
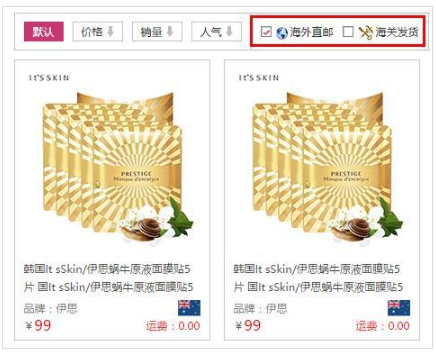
点击checkbox触发form表单提交事件

如上图,点击checkbox时,下面的商品做出相应的涮选,再次点击时,取消之前筛选的限制项。
我现在要做的是,当点击checkbox时,触发form表单提交事件,将checkbox的状态(0或1)通过GET传入后台做判断。
<form name="hai" id="hai" action="./category.php" method="get">
<span class="com_checkBox">
<em><input type="checkbox" id="haiwai" name="haiwai" value="" onclick="checkboxOnclick(this)"></em>
<font><i class="hw_1"></i>海外直邮</font>
</span>
<span class="com_checkBox">
<em><input type="checkbox" id="haiguan" name="haiguan" value="" onclick="checkboxOnclick(this)"></em>
<font><i class="hg_1"></i>海关发货</font>
</span>
</form>
<script type="text/javascript">
function checkboxOnclick(checkbox){
if ( checkbox.checked == true){
//Action for checked
}else{
//Action for not checked
}
}
</script>
这里应该怎么改尼?求教
如果不用表单,用AJAX我也不是没想过,因为图上的 “销量”“人气”“价格”那些按钮,以及商品下面的分页我也没有用AJAX,所以怕数据取得有问题
展开
收起
1
条回答
 写回答
写回答
-
IT从业
题主修改了问题,我也相应修改下答案。
类别情况总共有 默认default,价格value,销量num,人气hot,海外直邮mail,海关发货customs。
情景一般是这样的,
1.第一次获得请求的时候 url请求拼参数?default=1,data请求数据只有一个default,var default=1; data:{"default":default}
2.当选择价格,销量,人气中的一个或多个的时候 给value,num,hot三个变量设置值,
3.当勾选海外直邮,或者海关发货中的一个时候,设置mail为1,
var value = 0, num = 1, hot = 1; //1代表正序,0代表倒序 var mail = 1, customs = 0; //1.代表勾选,0代表不勾选 ... data:{ "value":value, "num":num, "hot":hot, "mail":mail, "customs":customs }原理差不多如此,建议请求的数据可以使用前端模版进行数据拼接。比如artTemplate,
修改前
使用ajax表单提交吧。
if ( checkbox.checked == true){ checkobx = 1 }else{ checkobx = 0 } //Action for checked $.ajax({ url: "/", type: "post", data: {"checkbox":checkbox}, //状态不同,checkbox的值不同 为0或者1 dataType: "json", success: function(data){ //根据返回的状态值判断,然后刷新加载数据 }2019-07-17 19:45:06赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


