1
条回答
 写回答
写回答
-
IT从业

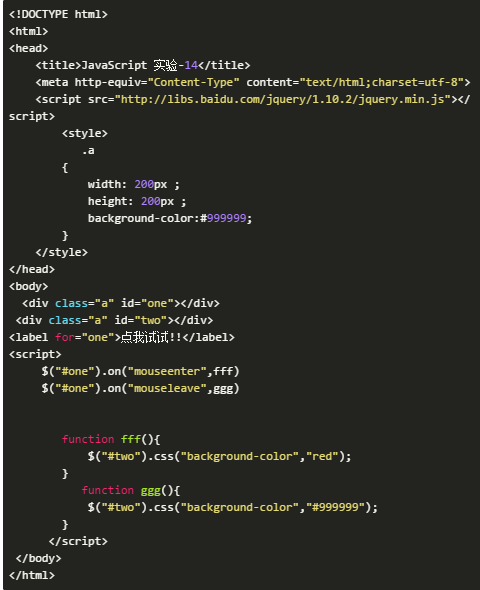
<!DOCTYPE html> <html> <head> <title>JavaScript 实验-14</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <style> .a { width: 200px ; height: 200px ; background-color:#999999; } </style> </head> <body> <input class="a" id="one" type="text"></input> <div class="a" id="two"></div> <label for="one">点我试试!!</label> <script> $("#one").on("mouseenter",fff) $("#one").on("mouseleave",ggg) function fff(){ $("#two").css("background-color","red"); } function ggg(){ $("#two").css("background-color","#999999"); } </script> </body> </html>2019-07-17 19:46:40赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答