
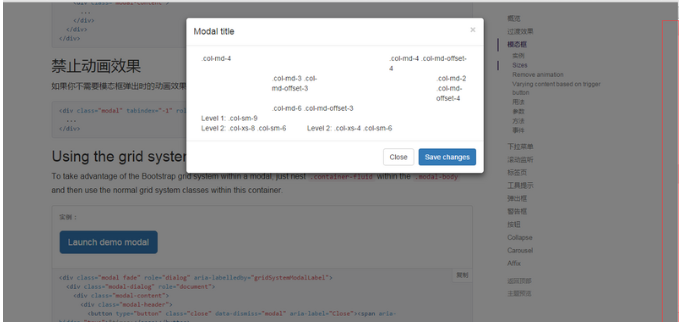
单位要求 单击模态框的时候滚动条不能消失。因为滚动条消失的时候,内容页面会变宽
看到我画的红圈了没,内容的滚动条没有了!
弹出模态框效果的时候。 我希望模态框效果情况下 滚动条必须存在。
请问是怎么做?
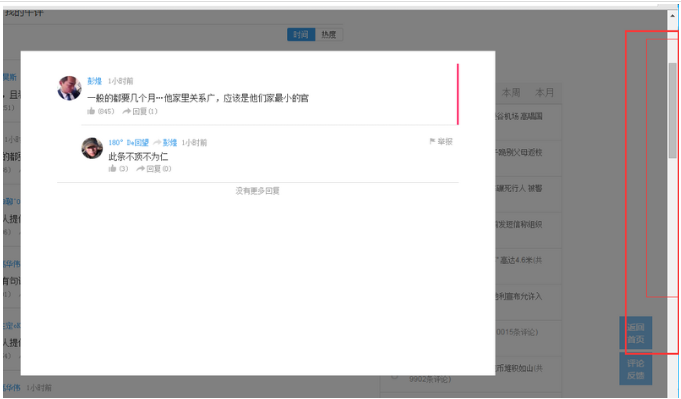
第二个是腾讯的。人家弹出模态框效果的时候,滚动条还在!
我希望能跟腾讯一样
我自己解决答案是
我是给这个模态框的样式 设置成overflow:inherit 。然后在bootstrap.js文件里找到padding-left 去掉就好了
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
严格讲下面的这个不是modalbox,只是个popover.正经的modal box ui交互定义就是要拦截其它所有交互