
JQUERY 让DIV垂直居中

jQuery(document).ready(function(){
jQuery(".main").hover(function(){
jQuery(this).find(".main-a").show();
jQuery(".main-a").each(function(){
var heightnum = jQuery(".main-a").outerHeight();
var boxheight = jQuery(".child-a").outerHeight();
var allheight = (heightnum - boxheight) /2;
$(this).find(".child-a").css({ "position": "absolute", "top": allheight + "px", "display": "block" });
});
jQuery(this).find("img").stop().animate({"width":"320px","height":"220px","margin":"-10px","overflow":"hidden"},"slow");
},function(){
jQuery(this).find(".child-a").hide();
jQuery(this).find("img").stop().animate({"width":"300px","height":"200px","margin":"0px","overflow":"hidden"},"slow");
});
});但是没有效果,这个应该如何改呢?
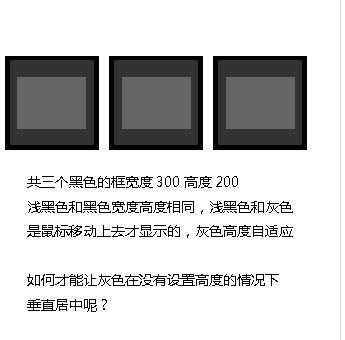
与图中对应
.main = 黑色框 (这个是三个框的DIV)
.main-a = 浅黑色框 (鼠标移动上去后显示里面图片分别向四周放大10px)
.child-a = 灰色框(主要想让这个DIV垂直居中,高度没有设置)
展开
收起
1
条回答
 写回答
写回答
-
<div style="height:100px;background:red"> <span style="vertical-align:middle;line-height:100px">‌</span><!--这个很重要--> <div style="background:yellow;height:10px;width:10px;vertical-align:middle;display:inline-block"></div> </div>2019-07-17 19:16:54赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答





