

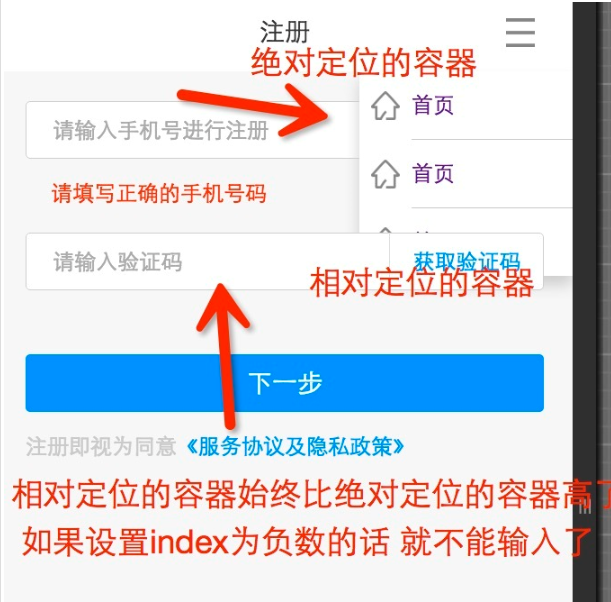
下拉列表是绝对定位的。但是请输入验证码的容器是相对定位的,以为你里面有个获取验证码的按钮要用绝对定位。 所以导致了相对定位的容器 始终盖住了绝对定位的下拉列表。 有人能出出主意么。更新。设置绝对定位的index没有效果,设置相对定位的index为-1的话,里面的输入框不能输入了。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
浮动元素(position)的在的比较是在同一层面上进行的,z-index值大的会显示在前面.什么是同一层面呢,下面通过代码解释一下.
<div class="block1"></div>
<div class="block2">
<div class="block3"></div>
<div class="block4"></div>
</div>假设这里的元素都是浮动元素,这里可以看出block1和block2是同一层面的,block3和block4是同一层面的,我们不能将block1和block3进行z-index值比较,这样做是无意义的.