摘要:
💡 本文将带你深入了解浏览器的渲染过程,探讨从输入 URL 到页面呈现的整个流程。通过了解浏览器渲染机制,你可以优化页面性能,提升用户体验。
引言:
🌱 大家好,我是阿珊。在日常开发中,我们经常关注代码的编写和功能的实现,但往往忽略了浏览器在加载和渲染页面时的幕后工作。今天,我将和大家一起探索浏览器渲染的过程,了解页面从输入 URL 到呈现的整个旅程。
正文:
1. 输入 URL 后的幕后工作🔗
当我们在浏览器中输入一个 URL 并按下回车键时,浏览器会启动一个进程来加载页面。这个过程主要包括以下几个步骤:
- 解析 URL:浏览器会将输入的 URL 解析成协议、主机、端口、路径和查询字符串等部分。
- 建立连接:浏览器会创建一个 TCP 连接,通过三次握手与目标服务器建立连接。
- 发送 HTTP 请求:浏览器会将解析后的 URL 信息封装成一个 HTTP 请求,并通过建立的 TCP 连接发送给目标服务器。
- 接收 HTTP 响应:浏览器会接收目标服务器返回的 HTTP 响应,并解析响应内容,包括响应状态码、响应头和响应体等。
- 解析 HTML:浏览器会将 HTTP 响应体中的 HTML 内容解析成 DOM 树。
- 解析 CSS:浏览器会解析 HTML 中的样式表,并将其应用到 DOM 树上,生成 CSSOM 树。
- 解析 JavaScript:浏览器会解析 HTML 中的脚本,并将其执行,可能会修改 DOM 树和 CSSOM 树。
- 布局和绘制:浏览器会将 DOM 树和 CSSOM 树转换为屏幕上的像素,进行布局和绘制。
- 显示页面:浏览器将布局和绘制好的页面显示给用户。
以上步骤完成后,浏览器就会加载并显示页面。
2. 浏览器渲染流程🔨
浏览器接收到服务器返回的资源后,会进行解析和渲染。
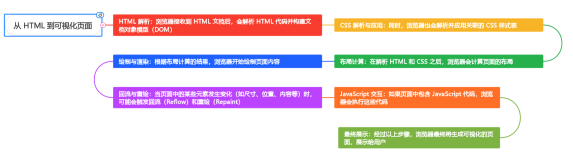
整个渲染流程大致可以分为以下几个阶段:
(1)解析 HTML:浏览器从返回的 HTML 数据中构建 DOM 树。
(2)构建 CSSOM:浏览器解析 CSS 文件,构建 CSS 对象模型(CSSOM)。
(3)合并 DOM 和 CSSOM:浏览器将 DOM 和 CSSOM 合并,生成渲染树(Rendering Tree)。
(4)布局(Layout)和绘制(Paint):浏览器计算渲染树中各个元素的位置和大小,并将其绘制到屏幕上。
(5)合成(Compositing):浏览器对渲染树进行分层,将不同层合并到一起,形成最终的页面效果。
3. 优化浏览器渲染🚀
为了提升页面性能和用户体验,我们可以从以下几个方面优化浏览器渲染:
(1)减少 HTTP 请求:合并文件、使用 CDN、懒加载等。
(2)优化资源大小:压缩文件、使用压缩算法等。
(3)优化 CSS 和 JavaScript:减少重绘和回流、使用缓存、避免阻塞等。
(4)使用 Web Workers:将耗时的 JavaScript 任务分配到后台线程中执行。
4.浏览器渲染注意事项
浏览器渲染页面时,需要注意以下几点:
- 减少重排和重绘:重排和重绘会降低页面性能,因此应该尽量避免。可以通过以下方法减少重排和重绘:
使用CSS3的transform属性而不是top、left等属性来移动元素。因为transform属性不会触发重排和重绘。
使用window.requestAnimationFrame()来避免频繁的repaint和reflow。
使用document.createElement()和document.createTextNode()来创建新元素,而不是直接修改DOM结构。
- 使用缓存:浏览器会缓存已加载的页面,当再次访问时,可以直接从缓存中加载,从而提高加载速度。可以使用<link>标签的rel="cache"属性来启用缓存。
- 使用<script>标签的defer和async属性:defer属性会将脚本延迟到DOM加载完成后执行,async属性会异步执行脚本,这两种方法都可以避免脚本阻塞页面渲染。
- 避免使用eval()和Function():eval()和Function()函数会阻塞页面渲染,应该尽量避免使用。可以使用setTimeout和setInterval来异步执行代码。
- 使用Content Security Policy(内容安全策略):CSP可以防止跨站脚本攻击(XSS),同时可以控制页面允许加载的资源。
- 优化图片加载:可以使用<picture>标签来根据设备像素比(devicePixelRatio)选择合适的图片尺寸,以减少加载时间。
- 使用Viewport:Viewport可以控制页面在不同设备上的缩放,从而提高页面在不同设备上的显示效果。
- 避免使用@font-face:@font-face会阻塞页面渲染,应该尽量避免使用。可以使用在线字体或者本地字体文件来替代。
- 避免使用document.write():document.write()会阻塞页面渲染,应该尽量避免使用。可以使用createElement和createTextNode来创建新元素,然后将新元素添加到DOM树中。
- 避免使用innerHTML:innerHTML会触发重排和重绘,应该尽量避免使用。可以使用createElement和createTextNode来创建新元素,然后将新元素添加到DOM树中。
总结:🎯
本文介绍了浏览器渲染的过程,探讨了从输入 URL 到页面呈现的整个流程。通过了解浏览器渲染机制,我们可以优化页面性能,提升用户体验。
在实际开发中,我们可以遵循一些最佳实践来优化浏览器渲染,从而提高页面质量。