
父级元素以及子元素高度宽度未知如何实现水平垂直居中?
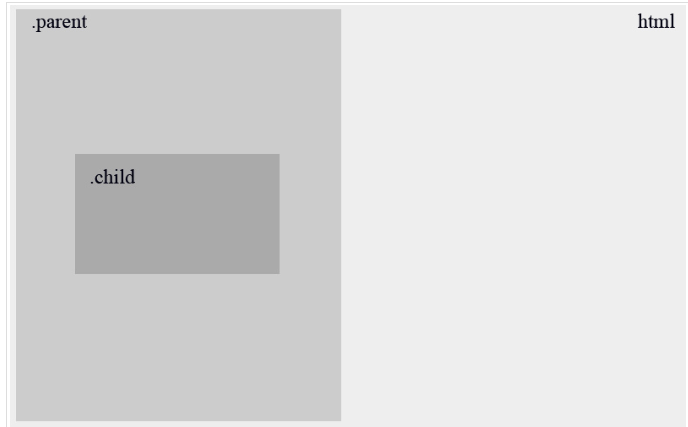
.child{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%); /* 使用css3的transform来实现 */}
这个方案在父级元素们没有设置position为relative的时候,相对于html是水平垂直居中的,但是如果父级元素指定position为relative,并且高度不定的时候,无法实现垂直居中。
我想实现这样的效果:
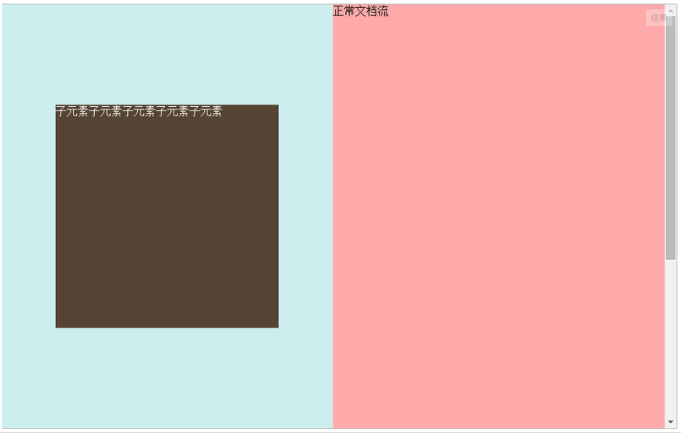
父级元素占浏览器宽50%,高100%,在浏览器左边,子元素在父元素中水平垂直居中。
请问这样可以实现吗?
展开
收起
1
条回答
 写回答
写回答
-
IT从业

HTML
<body> <div id="parent"> <div class="wrapper"><!-- 若使用position居中对齐,需要嵌套一层 --> <div id="child"> 子元素子元素子元素子元素子元素 </div> </div> </div> <div id="main"> 正常文档流 </div> </body>CSS(请无视*选择符)
*{ padding: 0; margin: 0; } #main{ padding-left: 50%; } body{ background: #faa; height: 1000px; } #parent{ width: 50%; height: 100%; position: fixed; background: #cee; color: #fff; } #parent .wrapper{ width: 100%; height: 100%; position: relative; } #child{ width: 320px; height: 320px; background: #543; position: absolute; top: 50%; left: 50%; margin: -160px 0 0 -160px;/* 考虑兼容性,使用margin */ }点击预览https://jsfiddle.net/w7c4pda2/点击预览
2019-07-17 19:28:44赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


