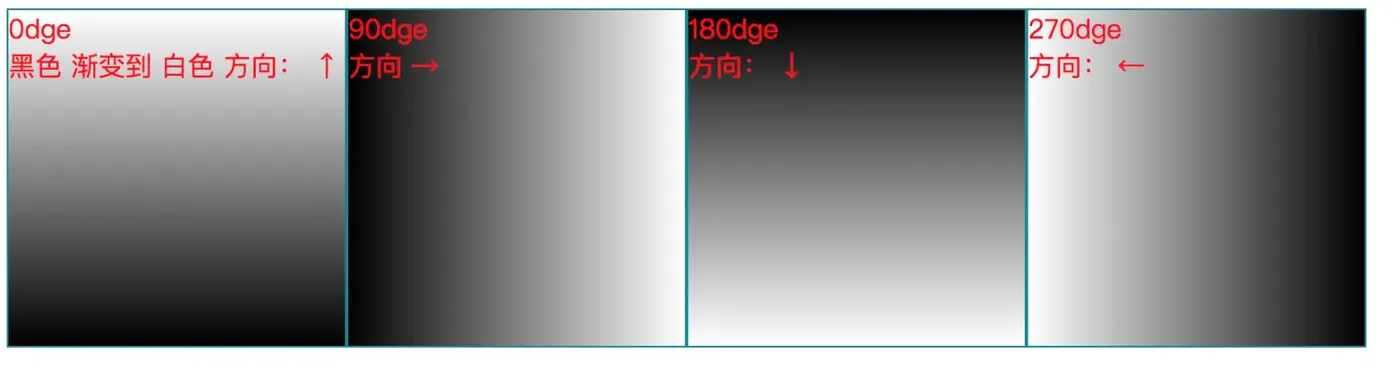
height: 200px; border: 1px solid #089; float: left; background: linear-gradient(0deg, black, white); } .box-line:nth-child(1) { background: linear-gradient(90deg, black, white); } .box-line:nth-child(2) { background: linear-gradient(180deg, black, white); } .box-line:nth-child(3) { background: linear-gradient(270deg, black, white); } 
渐变还支持颜色的透明度:
background: linear-gradient(to right, rgba(255,255,255,0), rgba(255,255,255,1)));
上课代码
.box {
border: 1px solid #ccc;
width: 200px; height: 200px; /* to left/top/right/bottom: 从X的反方向的位置到具体的X位置。 */ /* background-image: linear-gradient(to left, rgba(33,0,0,.9), rgba(33,0,0,.1)); */ /* background-image: linear-gradient(to top, rgba(33,0,0,.9), rgba(33,0,0,.1)); */ /* background-image: linear-gradient(to bottom, rgba(33,0,0,.9), rgba(33,0,0,.1)); */ /* background-image: linear-gradient(to right, rgba(33,0,0,.9), rgba(33,0,0,.1)); */ /* 按照角度进行渐变 */ /* deg:角度, 整圆共360deg */ /* background: linear-gradient(-45deg, blue, red); */ /* background: linear-gradient(135deg, blue, red); */ /* 设置多个渐变的颜色 */ background: linear-gradient(45deg, blue, red 50%, yellow 70%, purple); } 2.2 径向渐变
径向渐变使用 radial-gradient 函数语法. 这个语法和线性渐变很类似, 除了你可以指定渐变结束时的形状 (可能时一个圆形或者一个椭圆形) 以及它的大小. 默认来说,结束形状是一个椭圆形并且和容器的大小比例保持一致。
.box {
/* 像线性渐变一样,色标之间是等间距的 */
background: radial-gradient(red, yellow, rgb(30, 144, 255));
/* 椭圆使用最近端的值, 这就意味着从开始点(中心点)到封闭盒子的最近端的距离来指定椭圆的尺寸。 */ background: radial-gradient(ellipse closest-side, red, yellow 10%, #1E90FF 50%, white); /* 渐变的尺寸为起始点到封闭盒模型最远端的起始点的距离。 */ background: radial-gradient(ellipse farthest-corner, red, yellow 10%, #1E90FF 50%, white); /* 指定开始点(中心)和最近端的距离为圆的尺寸。 */ background: radial-gradient(circle closest-side, red, yellow 10%, #1E90FF 50%, white); /*100px的渐变半径 圆心点坐标 50px 50px*/ background: radial-gradient(100px at 50px 50px, rgba(0,0,255,1), rgba(0,0,255,.5)); } 2.3 重复渐变
用法跟线性渐变和径向渐变一直,方法名不一致而已。
重复线性渐变:
background: repeating-linear-gradient(-45deg, red, red 5px, white 5px, white 10px);

重复径向渐变:
background: repeating-radial-gradient(black, black 5px, white 5px, white 10px);

3. 过渡
过渡是CSS3中具有颠覆性的特征之一,可以实现元素不同状态间的平滑过渡(补间动画),经常用来制作动画效果。
语法:transition: <property> <duration> <timing-function> <delay>;
参数:
- property,要进行过渡动画的属性,可以通过transition-property来单独设置,如果是all表示所有的都进行过渡动画。
- duration,动画间隔时间,transition-duration 属性以秒或毫秒为单位指定过渡动画所需的时间。默认值为 0s ,表示不出现过渡动画。
- timing-function,加速曲线,transition-timing-function 属性用来描述这个中间值是怎样计算的。实质上,通过这个函数会建立一条加速度曲线,因此在整个transition变化过程中,变化速度可以不断改变。可取值为:
ease、ease-in、ease-out、ease-in-out、linear、step-start、step-end、steps(4, end)等。可以参考地址:MDN - delay,开始作用之前需要等待的时间。可以用transition-delay属性设置。
例子:
/* property name | duration */
transition: margin-right 4s;
/* property name | duration | delay */ transition: margin-right 4s 1s; /* property name | duration | timing function */ transition: margin-right 4s ease-in-out; /* property name | duration | timing function | delay */ transition: margin-right 4s ease-in-out 1s; /* Apply to 2 properties */ transition: margin-right 4s, color 1s; /* Apply to all changed properties */ transition: all 0.5s ease-out; 注意:要有过渡效果,元素的状态必须从一个属性状态到另外一个属性状态,一般用于js动态修改属性、css的hover改变元素的属性等场景。
例如:
.box {
width: 150px;
height: 150px; border: 1px solid #ccc; position: relative; transition: all 3s, background-color 3s; left: 0; } .box:hover { border: 1px solid red; background-color: rebeccapurple; left: 10px; } 上课代码
<style>
.box {
transition-delay: 0.5s; transition-property: width; /*all 代表对所有的可以过渡的属性应用过渡效果*/ transition-duration: 0.9s; /* transition-timing-function: ease-in; */ /* transition-timing-function: ease-in-out; */ transition-timing-function: ease-out; /* transition-timing-function: steps(3, end); */ width: 200px; height: 200px; border: 1p solid #ccc; background-color: #aaa; } .box:hover { width: 300px; } .box2 { width: 200px; height: 200px; border: 1p solid #ccc; background-color: lightblue; /* 可过渡的属性,过渡的持续时间, 动画函数,delay延迟执行的时间*/ transition: all 1s ease 0.5s; } .box2:hover { width: 300px; height: 50px; opacity: 0.5; background-color: red; } </style> <div class="box"></div> <div class="box2"></div> <input type="button" id="btn" value="改变box2的盒子宽度"> <script> // js触发过渡效果 window.onload = function() { document.querySelector('#btn').addEventListener('click', function() { document.querySelector('.box2').style.width = '600px'; }, false); } </script> 4. 平面2D转换transform
转换是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、变形、缩放,甚至支持矩阵方式,配合即将学习的过渡和动画知识,可以取代大量之前只能靠Flash才可以实现的效果。
- 转换原点 transform-origin 设置转换图形的原点。可以设置两个值,类型可以是:百分比、像素、位置名(left、top、bottom、right)
- 移动 translate(x, y) 可以改变元素的位置,x、y可为负值,带像素坐标。
- 缩放 scale(x, y) 可以对元素进行水平和垂直方向的缩放,x、y的取值可为小数,不可为负值,不带参数。
- 旋转 rotate(deg) 可以对元素进行旋转,正值为顺时针,负值为逆时针;值可选:30deg或者0.5turn。
- 倾斜 skew(deg, deg) 可以使元素按一定的角度进行倾斜。单位deg
- 如果有多个转换操作需要用空格隔开多个css变换函数。
demo
.box {
transition: all 0.3s ease-in;/* 配合动画效果 */
transform-origin: left top; } .box:hover { /* transform: translate(90px) rotate(0.1turn); */ transform: translate(20px, 30px) rotate(30deg); transform: translate(90px) skew(30deg) scale(0.5, .9) rotate(0.1turn); } 5. 关于弧度和角度的单位补充
- deg 度。一个完整的圆是 360deg。例:0deg,90deg,14.23deg。
- grad 百分度。一个完整的圆是 400grad。例:0grad,100grad,38.8grad。
- rad 弧度。一个完整的圆是 2π 弧度,约等于 6.2832rad。1rad 是 180/π 度。例:0rad,1.0708rad,6.2832rad。
- turn 圈数。一个完整的圆是 1turn。例:0turn,0.25turn,1.2turn。
transform: rotate(0.2rad);
transform: rotate(39deg); transform: rotate(30grad); transform: rotate(0.2trun); 6. 立体3D转换
CSS3给我们带来惊喜的是3D的转换,给页面的效果带来了无限的可能。但是学习这块需要有3D的模型的思维建立,老马刚开始学习的时候也非常头疼,但是老马搞过Unity3D,所以搞起来很顺手。
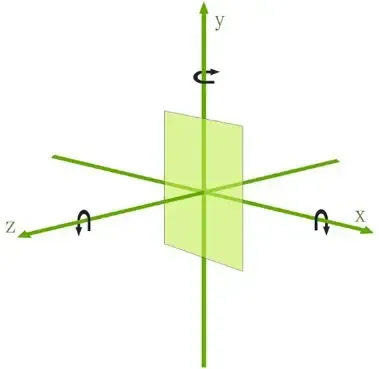
大家先建立3D模型思维,看看下面图是否能在内心中体会在3D空间中沿着X、Y、Z轴进行旋转。

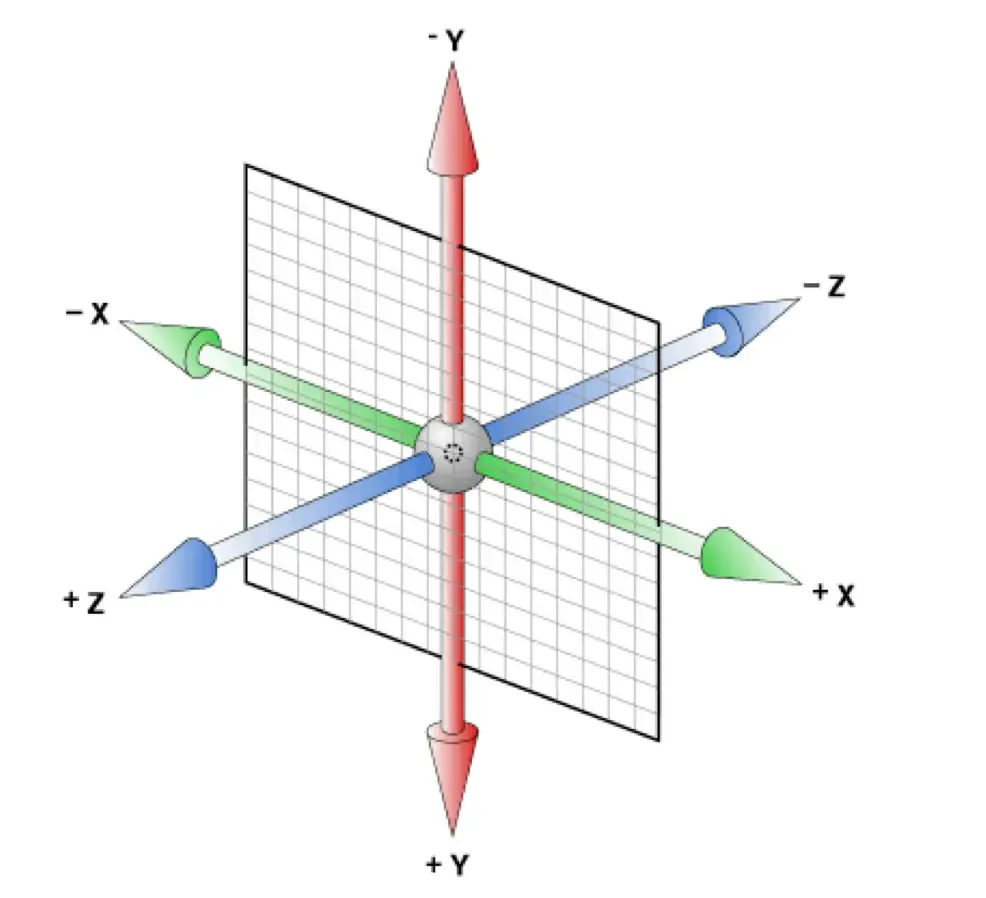
6.1 立体3D的坐标轴
注意:x\y\z的正值的方向。


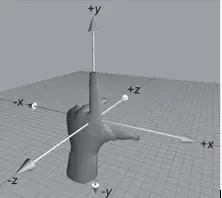
css3中旋转后都是按照左手坐标系进行运转。旋转的正值的方向就是:手指弯曲的方向。
6.2 立体3D转换的操作
transform的3D操作属性
- 移动 translate3d(tx, ty, tz) 可以改变元素的位置,x、y,z可为负值,带像素坐标。
translate3d(10px,0px,0px)。z方向的移动必须配合perspective。三个方向分别可以对应:translateX、translateY、translateZ - 缩放 scale3d(x, y,z) 可以对元素进行x,y,z三个方向的缩放,x、y、z的取值可为小数,不可为负值,不带参数。也可以用
scaleX、scaleY、scaleZ替代 - 旋转 rotate3d(x1,y1,z1,a) 可以对元素进行x、y、z三个方向的旋转,a正值为顺时针,负值为逆时针;值可选:30deg或者0.5turn。css3的3d旋转满足左手坐标系的法则,掌心指向的方向就是正方向。x1、y1、z1的取值0-1,表示旋转的矢量。一般直接用rotateX、rotateY、rotateZ代替。
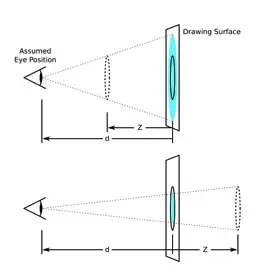
- perspective视距,作为transform的函数,作用于自身,必须写在最前面。表示观察者和 z平面的距离。
/* X方向缩放 */
transform: scaleX(sx); /* a unitless <number>, e.g. scaleX(2.7) */ 使用向量[sx, 1] 完成在X方向上的缩放. /* Y方向缩放 */ transform: scaleY(sy) /* a unitless <number>, e.g. scaleY(0.3) */ /* 使用向量[1, sy] 完成在Y方向的缩放. */ /* 倾斜 */ transform: skew(ax[, ay]) /* one or two <angle>s, e.g. skew(30deg,-10deg) */ /* 元素在X轴和Y轴方向以指定的角度倾斜。如果ay未提供,在Y轴上没有倾斜。 */ /* X方向倾斜 */ transform: skewX(angle) /* an <angle>, e.g. skewX(-30deg) */ /* 绕X轴以指定的角度倾斜 */ /* Y方向倾斜 */ transform: skewY(angle) /* an <angle>, e.g. skewY(4deg) */ /* 绕Y轴以指定的角度倾斜 */ /* 平移 */ transform: translate(tx[, ty]) /* one or two <length> values */ /* X方向平移 */ transform: translateX(tx) /* see <length> for possible values */ /* 在X轴平移指定距离 */ /* Y方向平移 */ transform: translateY(ty) /* see <length> for possible values */ transform: translate3d(12px, 50%, 3em); transform: translateZ(2px); transform: scale3d(2.5, 1.2, 0.3); transform: scaleZ(0.3); transform: rotate3d(1, 2.0, 3.0, 10deg); transform: skew(30deg, 20deg); transform: skewX(30deg); transform: skewY(1.07rad); transform: rotateX(10deg); transform: rotateY(10deg); transform: rotateZ(10deg); transform: perspective(17px); 6.3 3D显示模式
transform-style: 可选值:flat(2D默认值) ,preserve-3d (3D)
要想有3D的显示效果,请选择preserve-3d。
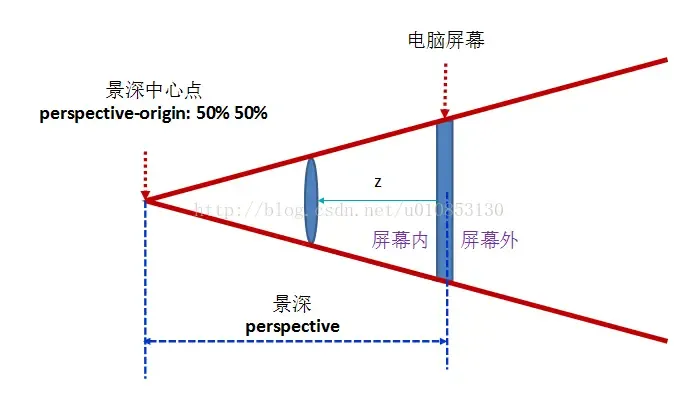
6.4 perspective透视
作为单独的CSS属性,指定了观察者与z=0平面的距离。这个是作用于盒子内的所有子元素。跟transform中的perspective()函数的意义是一样的。
perspective: none;
/* <length> values */
perspective: 20px; perspective: 3.5em; 

案例1: 3D立方体
<!DOCTYPE html>
<html lang="en"> <head> <meta charset="UTF-8"> <title>cube</title> <style> html, body, div { padding: 0; margin: 0; } .cube { position: relative; margin: 200px auto; width: 202px; height: 202px; perspective: 1000px; /* 设置显示效果为3d效果 */ transform-style: preserve-3d; transform: rotateX(-10deg) rotateY(20deg); } .cube div { border: 1px solid #ccc; width: 200px; height: 200px; position: absolute; left: 0; right: 0; line-height: 200px; text-align: center; opacity: 0.7; } .cube .right { transform: rotateY(90deg) translateZ(100px); background-color: blue; } .cube .left { transform: rotateY(90deg) translateZ(-100px); background-color: red; } .cube .top { transform: rotateX(90deg) translateZ(100px); background-color: yellow; } .cube .bottom { transform: rotateX(90deg) translateZ(-100px); background-color: lightcoral; } .cube .front { transform: translateZ(100px); background-color: purple; } .cube .back { transform: translateZ(-100px); background-color: green; } </style> </head> <body> <div class="cube"> <div class="left">left</div> <div class="right">right</div> <div class="top">top</div> <div class="bottom">bottom</div> <div class="front">front</div> <div class="back">back</div> </div> </body> </html> 案例2:3D导航案例
<!DOCTYPE html>
<html lang="en"> <head> <meta charset="UTF-8"> <title>3D导航案例</title> <style> html, body, div, ul, li { margin: 0; padding: 0; } ul { list-style: none; } .nav .nav-item { float: left; width: 150px; height: 30px; /* border: 1px solid #ccc; */ text-align: center; line-height: 30px; position: relative; /* 要有3d的效果:需要设置以下两个属性 */ perspective: 1000px; transform-style: preserve-3d; transition: transform 0.6s ease; } .nav .nav-item:hover { transform: rotateX(-90deg); } /* 约定: a标签是立方体的前面。 */ /* div是立方体的上面 */ .nav .nav-item a, .nav .nav-item .des { width: 150px; height: 30px; opacity: .7; color: #fff; position: absolute; left: 0; top: 0; } .nav .nav-item a { display: block; background-color: darkcyan; text-decoration: none; transform: translateZ(15px) } .nav .nav-item .des { background-color: blue; transform: rotateX(90deg) translateZ(15px); } </style> </head> <body> <ul class="nav"> <li class="nav-item"> <a href="javascript:">item1</a> <div class="des">item==1</div> </li> <li class="nav-item"> <a href="javascript:">item2</a> <div class="des">item==2</div> </li> <li class="nav-item"> <a href="javascript:">item3</a> <div class="des">item==3</div> </li> <li class="nav-item"> <a href="javascript:">item4</a> <div class="des">item==4</div> </li> <li class="nav-item"> <a href="javascript:">item5</a> <div class="des">item==5</div> </li> <li class="nav-item"> <a href="javascript:">item6</a> <div class="des">item==6</div> </li> </ul> </body> </html> 6.5 backface-visibility 设置元素背面是否可见
参数:可选值
- visible 背面是可见的。
- hidden 背面是不可见的。
注:当一个元素设置了 rotateY(180deg),相当与对元素进行“翻面”,此时如果设置了backface-visibility: visible此时该元素不可见。
案例1: 翻转显示背面盒子信息
<style>
html, body, div, pre { padding: 0; margin: 0; } .box-wrap { width: 450px; height: 300px; margin: 100px auto; position: relative; perspective: 1000px; } .box-wrap .front, .box-wrap .back { border: 1px solid #ccc; height: 100%; width: 100%; position: absolute; left: 0; top: 0; opacity: .8; transition: all 1s ease; backface-visibility: hidden; } .box-wrap .front { text-align: center; background-color: rebeccapurple; } .box-wrap .front img { width: 200px; height: 200px; border: 2px solid #cccc; border-radius: 50%; } .box-wrap .back { background-color: green; transform: rotateY(-180deg); } .box-wrap:hover .front { transform: rotateY(180deg); } .box-wrap:hover .back { transform: none; } </style> <div class="box-wrap"> <div class="front"> <img src="../img/a.jpg" alt=""> <h3>老马在线吗?</h3> </div> <div class="back"> <h3>联系老马</h3> <pre> 对应视频地址1:https://chuanke.baidu.com/s5508922.html 对应视频地址2:https://qtxh.ke.qq.com/ 老马qq: 515154084 老马微信:请扫码 </pre> </div> </div> 案例2: 揭开头盖盒子案例:
<style>
html, body, div { padding: 0; margin: 0; } .box { position: relative; margin: 100px auto; width: 202px; height: 450px; perspective: 1000px; transform-style: preserve-3d; } .box div { width: 200px; height: 200px; border: 1px solid #ccc; position: absolute; left: 0; top: 0; opacity: .7; } .top { background-color: blue; z-index: 10; transition: transform 1s ease; /* 第一个值是:设置水平的旋转参考点 */ /* 第二个值是:设置垂直的旋转参考点 */ /* 第三个值是:设置z的旋转参考点 */ transform-origin: 50% bottom 0; } .bottom { background-color: maroon; z-index: 9; } .box:hover .top { transform: rotateX(-180deg); } </style> <div class="box"> <div class="top">top</div> <div class="bottom">bottom</div> </div> 下一篇预告:
- CSS3动画
- 弹性盒子
- animate动画库
- web在线字体
- 字体图标
- 兼容处理
联系老马
对应视频地址:https://chuanke.baidu.com/s5508922.html
老马qq: 515154084
老马微信:请扫码


