
Bootstrap里按钮的尺寸怎么设置呢?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
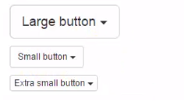
按钮式下拉菜单适用所有尺寸的按钮。 实例如图: 
代码如下:
<! -- Large button group -->
<div class="btn-group">
<button class="btn btn-default btn-lg dropdown-toggle" type=" button" data-toggle= "dropdown" aria-haspopup="true" aria-expanded="false">
Large button <span class="caret"></span>
</button>
<ul class="dropdown-menu">
...
</ul>
</div>
<!-- Small button group -->
<div class="btn-group">
<button class="btn btn-default btn-sm dropdown-toggle" type="button”data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button <span class="caret"></span>
</button>
<ul class="dropdown-menu">
...
</ul>
</div>
<!--Extra small button group -->
<div class="btn-group">
<button class="btn btn-default btn-xs dropdown-toggle" type=" button" data-toggle= "dropdown" aria-haspopup="true" aria-expanded="false"">
Extra small button <span class="caret"></span>
</button>
<ul class="dropdown-menu">
...
</ul>
</div>