
在性能优化中,首屏性能的重要性如何?有哪些衡量首屏性能的指标?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
首屏性能作为性能优化的核心指标之一,其重要性不言而喻。它直接关系到用户首次访问网页时的体验。Google 提出了一系列以用户体验为中心的性能指标来衡量首屏性能,包括但不限于:
首次内容绘制(FCP, First Contentful Paint):浏览器首次渲染任何内容(如文本、图片、SVG、非空白canvas等)到屏幕上的时间点。
首次有意义绘制(FMP, First Meaningful Paint):页面主要内容(如文章主体、商品列表等)渲染完成的时间点,这个指标更侧重于用户实际看到的内容。
首屏时间(Time to First Screenful):页面首屏内容完全加载并渲染完成的时间点。
加载时间(Load Time):页面所有资源(包括图片、样式表、脚本等)加载完成的时间点。
这些指标共同构成了衡量首屏性能的标准,帮助开发者优化网页加载速度和用户体验。
首屏性能作为我们最关心的核心指标之一,在性能优化的场景中占据了相当大的比重。
针对这个问题,Google 曾经提出过一系列的以用户体验为中心的性能指标。
FP(First Paint 译为“首次绘制”)代表浏览器第一次向屏幕传输像素的时间,仅表示当前已经开始绘制了,实际意义比较小。
FCP(First Contentful Paint 译为“首次内容绘制”)代表浏览器第一次向屏幕绘制 “内容”(只有首次绘制文本、图片(包含背景图)、非白色)。
FMP(First Meaningful Paint 译为“首次有效绘制”)表示页面中有意义的内容开始出现在屏幕上的时间点。它也是我们来衡量用户加载体验的主要指标。
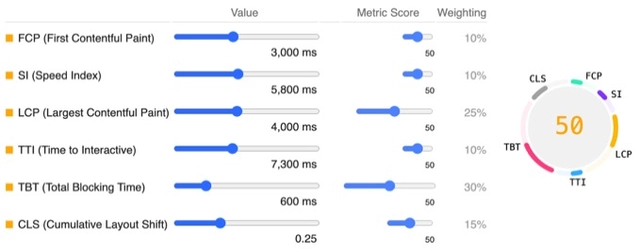
Largest Contentful Paint (LCP):最大内容绘制,测量加载性能。为了提供良好的用户体验,LCP 应在页面首次开始加载后的2.5 秒内发生。
First Input Delay (FID):首次输入延迟,测量交互性。为了提供良好的用户体验,页面的 FID 应为100 毫秒或更短。
Cumulative Layout Shift (CLS):累积布局偏移,测量视觉稳定性。为了提供良好的用户体验,页面的 CLS 应保持在 0.1. 或更少。
——参考链接。