创建React项目
1、node 版本 查看node版本
一般会安装nvm来管理node 版本
2、npx create-react-app my-app
官方标准命令,my-app 为项目名称
3、git git 仓库提交
4、cd my-app进入项目目录
先进入到这个项目目录
5、yarn eject 开启配置文件
6、yarn start启动项目
(1) ctrl+C 关闭运行
安装scss语法
(2)yarn add node-sass-chokidar
(3)yarn add npm-run-all
修改package.json里的
"scripts": { "build-css": "node-sass-chokidar src/ -o src/", "watch-css": "npm run build-css && node-sass-chokidar src/ -o src/ --watch --recursive --use-polling --polling-interval 1000", "start-js": "node scripts/start.js", "start": "npm-run-all -p watch-css start-js", "build-js": "node scripts/build.js", "build": "npm-run-all build-css build-js", "test": "node scripts/test.js --env=jsdom" },
7. 安装router
yarn add react-router-dom
8. 安装axios
yarn add axios
引用配置文件的时候要安装
yarn add http-proxy-middleware
9.
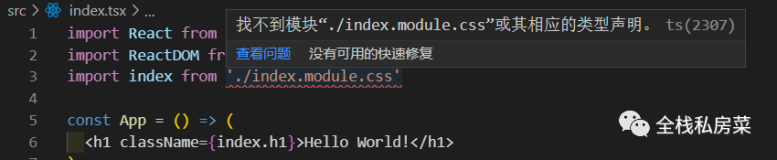
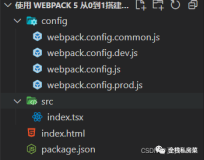
在src目录下创建一个styles文件在styles里创建一个index.scss文件所有css样式都写下这里修改入口文件
在src文件里有个index.js文件里的
import './index.css';
修改成
import './styles/index.css';
yarn start
添加scss 文件
启动成功并编译成功表示react项目创建成功
最后git push往仓库添加
每天早中晚都要push一下,以防电脑死机打不开等等一起其他问题
这样代码在仓库进度可以正常进行