1 function checkTextDataForNORMAL(strValue) 2 { 3 // 特殊字符验证格式 4 var regTextChar = /([\*"\'<>\/])+/ ; 5 return !regTextChar.test(strValue); 6 } 7 8 9 function checkTextDataForINTEGER(strValue) 10 { 11 var regTextInteger = /^(-|\+)?(\d)*$/; 12 return regTextInteger.test(strValue); 13 } 14 15 16 function isUnsignedInteger(strInteger) 17 { 18 var newPar=/^\d+$/ 19 return newPar.test(strInteger); 20 } 21 22 function checkMoney(strValue, strUnit) 23 { 24 var testMoney = eval_r("/^\\d+(\\.\\d{0," + (strUnit.length -1) + "})?$/"); 25 return testMoney.test(strValue); 26 } 27 28 29 function checkTextDataForFLOAT(strValue) 30 { 31 var regTextFloat = /^(-)?(\d)*(\.)?(\d)*$/; 32 return regTextFloat.test(strValue); 33 } 34 35 36 function checkTextDataForNUMBER(strValue) 37 { 38 var regTextNumber = /^(\d)*$/; 39 return regTextNumber.test(strValue); 40 } 41 42 43 function checkTextDataForENGLISH(strValue) 44 { 45 var regTextEnglish = /^[a-zA-Z]*$/; 46 return regTextEnglish.test(strValue); 47 } 48 49 50 function checkTextDataForENGLISHUCASE(strValue) 51 { 52 var regTextEnglishUCase = /^[A-Z]*$/; 53 return regTextEnglishUCase.test(strValue); 54 } 55 56 57 function checkTextDataForENGLISHLCASE(strValue) 58 { 59 var regTextEnglishLCase = /^[a-z]*$/; 60 return regTextEnglishLCase.test(strValue); 61 } 62 63 64 function checkTextDataForENGLISHNUMBER(strValue) 65 { 66 var regTextEnglishNumber = /^[a-zA-Z0-9]*$/; 67 return regTextEnglishNumber.test(strValue); 68 } 69 70 71 function checkTextDataForTIME(strValue) 72 { 73 var regTextTime = /^(\d+):(\d{1,2}):(\d{1,2})$/; 74 return regTextTime.test(strValue); 75 } 76 77 78 function checkTextDataForPHONE(strValue) 79 { 80 var regTextPhone = /^(\(\d+\))*(\d)+(-(\d)+)*$/; 81 return regTextPhone.test(strValue); 82 } 83 84 85 function checkTextDataForEMAIL(strValue) 86 { 87 var regTextEmail = /^[\w-]+@[\w-]+(\.(\w)+)*(\.(\w){2,3})$/; 88 return regTextEmail.test(strValue); 89 } 90 91 92 function checkTextDataForURL(strValue) 93 { 94 var regTextUrl = /^(file|http|https|ftp|mms|telnet|news|wais|mailto):\/\/(.+)$/; 95 return regTextUrl.test(strValue); 96 } 97 98 99 function checkTextDataForPOST(strValue) 100 { 101 var regTextPost = /^(\d){6}$/; 102 return regTextPost.test(strValue); 103 }
控制flash显示没有虚框*******************************
<script language="JavaScript">
<!--
viewFlash("index.swf", "maintop_menu_FLASH", "width=939, height=209, align=middle, allowScriptAccess=sameDomain, bgcolor=#F8F0D8, menu=false, quality=high");
//--></script>
js_数据验证*******************************
只能输入中文:onkeyup="value=value.replace(/[^\u4E00-\u9FA5]/g,'')"
只能输入数字:“^[0-9]*$”
只能输入n位的数字:“^\d{n}$”
只能输入至少n位数字:“^\d{n,}$”
只能输入m-n位的数字:“^\d{m,n}$”
只能输入零和非零开头的数字:“^(0|[1-9][0-9]*)$”
只能输入有两位小数的正实数:“^[0-9]+(.[0-9]{2})?$”
只能输入有1-3位小数的正实数:“^[0-9]+(.[0-9]{1,3})?$”
只能输入非零的正整数:“^\+?[1-9][0-9]*$”
只能输入非零的负整数:“^\-[1-9][0-9]*$”
只能输入长度为3的字符:“^.{3}$”
只能输入由26个英文字母组成的字符串:“^[A-Za-z]+$”
只能输入由26个大写英文字母组成的字符串:“^[A-Z]+$”
只能输入由26个小写英文字母组成的字符串:“^[a-z]+$”
只能输入由数字和26个英文字母组成的字符串:“^[A-Za-z0-9]+$”
只能输入由数字、26个英文字母或者下划线组成的字符串:“^\w+$”
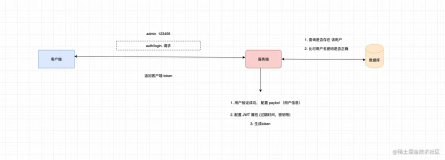
验证用户密码:“^[a-zA-Z]\w{5,17}$”正确格式为:以字母开头,长度在6-18之间,
只能包含字符、数字和下划线。
验证是否含有^%&',;=?$"等字符:“[^%&',;=?$\x22]+”
只能输入汉字:“^[\u4e00-\u9fa5],{0,}$”
验证Email地址:“^\w+[-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$”
验证InternetURL:“^http://([\w-]+\.)+[\w-]+(/[\w-./?%&=]*)?$”
验证电话号码:“^(\(\d{3,4}\)|\d{3,4}-)?\d{7,8}$”
正确格式为:“XXXX-XXXXXXX”,“XXXX-XXXXXXXX”,“XXX-XXXXXXX”,
“XXX-XXXXXXXX”,“XXXXXXX”,“XXXXXXXX”。
验证身份证号(15位或18位数字):“^\d{15}|\d{18}$”
验证一年的12个月:“^(0?[1-9]|1[0-2])$”正确格式为:“01”-“09”和“1”“12”
验证一个月的31天:“^((0?[1-9])|((1|2)[0-9])|30|31)$”
正确格式为:“01”“09”和“1”“31”。
用正则表达式限制文本框只能输入数字,小数点,英文字母,汉字等各类代码
1.文本框只能输入数字代码(小数点也不能输入)
<input onkeyup="this.value=this.value.replace(/\D/g,'')" onafterpaste="this.value=this.value.replace(/\D/g,'')">
2.只能输入数字,能输小数点.
<input onkeyup="if(isNaN(value))execCommand('undo')" onafterpaste="if(isNaN(value))execCommand('undo')">
<input name=txt1 onchange="if(/\D/.test(this.value)){alert('只能输入数字');this.value='';}">
3.数字和小数点方法二
<input type=text t_value="" o_value="" onkeypress="if(!this.value.match(/^[\+\-]?\d*?\.?\d*?$/))this.value=this.t_value;else this.t_value=this.value;if(this.value.match(/^(?:[\+\-]?\d+(?:\.\d+)?)?$/))this.o_value=this.value" onkeyup="if(!this.value.match(/^[\+\-]?\d*?\.?\d*?$/))this.value=this.t_value;else this.t_value=this.value;if(this.value.match(/^(?:[\+\-]?\d+(?:\.\d+)?)?$/))this.o_value=this.value" onblur="if(!this.value.match(/^(?:[\+\-]?\d+(?:\.\d+)?|\.\d*?)?$/))this.value=this.o_value;else{if(this.value.match(/^\.\d+$/))this.value=0+this.value;if(this.value.match(/^\.$/))this.value=0;this.o_value=this.value}">
4.只能输入字母和汉字
<input onkeyup="value=value.replace(/[\d]/g,'') "onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[\d]/g,''))" maxlength=10 name="Numbers">
5.只能输入英文字母和数字,不能输入中文
<input onkeyup="value=value.replace(/[^\w\.\/]/ig,'')">
6.只能输入数字和英文<font color="Red">chun</font>
<input onKeyUp="value=value.replace(/[^\d|chun]/g,'')">
7.小数点后只能有最多两位(数字,中文都可输入),不能输入字母和运算符号:
<input onKeyPress="if((event.keyCode<48 || event.keyCode>57) && event.keyCode!=46 || /\.\d\d$/.test(value))event.returnValue=false">
8.小数点后只能有最多两位(数字,字母,中文都可输入),可以输入运算符号:
<input onkeyup="this.value=this.value.replace(/^(\-)*(\d+)\.(\d\d).*$/,'$1$2.$3')">