
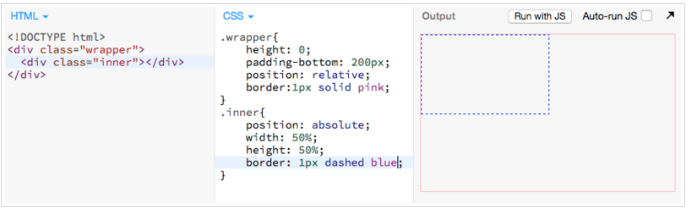
看完css中如何做到容器按比例缩放(烦请移步看看这篇文章)一文后,亲测确实可实现。但有一问题搞不明白:一般来说,width和height的值如果设置成百分数,那么它是按照父元素的宽度和高度来计算的,这里.wrap 的height=0,那.video中的height不也应该为0吗?但实测却不为0,是因为position的原因吗?为什么?谢谢解答!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
因为例子中wrap的实际高度是height + padding-bottom
题主写个demo试一下就很明显了~
题主你可以看下这里height文档说到:
相对于元素的块容器高度
这里说,百分比是相对于块容器高度的,并没有说相对于块容器height值的,对吧?那么在这里块容器高度是什么呢,就是父元素的height + padding-bottom