margin负边距对元素的影响
发现只有block位置发生偏移,负边距不能对inline和inline-block位置产生变化。
margin-left,margin-bottom.margin-top并没有对他们起作用
.div1{
background:yellow;
}
.div2{
background:red;
margin:-10px;
}
.div3{
background:black;
display:inline-block;
margin:-10px;
}
.div4{
display:inline;
background:white;
margin:-10px;
}<div class="div1">
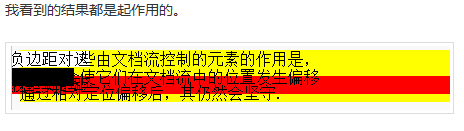
<div class="div4">负边距对这</div>些由文档流控制的元素的作用是,<br/>
<div class="div3">相对定位</div>会使它们在文档流中的位置发生偏移<br/>
<div class="div2">我是负边距</div>通过相对定位偏移后,其仍然会坚守.
</div>发现只有block位置发生偏移,负边距不能对inline和inline-block位置产生变化。
margin-left,margin-bottom.margin-top并没有对他们起作用?
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答