

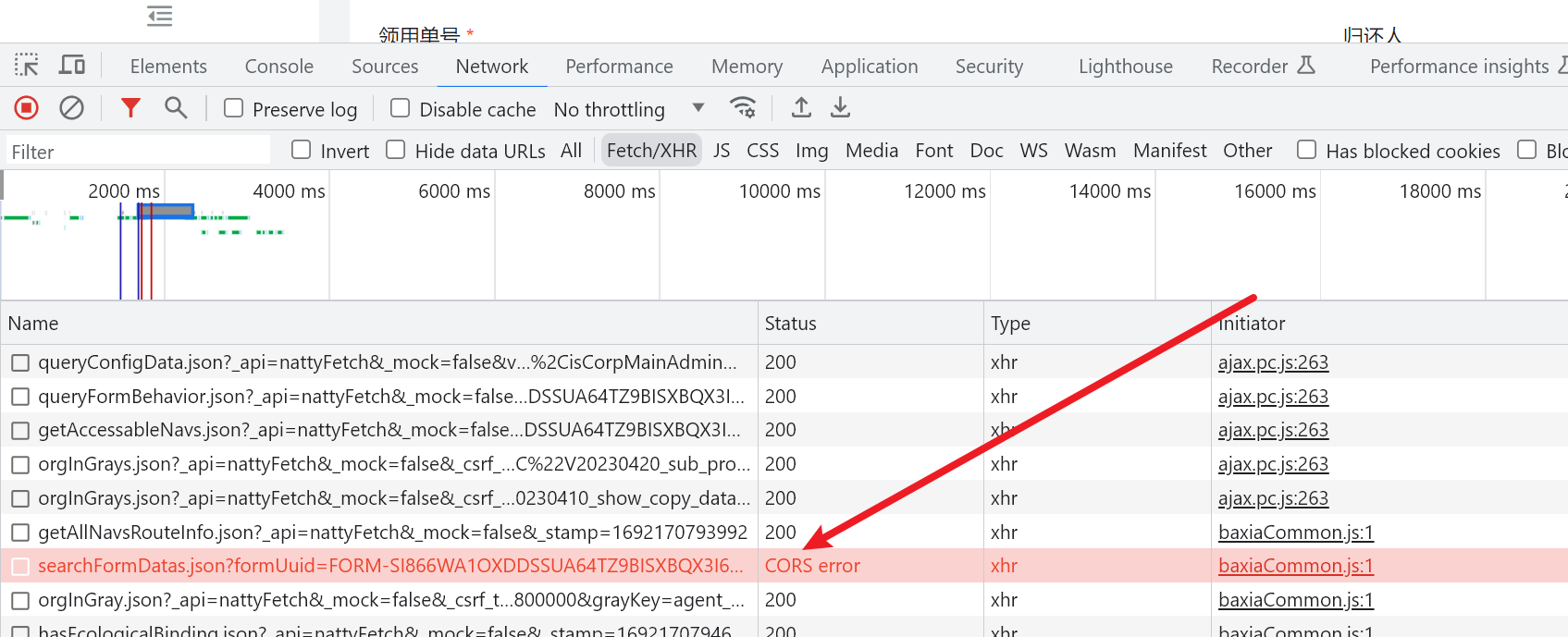
就简单的拿数据。但是遇到跨域问题
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
遇到跨域问题时,可以尝试以下方法来解决宜搭应用中通过远程 API 获取数据的 CORS 错误:
客户端添加 CORS Header:如果您有权限访问远程 API 的服务器配置,您可以在响应的 HTTP 头部中添加 Access-Control-Allow-Origin 字段,将宜搭应用的域名添加到该字段的值中。例如,将该字段的值设置为宜搭应用的域名或通配符 *,表示允许来自任何域的跨域请求。
代理服务器:您可以设置一个代理服务器,将请求转发到远程 API,并在代理服务器上处理 CORS。通过在代理服务器上发送请求,而不是直接从宜搭应用的客户端发送请求,可以绕过浏览器的同源策略限制。代理服务器将收到请求并向远程 API 发起请求,并将其响应返回给宜搭应用的客户端。
JSONP 请求:如果远程 API 支持 JSONP(JSON with Padding)协议,您可以尝试使用 JSONP 请求来绕过跨域限制。JSONP 是一种通过动态创建 <script> 标签来请求数据的方式,因为脚本标签的跨域限制较为宽松。
CORS 中间件:如果您无法更改远程 API 服务器的配置,并且无法设置代理服务器,可以在宜搭应用的后端添加一个中间件来处理 CORS。这个中间件将在每个请求中添加必要的响应头,以允许跨域请求。
服务器端设置 CORS 头部:在远程 API 所在的服务器端,可以通过设置 CORS(跨域资源共享)头部来允许跨域访问。服务器端需要返回特定的响应头部,允许来自其他域的请求访问资源。您可以在服务器的响应中添加如下头部信息:
Copy
Access-Control-Allow-Origin: <允许访问的域名或通配符>
Access-Control-Allow-Methods: <允许的请求方法>
Access-Control-Allow-Headers: <允许的请求头部>
其中,Access-Control-Allow-Origin 指定允许访问的域名,可以设置为具体的域名或使用通配符 * 表示允许所有域名访问。Access-Control-Allow-Methods 则指定允许的请求方法,例如 GET、POST 等。Access-Control-Allow-Headers 指定允许的请求头部信息。
请注意,这种方法需要您对服务器端进行相应的配置,如果您无法修改服务器端的设置,可以考虑其他方法。
反向代理:您可以在同域下设置一个反向代理服务器,将对远程 API 的请求转发到该服务器上,然后由该服务器代为请求远程 API。由于反向代理服务器和远程 API 在同一域下,因此不存在跨域问题。
您可以使用常见的反向代理服务器软件(如 Nginx、Apache)来实现反向代理。配置反向代理时,将请求转发到远程 API 的 URL,并将响应返回给宜搭应用。
JSONP(仅适用于支持 JSONP 的接口):如果远程 API 支持 JSONP(JSON with Padding),您可以通过在宜搭应用中使用 JSONP 的方式来获取远程数据。JSONP 利用了
在服务器端设置CORS:在服务器端设置CORS头,允许来自不同域的请求访问。具体的设置方法可以参考相关文档或使用第三方库来实现。
使用JSONP:JSONP是一种通过动态创建脚本标签来实现跨域访问的技术。在请求API时,可以指定一个回调函数,并将返回的数据作为回调函数的参数。在回调函数中处理返回的数据,即可解决跨域问题。
使用代理:在服务器端设置一个代理,将不同域之间的请求转发到目标API。这样就可以避免跨域问题的出现。
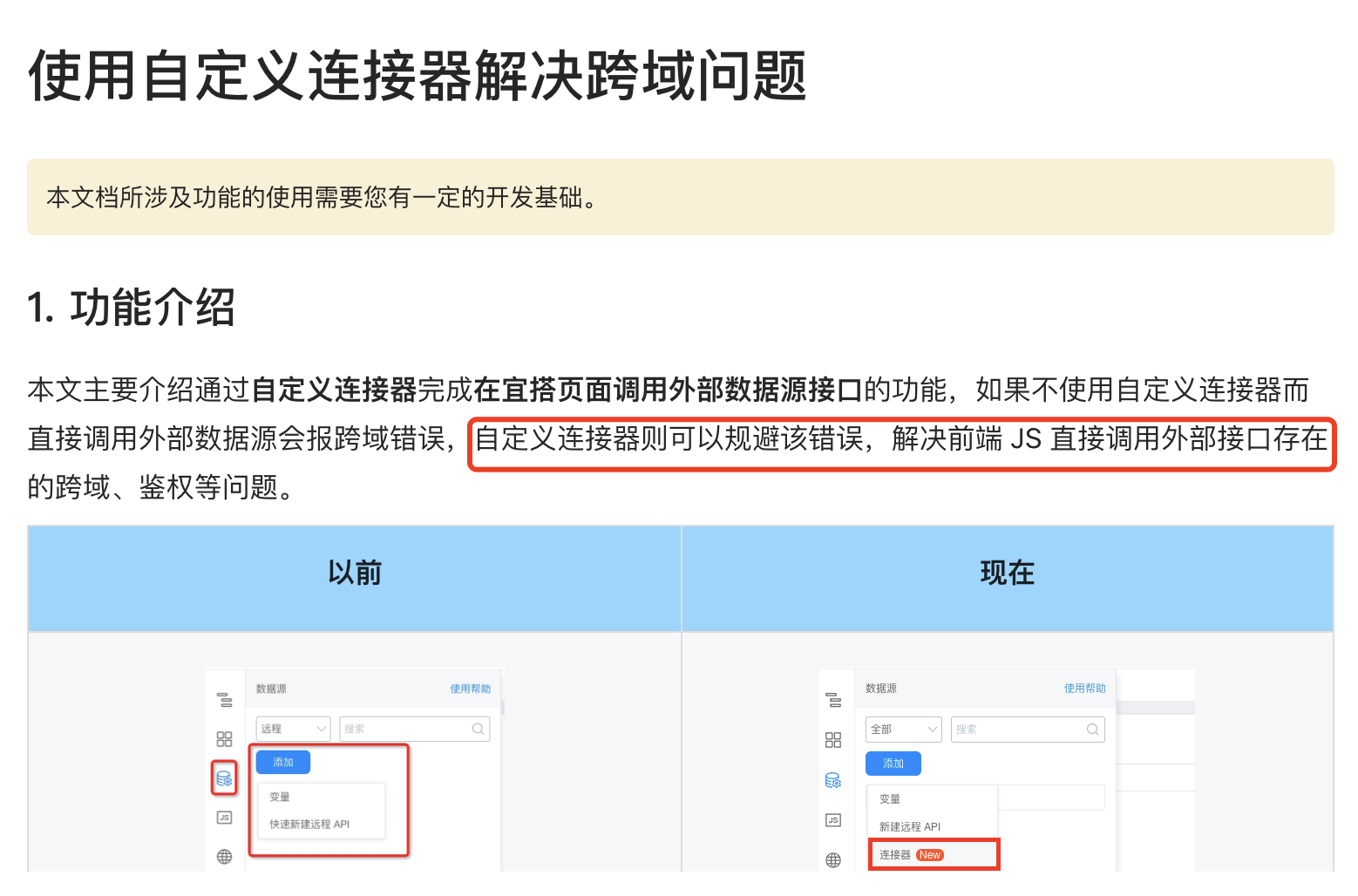
需要通过自定义连接器完成在宜搭页面调用外部数据源接口的功能,如果不使用自定义连接器而直接调用外部数据源会报跨域错误,自定义连接器则可以规避该错误,解决前端 JS 直接调用外部接口存在的跨域、鉴权等问题。
在进行选择连接器操作时,连接器可以选择为钉钉官方连接器,也可选择宜搭自定义连接器,
钉钉官方连接器无须鉴权,自定义连接器是否需要鉴权取决于连接器本身是否增加了鉴权能力。
一旦连接器和执行动作选择完毕之后,系统会自动给出出参和入参的解释,可以直接填入参默认值,也可以绑定变量。
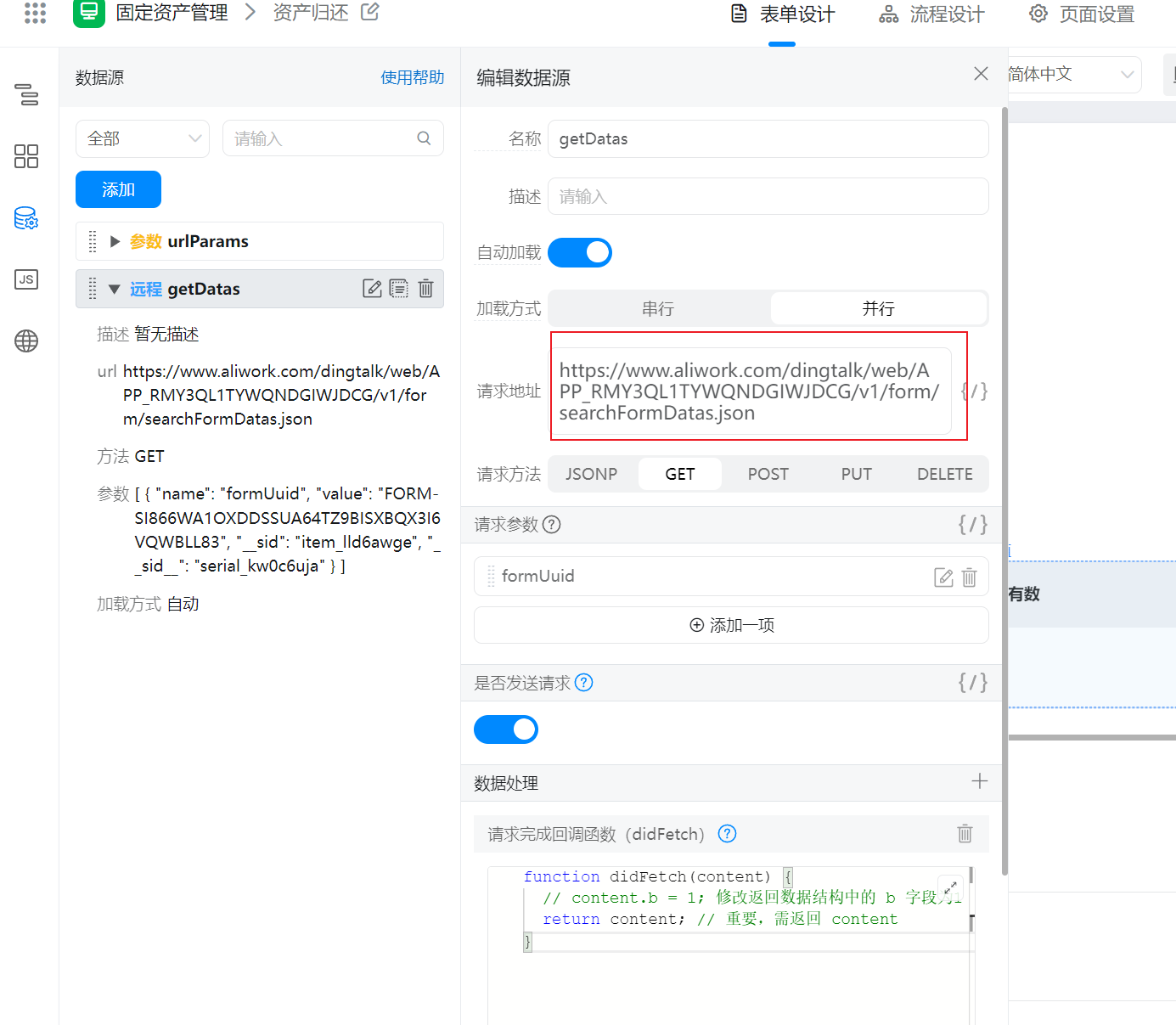
如果调用接口提示:XML HttpRequest错误问题,是出现了跨域错误,如果是数据源调用宜搭接口,可以改接口格式为相对地址,
例如:
比如在浏览器端想调用应用编码为 APP_X1X2X3X4 的「流程实例-流程发起」服务接口,则在数据面板里调用请求地址为(使用相对路径即可):/dingtalk/web/APP_X1X2X3X4/v1/process/startInstance.json
如果使用了自己的接口服务注意跨域问题,需要使用 JSONP 或自己的接口服务配置允许跨域。推荐使用接口服务配置的方式,可以参考 跨源资源共享 (注意宜搭所有应用均是 https, 所以需要配置指定域名: Access-Control-Allow-Origin: https://www.aliwork.com)
如果是数据源请求后,无数据。 请检查确认:
您的接口的路径和请求方式等等是正确的。
默认请求已开启或者手动调用已生效。
请求的接口服务所在服务器存在访问白名单限制。
入参格式不正确。
您的接口支持 www.aliwork.com 的跨域访问。
您的接口是 https,并且证书是「安全」的。
排查思路: 判断数据源的加载方式是手动加载还是自动加载,如为手动加载,请在数据源加载代码处打断点便于调试。
预览/访问页面。
打开浏览器控制台。
触发数据源加载。
查看控制台内对应请求信息进行排错。

如果调用宜搭平台接口时,报错307,
请检查你的组织是否开启了二级域名,若开启二级域名应该将接口访问地址由www.aliwork.com/...更换为相对地址/dingtalk/web/APP_X1X2X3X4/v1/process/startInstance.json即可避免该错误的出现。
如果您需要在 iframe 中自动填充数据,必须确保 iframe 和表单页面在同一个域名下,否则会因为跨域访问限制而无法访问 iframe 的 DOM 对象。
在处理跨域问题时,可以尝试以下几种解决方案:
服务器端设置允许跨域访问:在服务器端的响应头中添加适当的Access-Control-Allow-*字段来允许特定的域进行跨域访问。例如,可以添加Access-Control-Allow-Origin字段来指定允许的域名。
JSONP(JSON with Padding):如果您无法在服务器端进行配置更改,可以考虑使用JSONP作为一种解决方案。JSONP通过动态创建<script>标签,通过GET请求加载远程数据,并利用回调函数来处理返回的数据。
反向代理:通过设置一个反向代理服务器,将所有请求发送到同一个域下。这样可以绕过浏览器的同源策略限制。您可以使用Nginx、Apache等服务器软件来配置反向代理。
使用代理接口:在您的应用程序中,可以设置一个本地的代理接口,将跨域请求发送给该接口,然后由该接口再转发请求并将结果返回给前端。这种方式可以避免浏览器的同源策略限制。
请注意,具体的解决方案取决于您的应用程序和服务端环境的配置。选择合适的方式时,需要考虑安全性和效率,并确保对跨域访问进行适当的控制和限制。
CORS是一种允许服务器向其他域发送跨域请求的安全机制,它通过设置允许跨域请求的头部来实现。
1、如果你是自己写JS的,可以在服务器端设置允许跨域请求的头部:
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods", "GET,POST,PUT");
response.setHeader("Access-Control-Allow-Headers", "Content-Type");
还可以在客户端通过设置请求头来允许跨域请求:
xhr.setRequestHeader("Access-Control-Allow-Origin", "*");
xhr.setRequestHeader("Access-Control-Allow-Methods", "GET,POST,PUT");
xhr.setRequestHeader("Access-Control-Allow-Headers", "Content-Type");
1、另外宜搭自定义连接器可以解决前端 JS 直接调用外部接口存在的跨域、鉴权等问题。
操作文档:
楼主你好,出现CORS错误通常是因为浏览器的安全限制,防止跨域访问可能会导致安全漏洞。在宜搭同应用中使用远程API获取数据时,如果API接口所在的服务器与当前页面的域名不一致,就会出现CORS错误。
要解决这个问题,可以在API的响应头中添加跨域访问允许的头信息。具体来说,可以在API接口中添加如下的响应头:
Access-Control-Allow-Origin: *
Access-Control-Allow-Methods: GET,POST
Access-Control-Allow-Headers: Content-Type, Access-Control-Allow-Headers, Authorization, X-Requested-With
其中,Access-Control-Allow-Origin表示允许跨域访问的源,可以设置为*表示允许任何源访问;Access-Control-Allow-Methods表示允许跨域访问的HTTP方法;Access-Control-Allow-Headers表示允许跨域访问的头信息。
另外,在宜搭同应用中,可以尝试使用JSONP方式获取跨域数据,这种方式不会受到浏览器安全限制。具体来说,可以在API接口中返回一个包含数据的JavaScript脚本,而不是通常的JSON格式数据。
然后在前端使用一个动态创建的script标签来请求该API接口,当脚本加载完成后,会自动执行其中的代码,从而获取数据。
使用自定义连接器解决跨域问题
通过自定义连接器完成在宜搭页面调用外部数据源接口的功能,如果不使用自定义连接器而直接调用外部数据源会报跨域错误,自定义连接器则可以规避该错误,解决前端 JS 直接调用外部接口存在的跨域、鉴权等问题。

操作步骤
创建自定义页面,命名为「发送短信」。
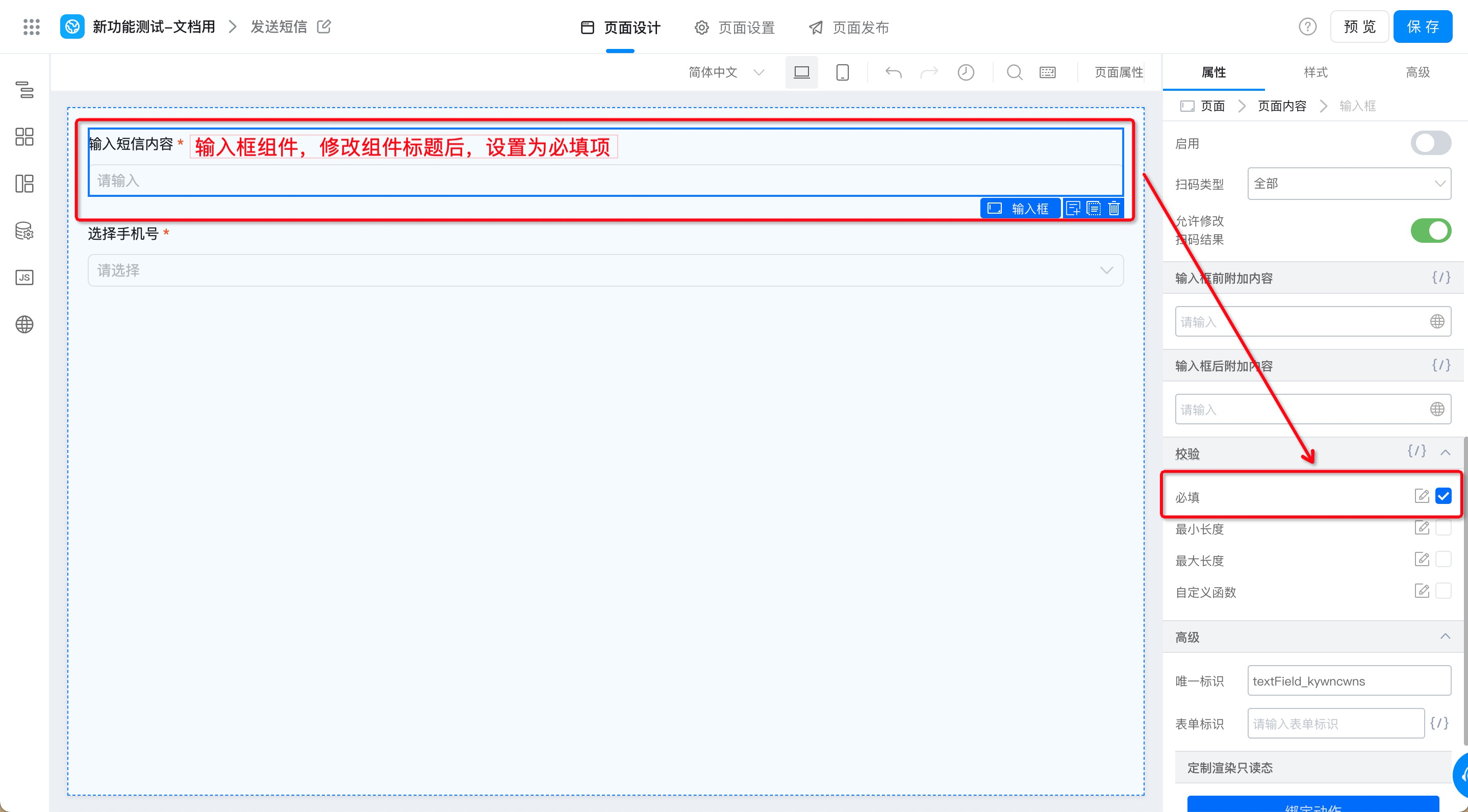
添加单行文本组件,命名为「短信内容」,设置为必填项。用于填写您需要以短信形式发送的通知内容。(操作如图3.1-1 所示)

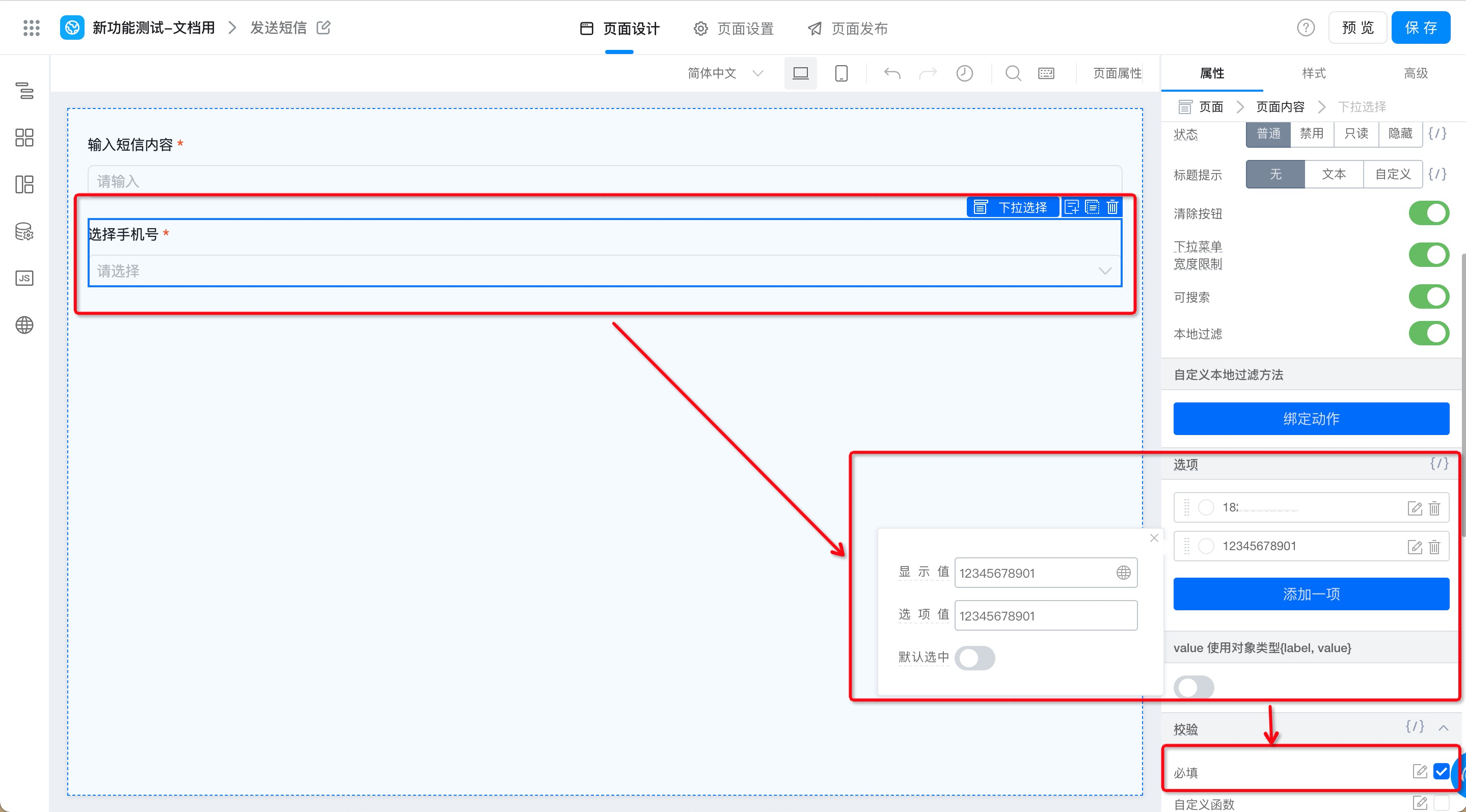
添加下拉单选组件,命名为「选择手机号」,组件选项填写为您需要接收短信通知的手机号码,并设置为必填项。用于选择您接收通知的手机号码。

点击页面右上角「保存」。
步骤二:创建自定义连接器
扩展阅读:获取宜搭连接器相关介绍,请移步:集成&自动化-连接器
操作步骤:在连接器工厂根据如何新建自定义连接器所述方式及步骤即可创建自定义连接器。
3.3 步骤三:自定义页面内新建数据源
操作步骤:
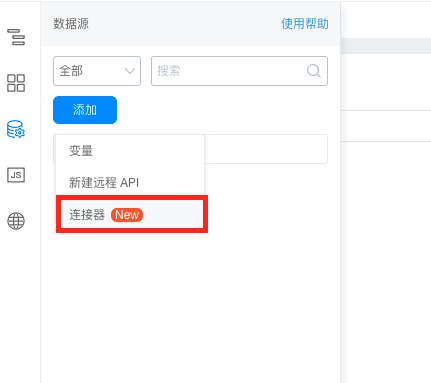
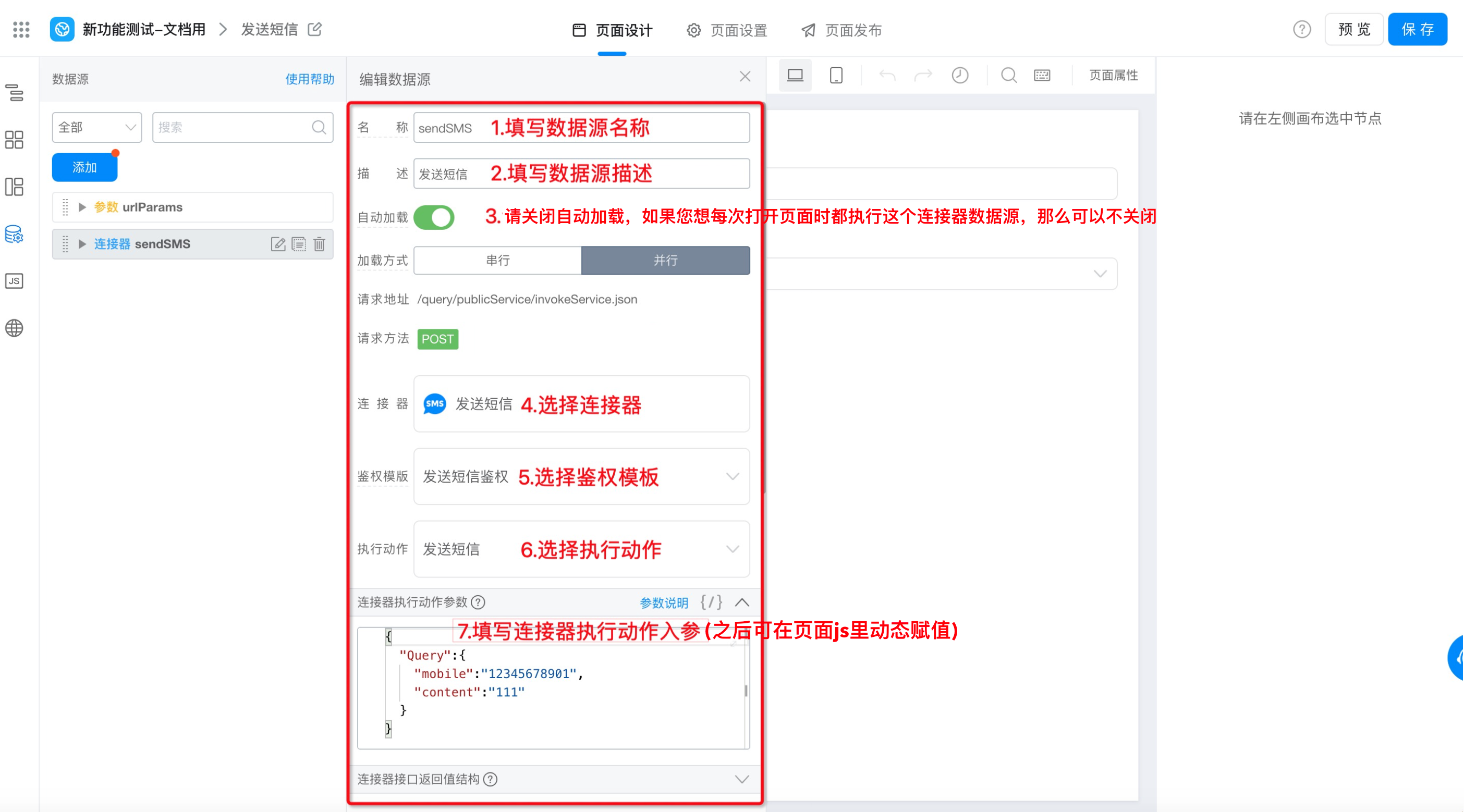
「发送短信」自定义页面>>数据源面板>>添加>>连接器。(操作如图3.3-1 所示)

填写名称 >> 选择连接器 >> 填写数据源相关配置项 >> 选择连接器执行动作 >> 填写连接器执行动作参数。

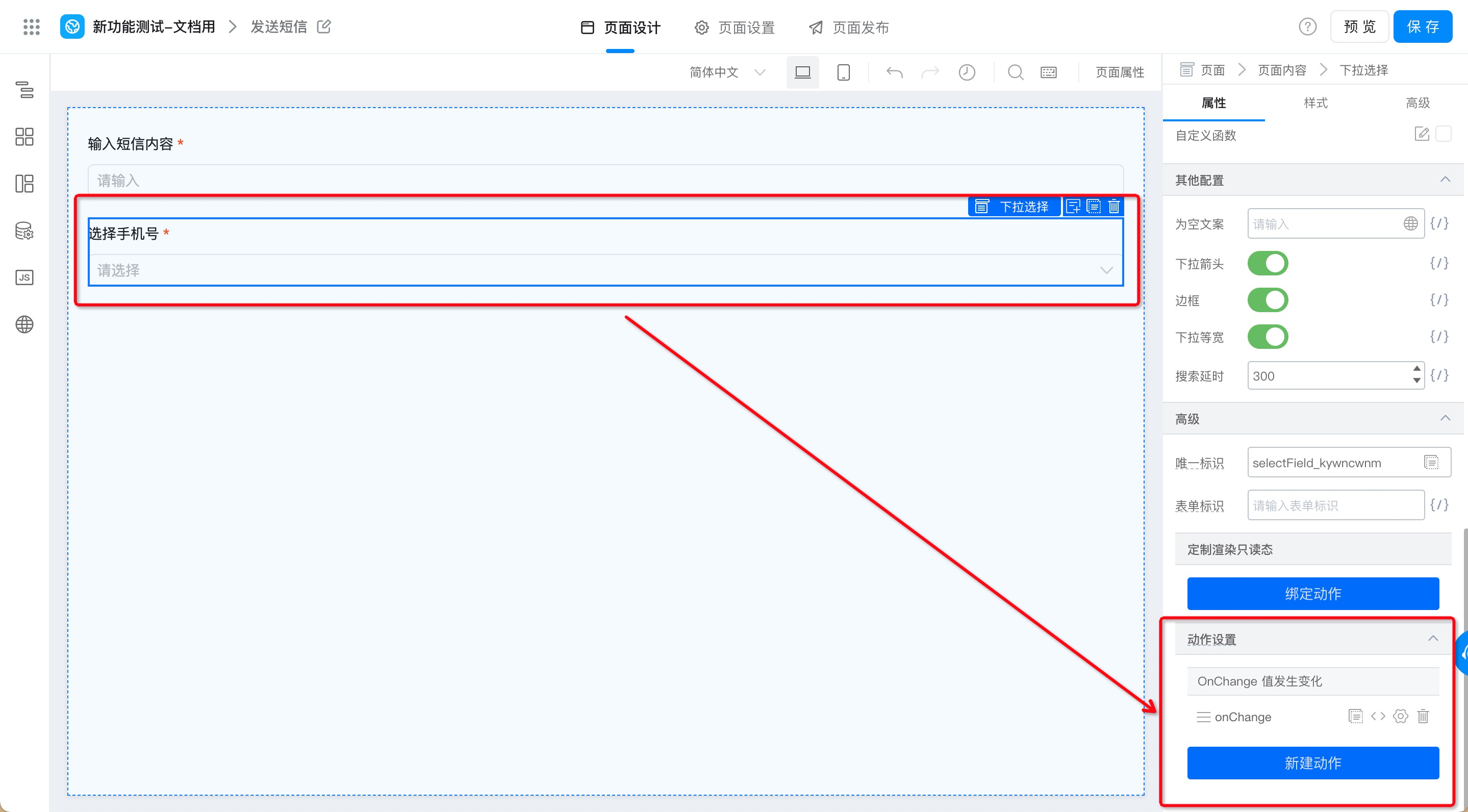
动作设置 >> 新建动作 >> onChange 值发生变化 >> 确定(操作如图3.3-3 所示)

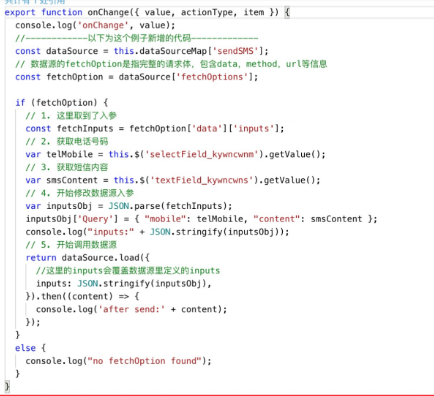
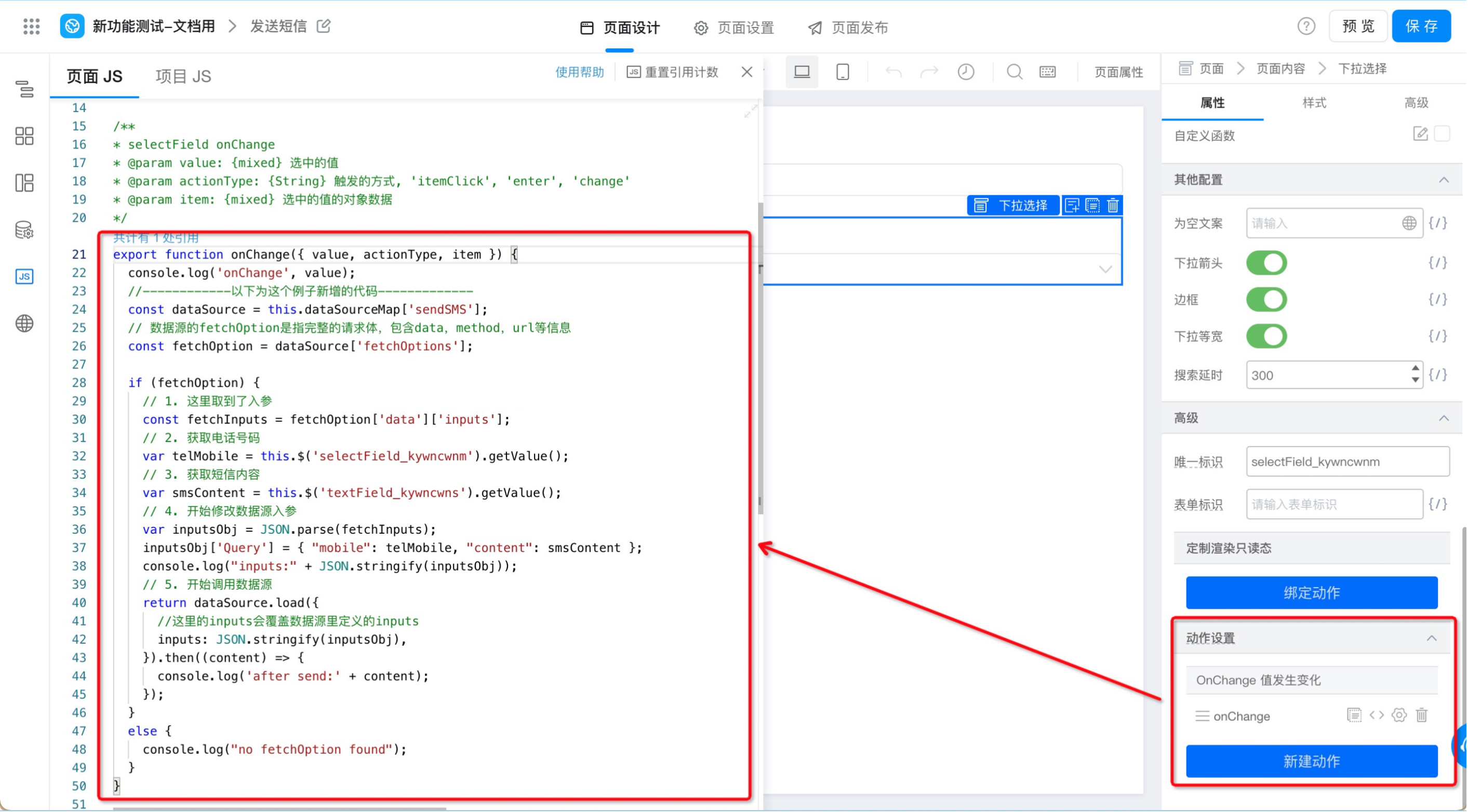
将下述代码填写到onChange()函数中。

//图3.3-4 所示代码,在进行使用时应注意数据源名称与组件唯一标识的替换!
/**
@param item: {mixed} 选中的值的对象数据
*/
export function onChange({ value, actionType, item }) {
console.log('onChange', value);
//------------以下为这个例子新增的代码-------------
const dataSource = this.dataSourceMap['sendSMS'];
// 数据源的fetchOption是指完整的请求体,包含data,method,url等信息。
// 其中,sendSMS为数据源名称,使用时应与您创建的连接器数据源名称保持一致!!!
const fetchOption = dataSource['fetchOptions'];
if (fetchOption) {
// 1. 这里取到了入参
const fetchInputs = fetchOption['data']['inputs'];
// 2. 获取电话号码
//其中,selectField_kywncwnm 为页面下拉单选组件的唯一标识,请注意替换!
var telMobile = this.$('selectField_kywncwnm').getValue();
// 3. 获取短信内容
//其中,textField_kywncwns 为页面输入框组件的唯一标识,请注意替换!
var smsContent = this.$('textField_kywncwns').getValue();
// 4. 开始修改数据源入参
var inputsObj = JSON.parse(fetchInputs);
inputsObj['Query'] = { "mobile": telMobile, "content": smsContent };
console.log("inputs:" + JSON.stringify(inputsObj));
// 5. 开始调用数据源
return dataSource.load({
//这里的inputs会覆盖数据源里定义的inputs
inputs: JSON.stringify(inputsObj),
}).then((content) => {
console.log('after send:' + content);
});
}
else {
console.log("no fetchOption found");
}
}
遇到跨域问题时,可以尝试以下几种方法来解决宜搭同应用不同表单间通过远程API获取数据的CORS错误:
设置响应头部:在远程API的响应中添加合适的CORS头部信息。确保响应头部包含Access-Control-Allow-Origin字段,并设置为允许访问的域名或通配符*,例如:Access-Control-Allow-Origin: *。这将允许任何域名进行跨域请求。
使用代理服务器:在宜搭同应用中,您可以通过使用代理服务器来转发远程API请求。在代理服务器上,您可以配置合适的CORS头部信息,绕过浏览器的同源策略限制。宜搭同应用提供了内置的代理功能,您可以使用它来发送跨域请求并处理CORS错误。
JSONP请求:如果远程API支持JSONP格式的请求,则可以尝试将API请求转换为JSONP类型。JSONP允许跨域请求,并通过动态创建<script>标签实现。请注意,JSONP只适用于GET请求,并且仅在目标API支持时可用。
修改浏览器安全策略:在某些情况下,可能需要修改浏览器的安全策略来允许跨域请求。这可能需要在浏览器上进行相应的设置或安装插件来解决CORS问题。但请注意,这种方法对用户来说可能较为麻烦,并且不适用于所有情况。
跨域问题是由于浏览器为了保护用户安全而限制了从其他域名获取数据的能力。为了解决这个问题,可以使用 CORS(跨域资源共享)机制,通过在服务器端设置允许跨域请求的头部来允许浏览器发送跨域请求。
在宜搭同应用的不同表单间通过远程 API 获取数据时遇到跨域问题,可以通过以下方法解决 CORS error:
在 API 端点上设置响应头,允许来自不同源的请求。例如,在响应头中添加以下内容:
Access-Control-Allow-Origin: *
这将允许来自任何源的请求访问 API 端点。
如果客户端指定的源是特定的 URL,则将 Access-Control-Allow-Origin 的值设置为该 URL。例如:
Access-Control-Allow-Origin: http://example.com
这将允许来自 http://example.com 的请求访问 API 端点。
如果需要更细粒度的控制,可以使用 Access-Control-Allow-Headers 和 Access-Control-Allow-Methods 响应头来指定允许的请求头和请求方法。例如:
Access-Control-Allow-Headers: X-Requested-With, Content-Type
Access-Control-Allow-Methods: GET, POST, OPTIONS
这将允许来自任何源的请求访问 API 端点,并允许使用指定的请求头和请求方法。
Authorization: Bearer your_token_here
注意:以上方法仅适用于解决 CORS error 问题。在实际应用中,还需要考虑其他安全性和性能方面的问题,例如身份验证、授权、缓存、日志记录等。