
暂无个人介绍
本文揭示传统测试的"孤岛困境",提出MCP(Model Context Protocol)测试新范式,通过模型抽象业务、上下文感知环境和协议规范协作,实现从机械执行到智能测试的转变。剖析MCP如何颠覆测试流程,展示典型应用场景,并提供团队落地实践路径,助力测试工程师把握质量效率革命的新机遇。
本文深度解析Playwright如何通过智能等待、自动重试等机制解决Web自动化中60%的交互失败问题。从基础点击/输入到高级拖拽/iframe操作,提供企业级解决方案和性能优化技巧,帮助开发者实现98%的操作成功率,打造稳定高效的自动化测试体系。
本文深入解析Playwright革命性的元素定位体系,详解八大核心定位策略(语义化角色、文本内容、标签属性等)及其适用场景,提供动态元素处理方案和调试技巧。通过定位策略性能对比和企业级最佳实践,帮助开发者构建健壮、可维护的自动化测试脚本,有效解决75%的Web自动化测试失败问题。
本文提供MCP开发的完整环境配置指南,涵盖Python(FastMCP服务端)和Node.js(客户端)双环境搭建,推荐使用UV超高速包管理器和镜像加速方案。包含Mock服务端创建、客户端调用测试、VS Code调试配置及常见问题解决方案,助您快速构建跨平台MCP应用并集成AI能力。
AI时代构建高效测试平台面临新挑战。本文聚焦AI问答系统知识库建设,重点解析文档解析关键环节,为测试工程师提供实用技术指导和测试方法论
在AI技术迅猛发展的今天,测试工程师面临着如何高效评估大模型性能的全新挑战。本文将深入探讨AI测试平台中自动化评分与多模型对比评测的关键技术与实践方法,为测试工程师提供可落地的解决方案。
在软件开发高速迭代的今天,性能问题直接决定着产品质量和用户体验。作为测试开发工程师,熟练运用专业的性能监控与剖析工具,不仅能精准定位系统瓶颈,更能为优化决策提供可靠依据。本文将系统解析当前主流的性能监控与剖析工具及其应用场景。
本文系统解析大模型性能测试的核心方法,涵盖流式响应原理、五大关键指标(首Token延迟、吐字率等)及测试策略,提供基于Locust的压测实战方案,并深入性能瓶颈分析与优化技巧。针对多模态新挑战,探讨混合输入测试与资源优化
AI智能体正从"回答问题"升级为"解决问题"——它能听懂"订明早京沪最早航班"并自动完成全流程预订。本文将剖析其三大核心能力:精准意图理解、动态工具调用和任务自主执行,通过电商索赔、家居控制等案例,展示如何让AI从"会说"到"会做"。掌握智能体技术,就是抢占下一代生产力制高点。
MCP+LLM+Agent架构通过"大脑-神经网络-手脚"的协同机制,实现从数据贯通到自主执行的智能闭环。本文将深度解析该架构如何将产线排查效率提升5倍、让LLM专业术语识别准确率提升26%,并提供从技术选型到分层落地的实战指南,助力企业打造真正融入业务流的"数字员工"。通过协议标准化、动态规划与自愈执行的三重突破,推动AI从演示场景迈向核心业务深水区。
本文深度解析了针对2025年大语言模型的四大主流部署框架,适用于不同场景的技术选型。从个人开发者使用的Ollama,支持快速本地部署与量化模型管理;到资源受限设备上的llama.cpp,通过极致优化使老旧硬件焕发新生;再到企业级服务的vLLM,提供高并发生产环境解决方案;以及跨平台开发桥接器LM Studio,作为全栈开发者的瑞士军刀。每种方案根据其特点覆盖了从本地调试、边缘计算到大规模生产的应用场景,旨在帮助技术团队精准匹配最适合的大模型部署方案,以实现效率和成本的最佳平衡。随着大模型应用的增长,选择正确的部署策略对于AI工程化落地至关重要。
测试工程师最头疼的问题是什么?依赖开发部署环境! 开发延期→测试时间被压缩→紧急上线后BUG频出→测试背锅。传统流程中,测试被动等待部署,效率低下。而Jenkins自动化部署让测试人员自主搭建环境,实现: ✅ 随时触发测试,不再苦等开发 ✅ 部署效率提升10倍,抢回测试时间 ✅ 改善团队协作,减少互相甩锅 学习Jenkins部署能力,成为高效测试工程师,告别被动等待!
本文介绍了智能化测试基础架构的核心构成与优势。该架构融合AI、领域工程与自动化技术,包含智能测试平台、测试智能体、赋能引擎和自动化工具链四部分,能自动生成用例、调度执行、分析结果,显著提升测试效率与覆盖率。其核心优势在于实现专家经验规模化、质量前移和快速适应业务变化,助力企业构建新一代质量保障体系。建议从构建知识图谱和试点关键领域智能体起步,逐步推进测试智能化转型。
字节跳动开源AI智能体平台Coze(含Studio开发工具+Loop运维系统),仅需2核CPU/4GB内存即可本地运行,48小时GitHub星标破9000。本文提供10分钟极速部署指南,涵盖Docker配置、模型服务调优及Qwen模型切换实战,零成本实现商用级AI开发,彻底降低智能体创作门槛。
BrowserStack推出革命性AI代理套件,以5大专属代理重构测试全流程:测试用例生成准确率91%、低代码脚本转化提速10倍、自修复机制降低40%失败率。深度集成IDE生态,实现"测试即服务",将团队生产力提升50%,重新定义质量保障边界。
本文提供从零搭建本地AI工作站的完整指南,详解本地化部署大模型的核心优势(数据隐私/离线可用/成本可控),涵盖Ollama安装、DeepSeek-Coder模型部署、Dify可视化操作及API调用实战,助你打造安全高效的私有AI开发环境。
本课程详解Playwright测试框架中的Page Object模式,通过电商登录-下单实战演示PO架构设计与高级技巧,结合Pytest实现多用户测试。重点解析PO模式提升代码复用性、降低维护成本的核心价值,并提供常见问题解决方案,助力构建高可维护性的自动化测试体系。
本文深入解析Playwright-MCP实现浏览器会话复用的核心技术,包括状态持久化(cookies/localStorage存储)和直接连接已打开浏览器实例(通过CDP协议)。通过多上下文隔离与安全机制设计,提供企业级应用场景的优化方案,帮助开发者提升测试效率并降低资源消耗。
本文深度解析Playwright自动化测试中的等待策略,对比自动等待(零配置防御机制)与智能等待(精准控制异步场景)的核心差异。通过实战案例讲解等待机制的选择标准、常见失效原因及调试技巧,帮助开发者有效解决页面异步加载问题,提升测试脚本的稳定性和执行效率。
本课程为Playwright自动化测试第三阶段,深入讲解核心交互操作与调试技巧。涵盖基础到高级交互、文件上传下载、疑难问题解决及复杂场景应对,并提供稳定性优化方案,帮助开发者高效构建健壮的自动化测试脚本。
本文是Playwright系列第二课,详解元素定位四大核心技术:CSS选择器、文本定位、XPath和语义化定位,结合实战演示各方法应用场景。重点解析Playwright智能定位器(Locator)的独特优势——自动等待与重试机制,通过预检元素可操作性(可见/可点击)有效规避网络延迟导致的脚本失效,显著提升自动化测试稳定性。
本教程手把手教你用Dify+DeepSeek+MCP三件套零门槛搭建AI应用流水线:Dify提供可视化工作流编排,DeepSeek贡献128K长文本国产最强模型,MCP实现弹性部署。这套组合兼具低代码开发、高性能推理和灵活运维三大优势,助你快速落地企业级AI解决方案。
月之暗面开源的万亿参数大模型Kimi K2引发行业震动,48小时内即登顶OpenRouter API调用榜,GitHub项目激增200%。该模型在代码生成、Agent任务及中文创作上超越Claude 4,标志着中国大模型首次在三大核心能力上达到全球顶尖水平。
Open WebUI与Dify是企业AI落地的两大开源方案,定位差异显著。Open WebUI专注零代码交互界面开发,适合快速部署对话式前端;Dify提供全栈低代码平台,支持AI应用全生命周期管理。前者优势在轻量化UI组件,后者强于复杂业务编排与企业级功能。企业可根据需求选择前端工具或完整解决方案,亦可组合使用实现最优效果。
面对企业AI落地的数据安全、技术门槛和业务整合三大痛点,本文推荐五款开源利器:Open-WebUI(零代码交互)、Dify(低代码工厂)、RAGFlow(知识处理)、FastGPT(内容生成)和n8n(流程自动化)。这些工具提供开源可控、私有化部署和模块化扩展能力,助力企业低成本构建完整AI解决方案,突破传统闭源方案的成本与灵活性限制。
本文带你1小时快速入门Playwright,完成环境搭建并编写首个测试脚本。Playwright是微软推出的现代化Web自动化测试工具,支持Chromium、Firefox和WebKit三大浏览器引擎,具备跨平台、多语言(Python/JS/Java/C#)特性。其核心优势包括:智能自动等待机制减少失败率、内置录制工具实时生成脚本、多语言灵活选择,以及真移动端设备模拟能力,显著提升测试效率和可靠性。
一个合适的 Agent 框架,决定了你AI应用落地的速度与质量。选框架 ≠ 选最火! 真正能跑起来、跑得稳、跑得远的 Agent 框架,才是你的最优解。
Dify(Do It For You)是一个开源的 LLMOps 平台,专注于缩短 AI 原型与生产应用之间的距离。它通过「可视化 + API 优先」的方式,帮助开发者快速构建、测试、监控并上线基于大型语言模型(LLM)的解决方案,支持从聊天机器人、检索增强生成(RAG),再到代理 Agent 的全功能覆盖。
常用操作
通常使用定位器定位页面上的元素会发生一些定位不到元素,或者定位失败的情况。有可能是页面上元素不唯一,有可能是页面发生变化。这节介绍定位元素的高级用法,使用层级关系定位或者多重属性定位的方式来确定元素的唯一性,从而更精准,更稳定的定位到想要的元素。
在 Dokcer 横空出世之前,应用打包一直是大部分研发团队的痛点。在工作中,面对多种服务,多个服务器,以及多种环境,如果还继续用传统的方式打包部署,会浪费大量时间精力。
软件测试最常用的 SQL 命令 | 掌握基本查询、条件查询、聚合查询
你平常会使用哪些测试设计方法? 这个问题该如何回答呢?
本文节选自霍格沃兹测试开发学社内部教材 元素定位是 UI 自动化测试中最关键的一步,假如没有定位到元素,也就无法完成对页面的操作。那么在页面中如何定位到想要的元素,本小节讨论 Appium 元素定位方式。
说在前面,这是个不进步就滚蛋的行业! 问软件测试有哪些前景,准确的说,应该是软件测试工程师的职业规划是什么样的。这边已经内推200+的测试开发进入大厂,经常和他们交流,关于一些职业规划上的意见建议,我从下面几个方面梳理一下,供您参考。(原来大佬都在评论区....)
adb 全称为 Android Debug Bridge(Android 调试桥),是 Android SDK 中提供的用于管理 Android 模拟器或真机的工具。 adb 是一种功能强大的命令行工具,可让 PC 端与 Android 设备进行通信。adb 命令可执行各种设备操作,例如安装和调试应用。
在移动互联网和大数据时代,互联网企业通常具备“产品功能丰富、用户基数大、业务逻辑复杂、更新迭代频繁、海量数据不容差错、实时性要求高”等显著特点。而随着企业规模扩张,用户对数据和业务稳定性的要求也会越来越高,所谓质量第一。
为 UI 页面写测试用例时(比如 web 页面,移动端页面),测试用例会存在大量元素和操作细节。当 UI 变化时,测试用例也要跟着变化, PageObject 很好的解决了这个问题。 使用 UI 自动化测试工具时(包括 selenium,appium 等),如果无统一模式进行规范,随着用例的增多会变得难以维护,而 PageObject 让自动化脚本井然有序,将 page 单独维护并封装细节,可以使 testcase 更稳健,不需要太多改动。
在有些场景中,需要上传文件,而 Selenium 无法定位到弹出的文件框,以及网页弹出的提醒。这些都是需要特殊的方式来处理。
JavaScript 是一种脚本语言,有的场景需要使用 js 脚本注入辅助我们完成 Selenium 无法做到的事情。 当 webdriver 遇到无法完成的操作时,可以使用 JavaScript 来完成,webdriver 提供了 execute_script() 方法来调用 js 代码。
在做 Web 自动化时,最根本的就是操作页面上的元素,首先要能找到这些元素,然后才能操作这些元素。工具或代码无法像测试人员一样用肉眼来分辨页面上的元素。那么要如何定位到这些元素,本章会介绍各种定位元素的方法。
 本文为面试某公司测试开发/自动化测试工程师时的面试题笔记。 全部笔试内容没有全部写全,只贴通用性的技术相关的笔试面试题,至于测试理论和团队管理的问题,都是大同小异,也没什么实际的参考价值。
- INNER JOIN:如果表中有至少一个匹配,则返回行 - LEFT JOIN:即使右表中没有匹配,也从左表返回所有的行 - RIGHT JOIN:即使左表中没有匹配,也从右表返回所有的行 - FULL JOIN:只要其中一个表中存在匹配,则返回行 - INNER JOIN-取出一个员工的员工号、生日、部门名字 - LEFT JOIN-取出一个员工的员工号、生日、部门名字,员工号和生日为必展
 缩写全称和对应 SQL: 现在有这样一个公司部门人员各个信息的数据库,包含了如下几个表: departments 部门表字段: dept_emp 雇员部门表字段: dept_man
 ## Python-Jenkins Python-Jenkins 通过 HTTP 方式运行 Jenkins job 。 Python-Jenkins 官网:https://pypi.py
 ## Activity是一个应用程序组件,提供一个屏幕,用户可以用来交互为了完成某项任务。在一个android应用中,一个Activity通常就是一个单独的屏幕,Activity上可显示控
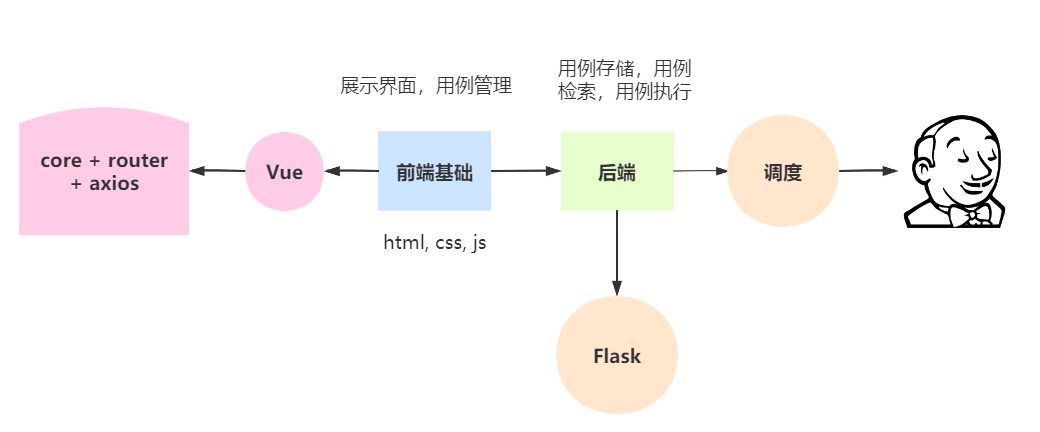
- 页面渲染:客户端渲染页面(SPA)、服务端渲染页面(模板技术) - 数据库连接技术:数据库连接池、数据访问 - 服务管理:接口、路由、权限 - 异步任务调度:异步、同步、回调 - Python:Flask - Java:Spark Java - Python:Django - Java:Spring 全家桶 ## Flask Flask 是一个使用 Python 编写的轻量级 Web
本篇文章将介绍如何使用开源的测试报告生成框架 Allure 生成规范、格式统一、美观的测试报告。 通过这篇文章的介绍,你将能够: - 将 Allure 与 Pytest 测试框架相结合; - 如何定制化测试报告内容 - 执行测试之后,生成 Allure 格式的测试报告。 Allure 是一款非常轻量级并且非常灵活的开源测试报告生成框架。它支持绝大多数测试框架, 例如 TestNG、Pytest、
 、工作日常讨论等,分为以下几个部分,供大家参考。如有错误的地方,欢迎指正。有更多的面试题或面试中遇到的坑,也欢迎补充分享。希望大家都能找到满意的工作,共勉之!~ 1.测试常见问题与流程篇 2.测试工具篇 3.计算机网络知识与数据库篇 4.Linux 与 Python 编程技能篇 5.自动化测试与性能测
 发表了文章
2025-12-17
发表了文章
2025-12-17
 发表了文章
2025-12-17
发表了文章
2025-12-17
 发表了文章
2025-12-16
发表了文章
2025-12-16
 发表了文章
2025-12-15
发表了文章
2025-12-15
 发表了文章
2025-12-15
发表了文章
2025-12-15
 发表了文章
2025-12-15
发表了文章
2025-12-15
 发表了文章
2025-12-15
发表了文章
2025-12-15
 发表了文章
2025-12-12
发表了文章
2025-12-12
 发表了文章
2025-12-12
发表了文章
2025-12-12
 发表了文章
2025-12-11
发表了文章
2025-12-11
 发表了文章
2025-12-05
发表了文章
2025-12-05
 发表了文章
2025-12-03
发表了文章
2025-12-03
 发表了文章
2025-12-02
发表了文章
2025-12-02
 发表了文章
2025-11-29
发表了文章
2025-11-29
 发表了文章
2025-11-28
发表了文章
2025-11-28
 发表了文章
2025-11-26
发表了文章
2025-11-26
 发表了文章
2025-11-26
发表了文章
2025-11-26
 发表了文章
2025-11-25
发表了文章
2025-11-25
 发表了文章
2025-11-24
发表了文章
2025-11-24
 发表了文章
2025-11-24
发表了文章
2025-11-24
