




$(document).ready(function(){
$("#sel1").change(sel1);
$("#sel2").change(sel2);
function sel1(){
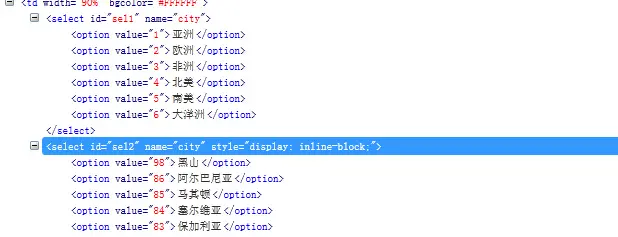
zhi=$("#sel1").val();
$.ajax({
type: "get",
url: "/?a=getCity",
data: "id="+zhi,
success: function(data){
var dataObj = eval("("+data+")");
var content='';
$("#sel4").hide();
$("#sel3").hide();
$("#sel2").hide();
$("#sel2").empty();
$.each(dataObj,function(index,item){
content+="<option value="+item.id+">"+item.name+"</option>";
})
$("#sel2").html(content);
$("#sel2").show();
}
});
sel2();
};
function sel2(){
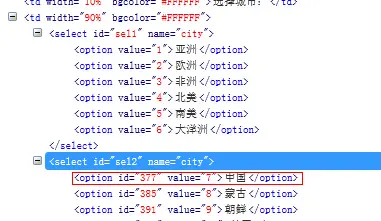
zhi=$("#sel2").val();
$.ajax({
type: "get",
url: "/admin?a=getCity",
data: "id="+zhi,
success: function(data){
if(data=="null"){
$("#sel3").hide();
$("#sel4").hide();
}else{
var dataObj = eval("("+data+")");
var content='';
$.each(dataObj,function(index,item){
content+="<option value="+item.id+">"+item.name+"</option>";
})
$("#sel3").html(content);
$("#sel3").show();
$("#sel4").show();
}
}
});
sel3();
};
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
请大家帮忙解答下! ######先写一个二级联动,之后再三级,最后再四级.######
恩,现在遇到的问题是,sel1更新后,获取到sel2的值不是最新的,还是老的值,不知道该如何解?
######sel2是动态取出来的?加个随机数,把sel2值清空后再追加######同问,求高手指点!