
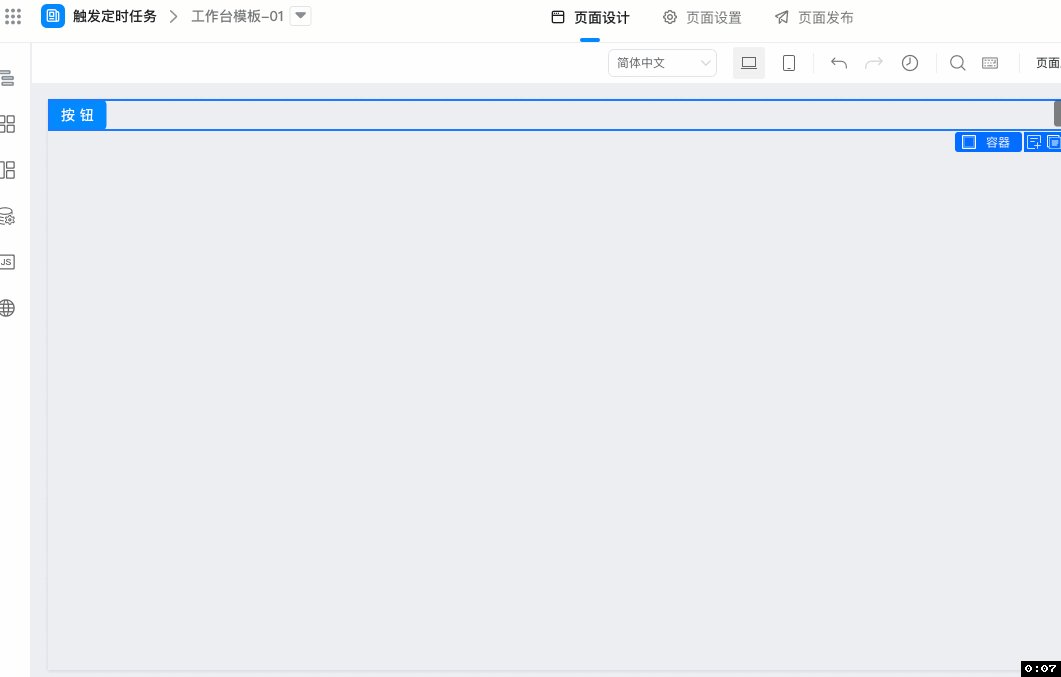
自定义页面没有数据源调用时,一个组件通过下列代码可以实现另一个组件的隐藏/显示:

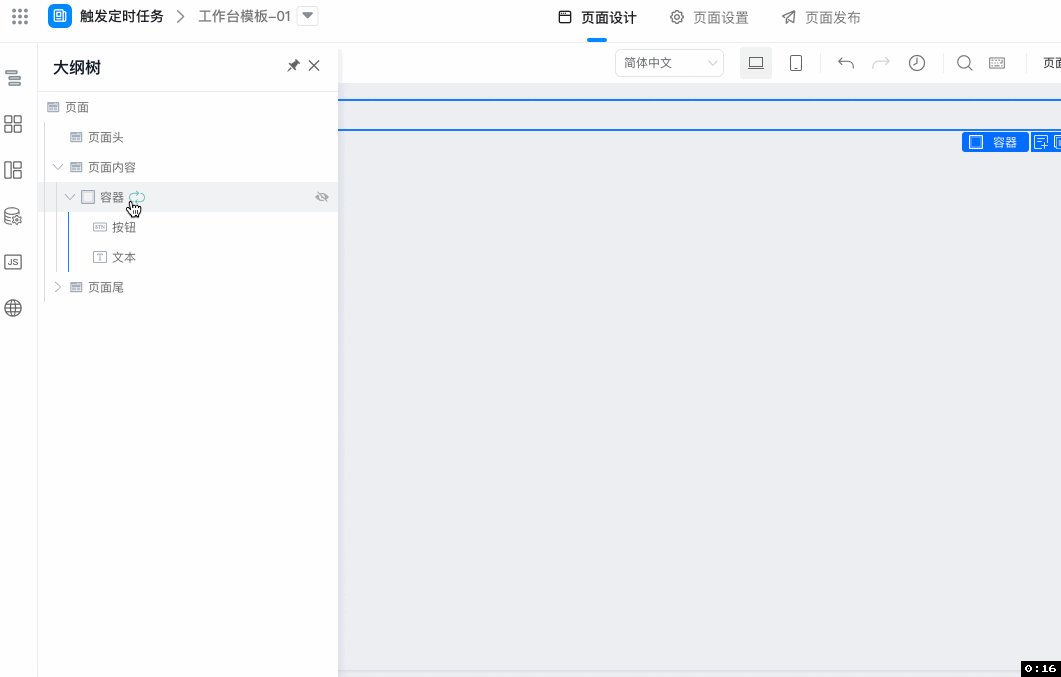
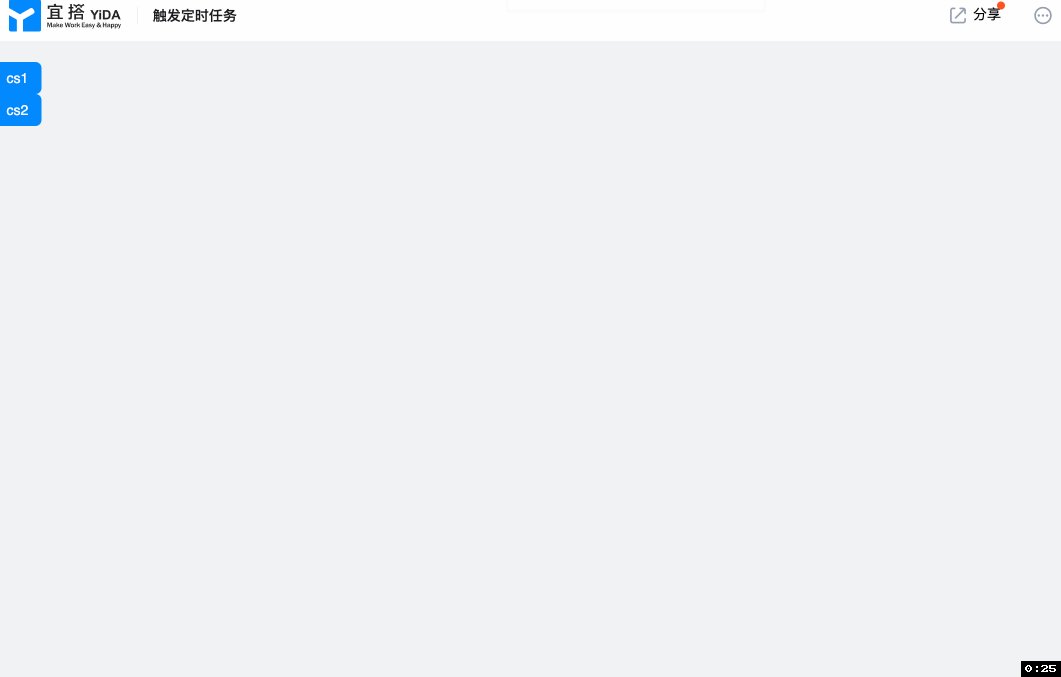
但是建立远程API数据源,把这两个组件放进容器中。容器循环数据绑定数据源变量,显示/隐藏主动动作的组件绑定数据源引用其他表单数据。
这时这个组件就不能通过上述JS动作隐藏/显示另一个组件。
请问大师们,这是什么原因?是不是我哪里搞错了?
自定义页面引用数据源的组件如何实现对其他组件隐藏/显示动作。
谢谢!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
可以详细再描述下问题,目前如果动作绑定在循环容器中的某一个组件去操作循环的另一个组件是可以通过代码修改样式的。 
但需要注意的是如果你的组件是在循坏之外的动作去获取循环的数据,那么this.$('')获取到的是一个数组,是不能直接用方法的,需要先选中对应操作的数组index,在使用方法
类似this.$('text_lu9j2w50')[0].set("behavior", "HIDDEN")
利用来JS控制页面控件显示和隐藏有两种方法,两种方法分别利用HTML的style中的两个属性,两种方法的不同之处在于控件隐藏后是否还在页面上占空位。 原文链接: https://www.cnblogs.com/magicg/p/15147996.html 以上供你参考一下。
利用来JS控制页面控件显示和隐藏有两种方法,两种方法分别利用HTML的style中的两个属性,两种方法的不同之处在于控件隐藏后是否还在页面上占空位。 原文链接: https://www.cnblogs.com/magicg/p/15147996.html 以上供你参考一下。
用JavaScript隐藏控件的方法有两种,分别是通过设置控件的style的“display”和“visibility”属性。
当style.display="block"或style.visibility="visible"时控件或见 ,当style.display="none"或style.visibility="hidden"时控件不可见。
不同的是“display”不但隐藏控件,而且被隐藏的控件不再占用显示时占用的位置,而“visibility”隐藏的控件仅仅是将控件设置成不可见了,控件仍然占俱原来的位置。
利用来JS控制页面控件显示和隐藏有两种方法,两种方法分别利用HTML的style中的两个属性,两种方法的不同之处在于控件隐藏后是否还在页面上占空位。 原文链接: https://www.cnblogs.com/magicg/p/15147996.html 以上供你参考一下。
利用来JS控制页面控件显示和隐藏有两种方法,两种方法分别利用HTML的style中的两个属性,两种方法的不同之处在于控件隐藏后是否还在页面上占空位。 原文链接: https://www.cnblogs.com/magicg/p/15147996.html 以上供你参考一下。