基本概念
1、web标准不是某一个标准,而是一系列标准的集合。
2、网页的三部分:
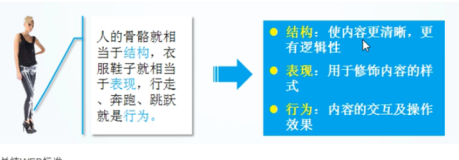
结构structure
表现presentation
行为behavior
3、网页的三部分对应的的标准:
结构化标准语言:XHTML和XML
表现标准语言:CSS
行为主要标准:对象模型(W3C DOM)、ECMAScript
4、万维网联盟(W3C)
结构化标准
1、可扩展标记语言(XML)
2、可扩展超文本标记语言(XHTML)
表现标准
1、层叠样式表(CSS)
目的:分离外观与结构
行为标准
1、文档对象模型(DOM)
一种与浏览器、平台、语言的接口。
2、ECMAScript
ECMAScript 262
代码标准
1、必须结束标记
XHTML要求严谨
2、小写元素和属性名
XHTML对大小写敏感,大小写夹杂也是不被认可
3、标记都必须合理嵌套
XHTML要求严格对应
4、属性必须括起来
比如,必须加引号
5、特殊符号用编码表示
<——<
>——>
&——&
6、所有属性赋值
XHTML规定所有的属性都必须要有一个值,没有值得就重复本身
7、注释中不能使用符号
标准测试
1、标准测试内容
页面校验地址
http://validator.w3.org/
XHTML 1.0 标准规格 : The Extensible HyperText Markup Language
W3C标准测试网址
http://validator.w3.org/
测试时一定要有文件类别宣告还有指定文件编码
才能顺利进行测试动作,开始打造一个标准的网站!
2、W3C标准测试使用说明