
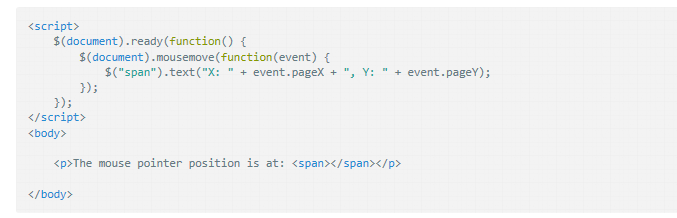
,如果用JavaScript写,怎么写?

不要建议我问这个简单的问题哈,我自己在网上学的,也没人问,也没经验什么的,你帮我解答了,我对着自己慢慢查,我就了解了,谢谢了!
我会做一个div 元素的 mouseover 事件,这种整个页面的,我就不会了.
展开
收起
1
条回答
 写回答
写回答
-
码农|Coder| Pythonista
<script> window.onload = function() { document.onmousemove = function(event) { var spanEl = document.getElementsByTagName('span')[0]; var text = "X: " + event.pageX + ", Y: " + event.pageY; spanEl.innerHTML = text; } } <script>2019-07-17 19:46:40赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答



