
前端的代码:
<template>
<div>
<h1>Page01</h1>
<ul>
<li v-for="post in posts">
{
{post}}
</li>
</ul>
</div>
</template>
<script>
export default {
data () {
return {
posts: []
}
},
mounted: function () {
this.$http.get('http://127.0.0.1:5000/api/posts/'
).then(function (response) {
this.posts = response.data.subjects
}, function (response) {
console.log(response)
})
}
}
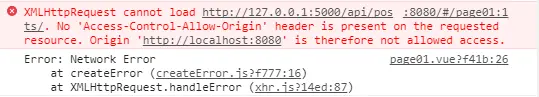
</script>希望请求到数据并现实出来,但是报错,

后端应该是正确的,显示的是200
127.0.0.1 - - [29/Jul/2017 19:19:27] "GET /api/posts/ HTTP/1.1" 200 -这说明请求是成功,同样利用curl命令同样也能请求到json数据,刚刚查了一下,有的说是axios跨域问题,不是很明白,求大神指导一下。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
header("Access-Control-Allow-Origin:*");设置API的header我这个是php的。你改下就是了。
感谢答主,但是我更倾向于修改前端的ProxyTable的配置
我在SF上问了同样的问题, Vue.js利用Axios请求到数据后,不能在页面上现实?
好像有两种方法,第一种在前端修改proxyTable,第二种是修改后端的Access-Control-Allow-Origin的配置。
但是我更倾向于第一种,因为我访问公开的API也会出现Access-Control-Allow-Origin的报错,例如https://api.douban.com/v2/movie/top250?count=10但是同样的API使用Ajax就不会报错。详细解答参考以上链接。