
大家好~
我需要在项目中引用一个js控件,这个控件依赖于a.js,b.js,c.js,.....n.js N多个js以及jquery及jquery-ui,各js之间相互还有依赖关系,也就是说必须先加载某一部分才能加载另一部分,最终才能加载整个控件。我想使用require.js来引用他,以避免在head部分书写过多的script标签,但是require.js是异步的,各js会在同一时间加载导致浏览器报错,我应该如何处理这个问题?如下是我的配置代码,欢迎大家指正。
require.config({
baseUrl:"../../js/jsPlumb/",
paths:{
"jquery":"http://cdn.bootcss.com/jquery/1.9.1/jquery.min",
"jquery-ui":"http://cdn.bootcss.com/jqueryui/1.10.2/jquery-ui.min",
"jsBezier":"lib/jsBezier-0.6-min",
"mottle":"lib/mottle-0.3",
"biltong":"lib/biltong-0.2",
"katavorio":"lib/katavorio-0.2",
"util":"src/util",
"dom-adapter":"src/dom-adapter",
"jsPlumb":"src/jsPlumb",
"endpoint":"src/endpoint",
"connection":"src/connection",
"anchors":"src/anchors",
"defaults":"src/defaults",
"connectors-bezier":"src/connectors-bezier",
"connectors-statemachine":"src/connectors-statemachine",
"connectors-flowchart":"src/connectors-flowchart",
"renderers-svg":"src/renderers-svg",
"renderers-vml":"src/renderers-vml",
"connector-editors":"src/connector-editors",
"domPlumb":"src/dom.jsPlumb"
},
shim:{
"jquery-ui":{
deps:['jquery'],
exports:"jquery-ui"
},
"jsPlumb":{
deps:[
"jquery",
"jquery-ui",
"jsBezier",
"mottle",
"biltong",
"katavorio",
"util",
"dom-adapter",
"endpoint",
"connection",
"anchors",
"defaults",
"connectors-bezier",
"connectors-statemachine",
"connectors-flowchart",
"renderers-svg",
"renderers-vml",
"connector-editors",
"domPlumb"
],
exports:"jsPlumb"
}
}
});
require(["jquery","jquery-ui","jsPlumb"],function($,ui){
var GHandler = jsPlumb.getInstance();
GHandler.draggable($("#btn"));
})
这个控件的名称叫做jsplumb用于图形拖拽及连线的。jquery及jquery-ui使用cdn,jsplumb放在本地目录js/jsplumb下
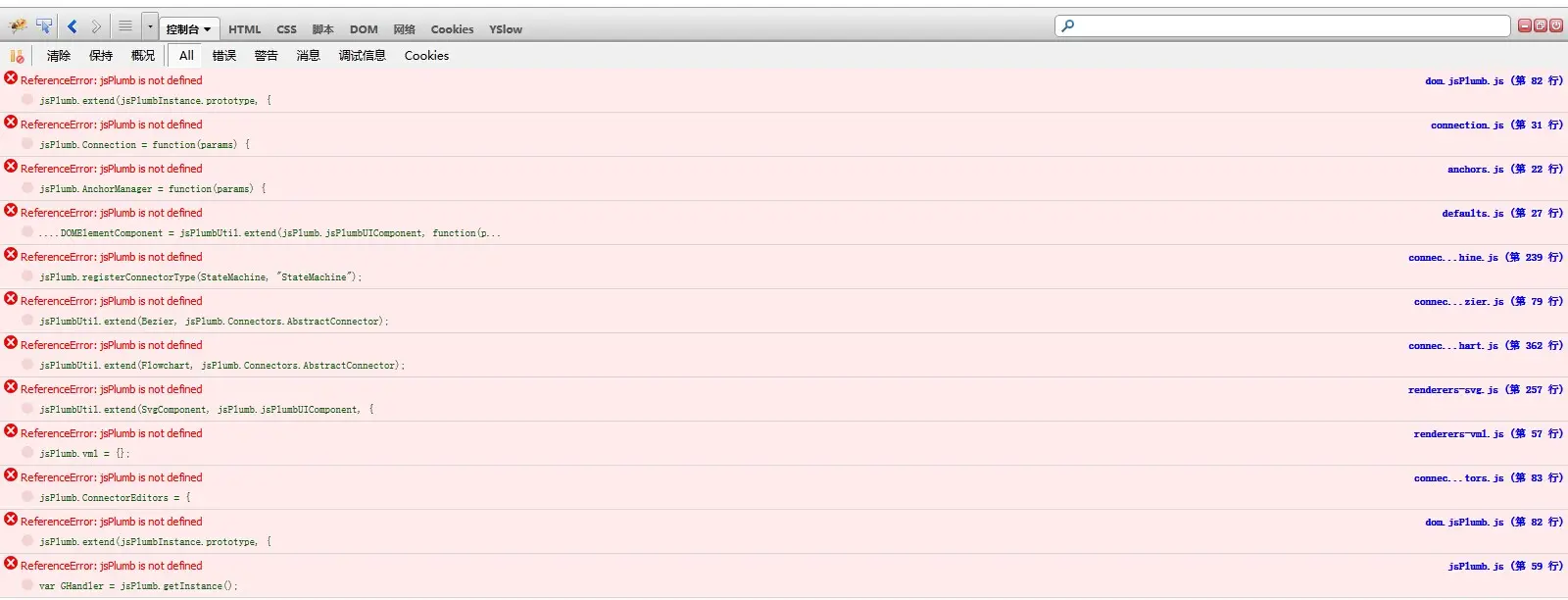
补充错误信息截图:

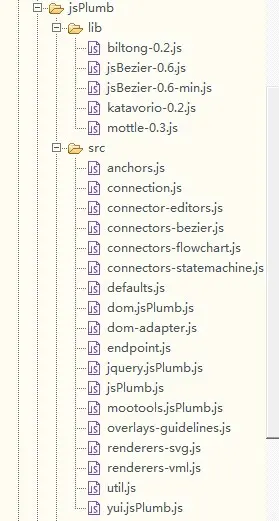
文件目录截图:

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
Sdada
自己看下控制台报什么错
baseUrl:"../../js/jsPlumb/"
注意这个,是否引起了报错,基本路径,说明后面引用的js都会经过这个路径。。。
回复<aclass='referer'target='_blank'>@arrowing:关键也不知道他这个插件内部的依赖是怎么样的回复<aclass='referer'target='_blank'>@arrowing:图补充在问题里了,看看回复<aclass='referer'target='_blank'>@Kent_Chen:那你把报错信息发出来看看这个没问题,引用路径肯定是正确的。不会犯这么低级的错误。<preclass="brush:js;toolbar:true;auto-links:false;">require(["jquery","jquery-ui","jsPlumb"],function($,ui/ 加入/,jsPlumb/ 加入/){varGHandler=jsPlumb.getInstance();GHandler.draggable($("#btn"));})这里是jqueryUi依赖jquery
你不知道?按这个格式写不就好了。。。