
ajaxfrom 提交带文件的from 是返回有问题! 求助~!!
function submit() {
var formData = new FormData($( "#uploadForm" )[0]);
$.ajaxForm({
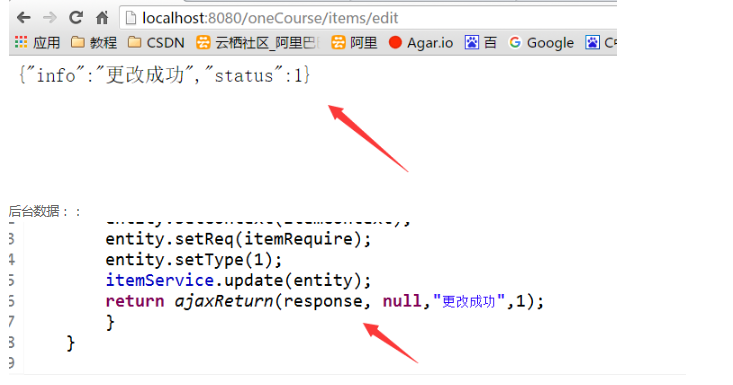
url : '${z:u('items/edit')}',
type: 'POST',
dataType : 'json',
data: formData,
success : function(data) {
if (data.status == 1) {
alert("修改成功!");
window.location.href='${z:u('items/list')}';
};
},
error : function() {
alert('提交失败,请稍候再试');
}
});
}

展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
1
条回答
写回答
-
IT从业
怎么触发的?submit按钮要return false阻止表单提交
看你截图肯定是表单提交了
你把这段代码放在 (function () { })();里2019-07-17 19:52:50赞同 展开评论
相关问答