
checkbox如何显示选中行对应的数据?

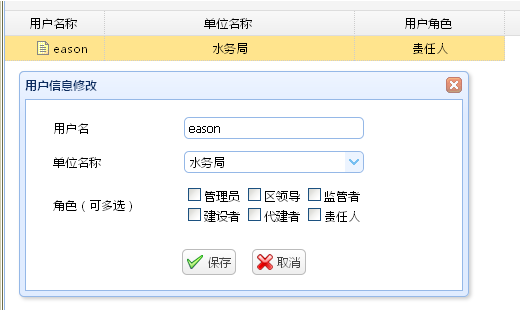
如上图所示,首先单击选中一行,然后点击“修改”按钮弹出“用户信息修改”dialog,用户名和单位名称都可以显示,角色无法显示。
代码如下:
function editUser(){
var row=$("#zdglListGrid").datagrid('getSelected');
if(row){
$("#userEditDialog").dialog("open");
//alert("username:"+row.username + ",realname:"+row.realname+",roleChinese:"+row.roleChinese);
$("#edit_username").textbox('setValue',row.username);
$("#edit_realname").combobox('select',row.realname);
$("#edit_roleChinese").checkbox('value',row.roleChinese);
}else{
$.messager.alert('提示', '请选择要修改的记录!', 'info');
}
}F12得到的错误提示为:$(...).checkbox is not a function
新人一枚,请各位大虾指点,谢谢!!!
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
1
条回答
写回答
-
<div id="userEditDialog" class="easyui-dialog" data-options="top:100,left:100,closed:true" title="用户信息修改" style="width:450px;"> <div style="padding:10px 20px 10px 20px"> <form id="userEditForm" method="post"> <table cellpadding="5" width="100%" height="100%"> <tr> <td>用户名</td> <td> <input id="edit_username" name="edit_username" class="easyui-textbox" style="width:180px" readonly="readonly"/> </td> </tr> <tr> <td>单位名称</td> <td> <input id="edit_realname" name="edit_realname" class="easyui-combobox" style="width:180px;" data-options=" url:'<%=request.getContextPath() %>/xmmxJDService?operation=loadBuildOfficeData', method:'get', valueField:'name', textField:'name', panelHeight:300"> </input> </td> </tr> <tr> <td>角色(可多选)</td> <td> <input id="edit_roleChinese" type="checkbox" name="edit_roleChinese" value="1" />管理员 <input id="edit_roleChinese" type="checkbox" name="edit_roleChinese" value="2" />区领导 <input id="edit_roleChinese" type="checkbox" name="edit_roleChinese" value="3" />监管者 </br> <input id="edit_roleChinese" type="checkbox" name="edit_roleChinese" value="4" />建设者 <input id="edit_roleChinese" type="checkbox" name="edit_roleChinese" value="5" />代建者 <input id="edit_roleChinese" type="checkbox" name="edit_roleChinese" value="6" />责任人 </td> </tr> </table> </form> <!-- 按钮 --> <div style="text-align:center;padding:5px"> <a href="javascript:void(0)" class="easyui-linkbutton" onclick="editSave()" iconCls="icon-ok">保存</a> <a href="javascript:void(0)" class="easyui-linkbutton" onclick="javascript:$('#userEditDialog').panel('close')" iconCls="icon-cancel">取消</a> </div> </div> </div>2019-07-17 19:56:23赞同 展开评论
相关问答