

人员组件可多选,根据多选的内容个数,循环“文本”、“事项分工”、“截止日期”3项组件(“文本”、“事项分工”、“截止日期”在一个容器中),如何在js中获取“事项分工”的所有内容?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在宜搭中,循环输入框的数据可以通过以下JavaScript代码获取:
// 假设循环输入框的id为"repeaterInput"
var repeaterInput = document.getElementById("repeaterInput");
// 获取循环输入框的值
var inputValue = repeaterInput.value;
// 输出获取到的值
console.log(inputValue);
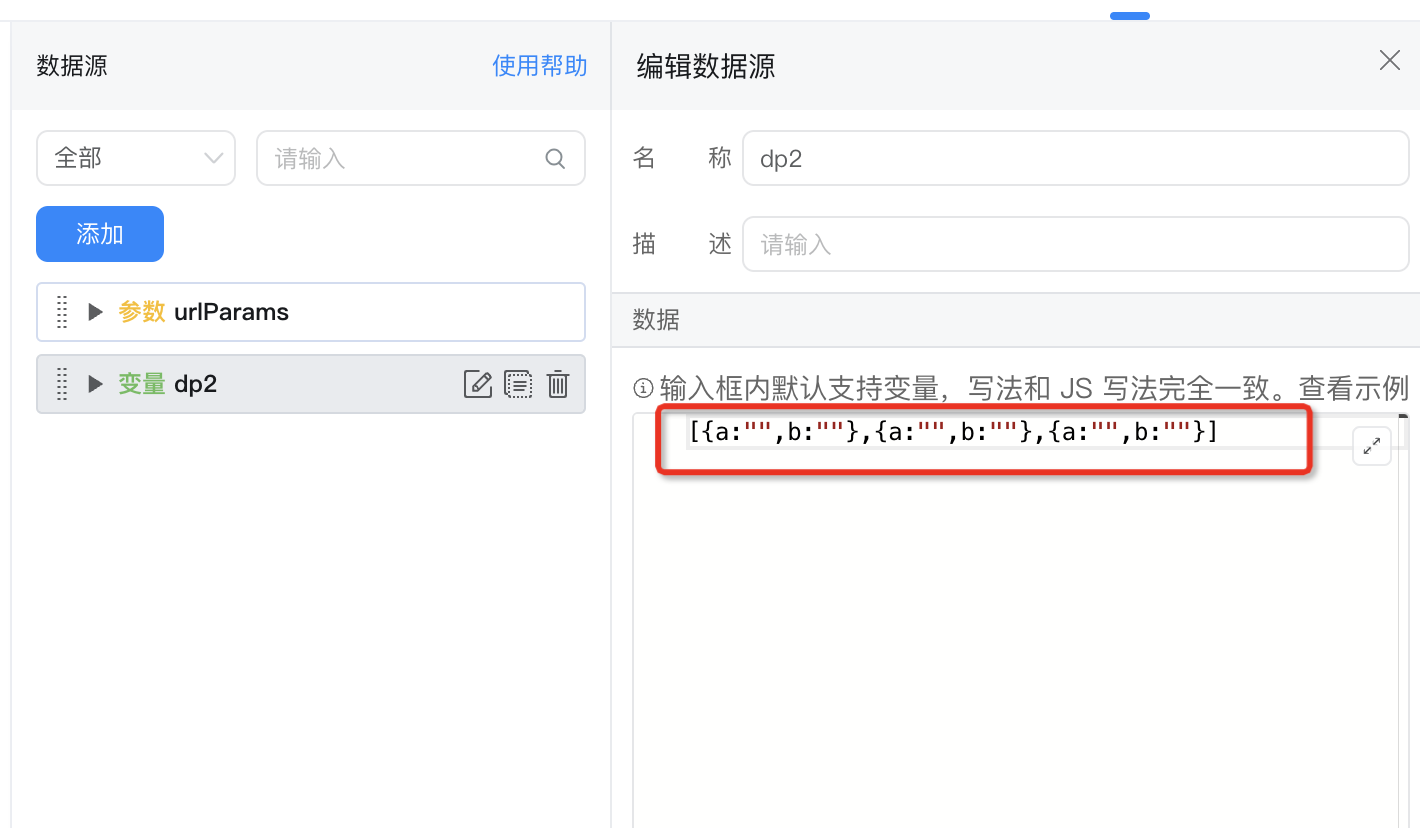
1、将循环数据重新定义为变量格式,大个比方我这里写的是死值,您可以随意赋值
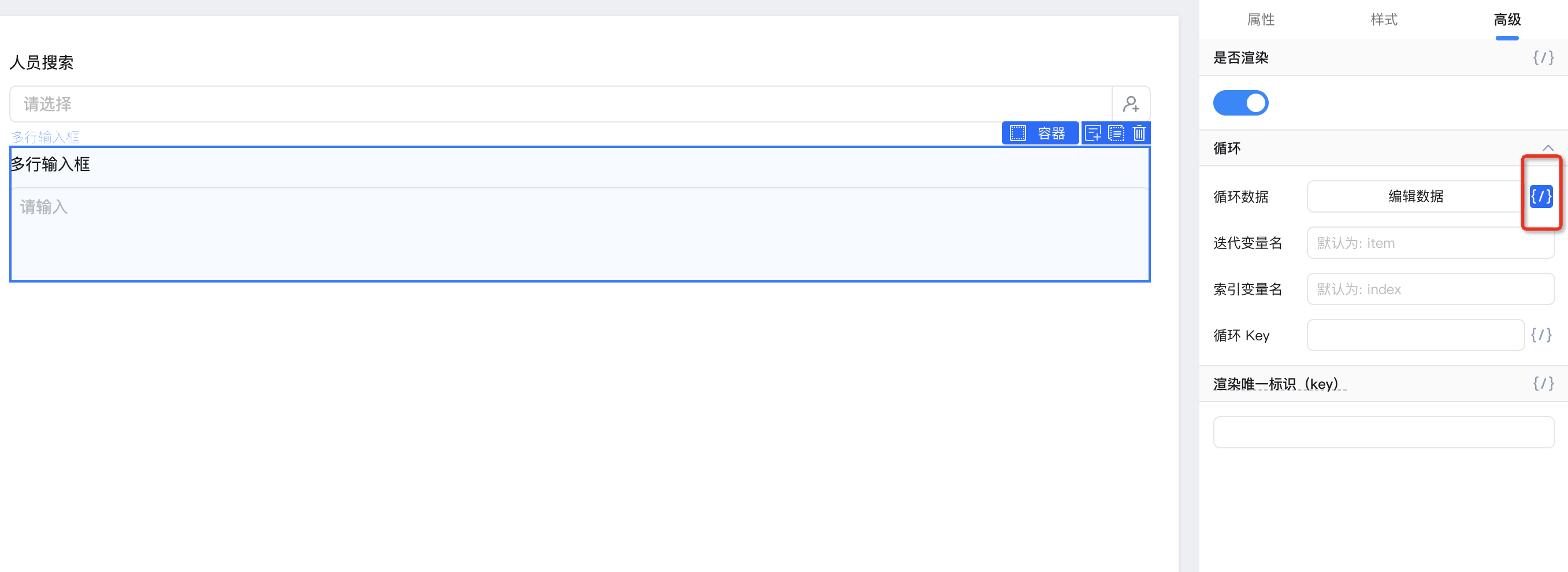
2、绑定循环
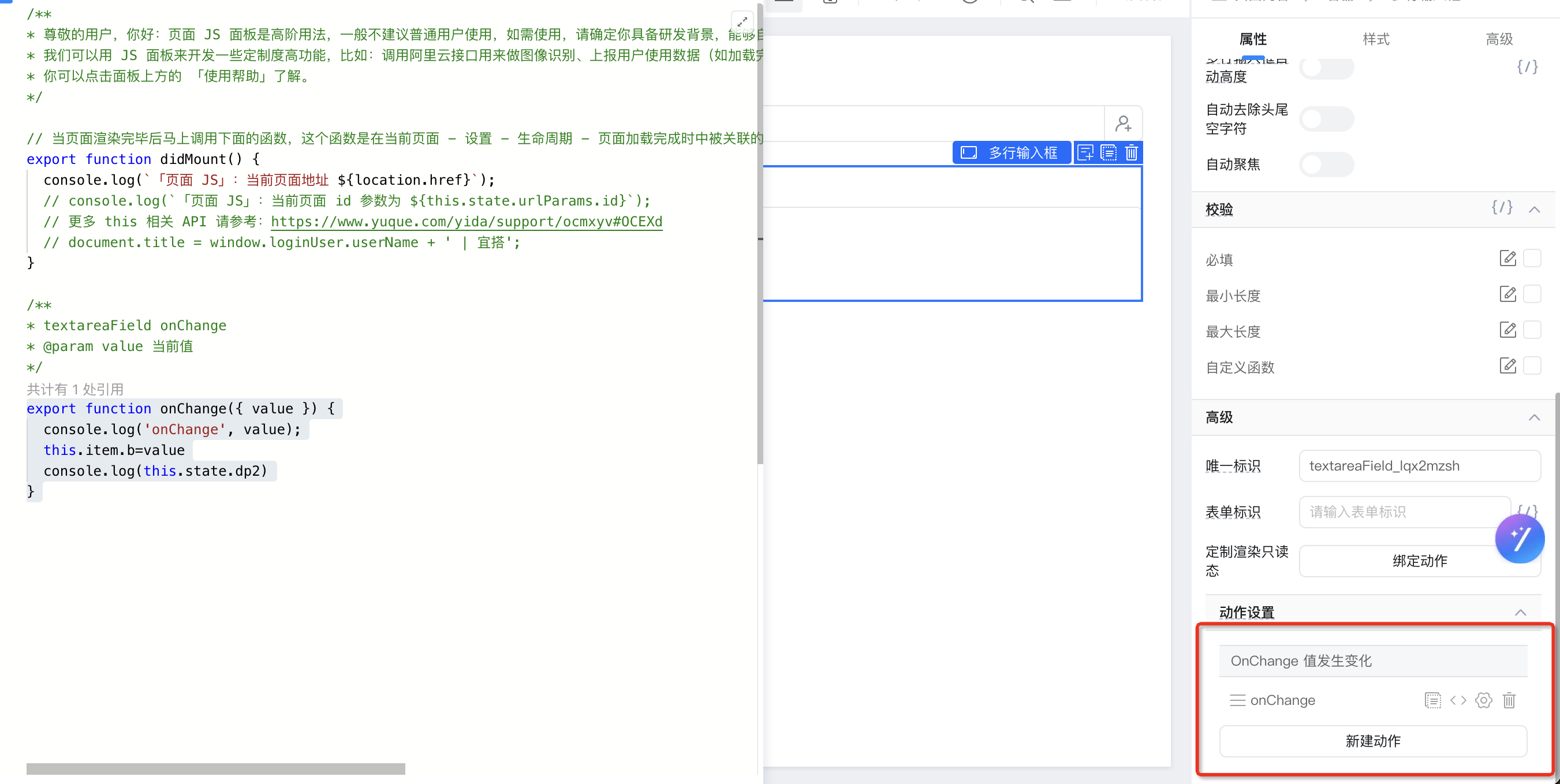
3、在要获取值的多行文本绑定onChange事件,写入js代码,将每次变化的值赋值给我们对象b
```export function onChange({ value }) {
console.log('onChange', value);
this.item.b=value
console.log(this.state.dp2)
}
```
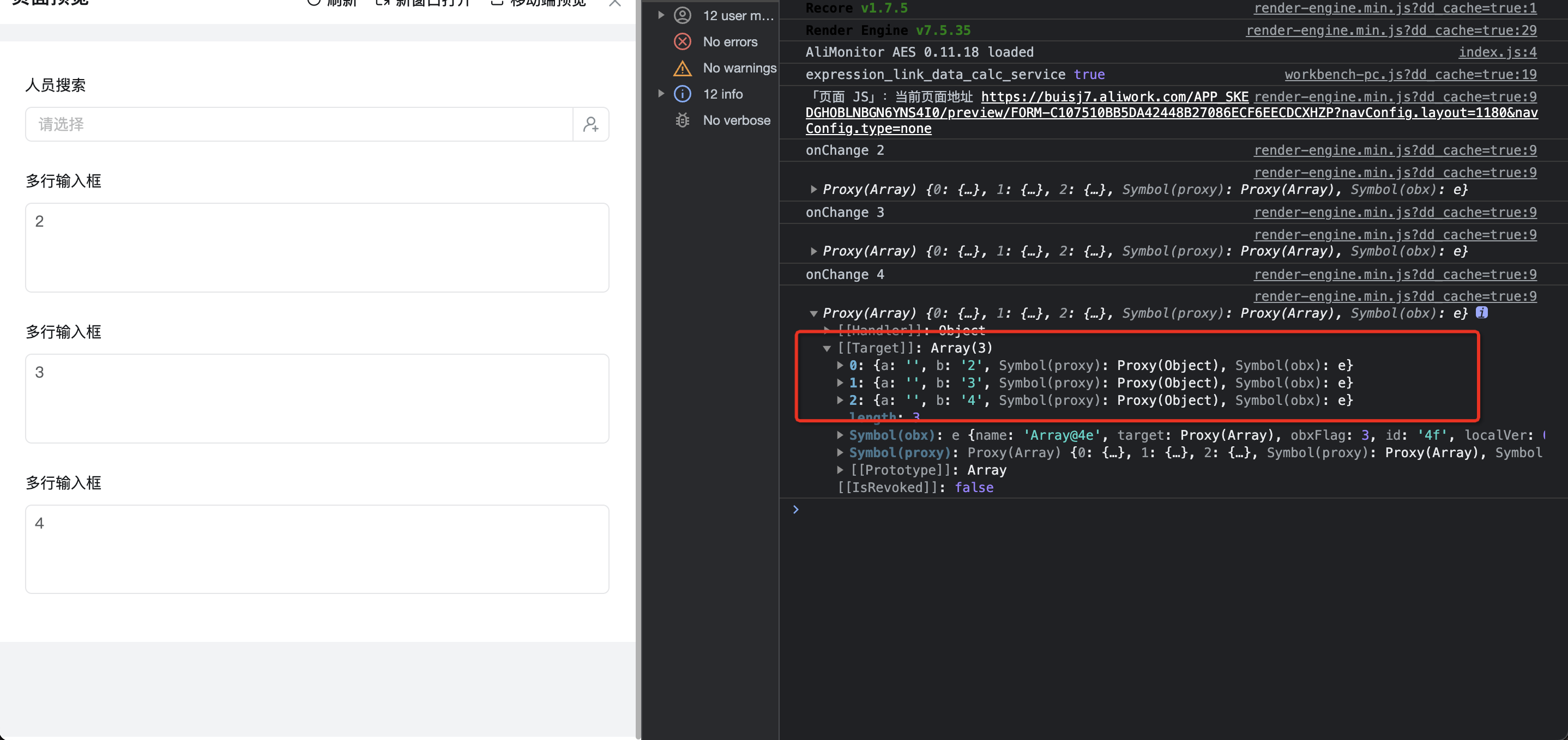
4、效果,这样在我们每次输入的时候都会把值存到对象中,从而拿到我们循环后的值
如果我的回答对您有帮助,请采纳一下我的回答哦🙏
在宜搭中,循环输入框的数据可以通过JavaScript的DOM操作来获取。具体步骤如下:
首先,你需要找到循环输入框所在的父元素。这通常可以通过元素的id或者class名来定位。
然后,你可以使用getElementsByClassName或者getElementById方法来获取所有的循环输入框元素。
最后,你可以通过遍历这些元素,然后使用value属性来获取每个输入框的值。
以下是一个示例代码:
// 假设循环输入框的父元素id为"parentElement"
var parentElement = document.getElementById("parentElement");
// 获取所有的循环输入框元素
var inputElements = parentElement.getElementsByClassName("cy-input");
// 创建一个数组来存储所有输入框的值
var inputValues = [];
// 遍历所有的输入框元素
for (var i = 0; i < inputElements.length; i++) {
// 获取当前输入框的值,并添加到数组中
inputValues.push(inputElements[i].value);
}
// 现在,inputValues数组中就存储了所有输入框的值
console.log(inputValues);
注意:这个代码只是一个基本的示例,实际使用时可能需要根据你的具体情况进行修改。