
在 vue 项目中使用 axios 将文件上传到 oss 报错。
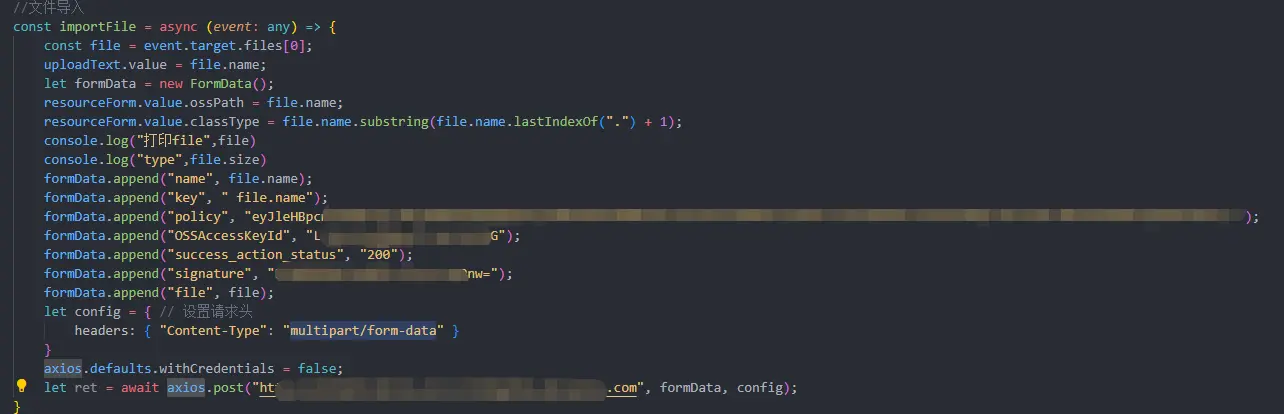
我写的具体文件上传代码如下:
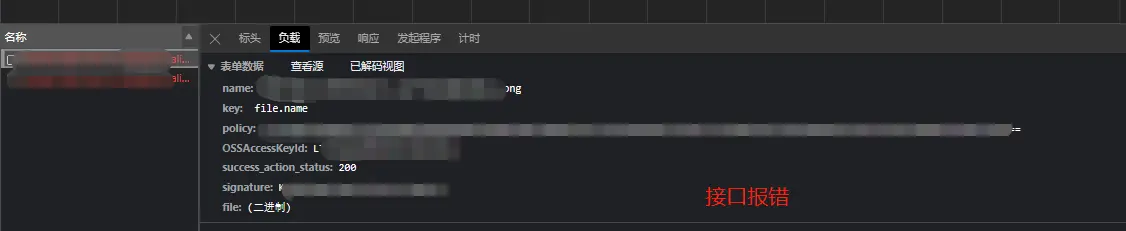
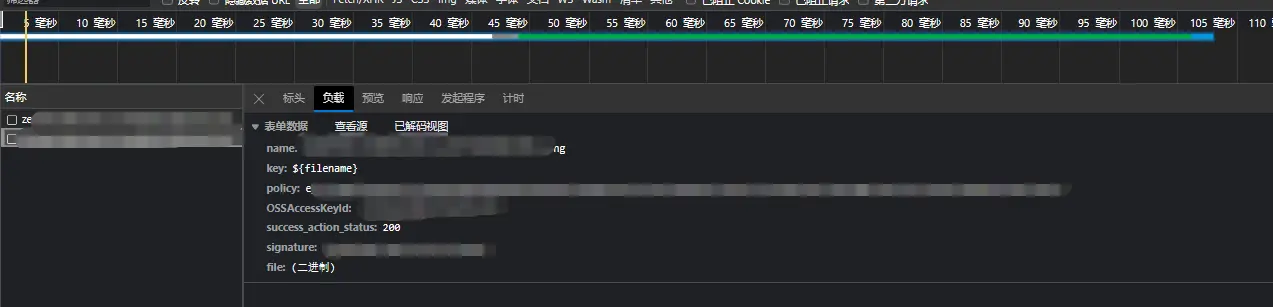
具体结果:
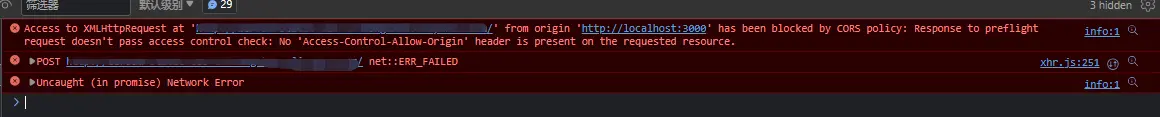
报错信息:
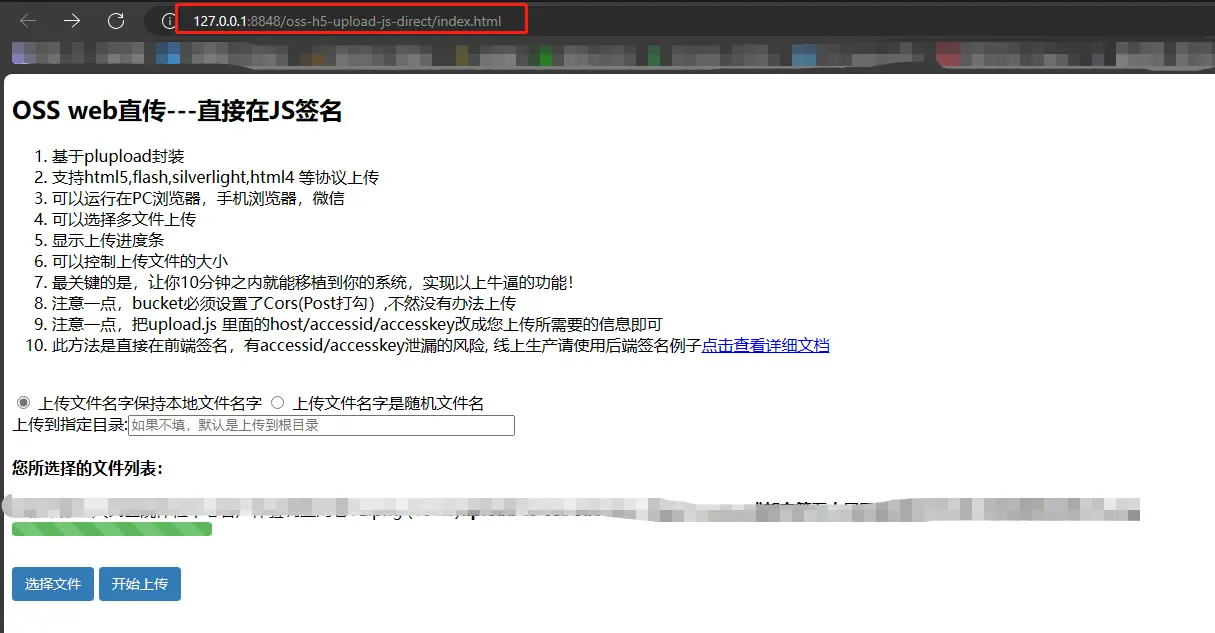
使用网上下载的 oss-h5-upload-js-direct:
上传结果
上传的数都是一样的,但我用 axios 写的文件上传就是报跨域的错误。(oss-h5-upload-js-direct 也是本地上传,oss 管理端没有显示跨域)
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
直接使用 XMLHttpRequest 完成oss图片上传,具体代码如下:
async function handleFileImport(event) {
const file = event.target.files[0];
updateProgress(0); // 假设 defaultPercent 是一个可更新的变量或状态
displayFileName(file.name);
const fileType = getFileExtension(file.name);
const formData = createFormData(file);
uploadFileWithProgress(formData);
}
function updateProgress(percentage) {
// 更新进度条的逻辑,这里假设 defaultPercent.value 是一个可设置的值
// defaultPercent.value = percentage;
}
function displayFileName(name) {
// 更新显示的文件名逻辑,这里假设 uploadText.value 是一个可设置的值
// uploadText.value = name;
}
function getFileExtension(fileName) {
return fileName.slice((fileName.lastIndexOf(".") - 1 >>> 0) + 2);
}
function createFormData(file) {
const formData = new FormData();
formData.append("name", file.name);
formData.append("key", file.name);
formData.append("policy", policy);
formData.append("OSSAccessKeyId", OSSAccessKeyId);
formData.append("success_action_status", "200");
formData.append("signature", signature);
formData.append("file", file);
return formData;
}
function uploadFileWithProgress(formData) {
const xhr = new XMLHttpRequest();
xhr.upload.addEventListener("progress", function (event) {
if (event.lengthComputable) {
updateProgress(Math.round((event.loaded / event.total) * 100));
}
});
xhr.open("POST", ossUrl, true);
xhr.onload = function () {
if (xhr.status === 200 || xhr.status === 0) {
handleUploadSuccess(getFileType(formData), formData.get("name"));
}
};
xhr.send(formData);
}
function handleUploadSuccess(classType, fileName) {
// 发射上传成功的事件,假设 'emit' 是可行的事件触发方法
// emit("uploadData", { classType, url: ossUrl + "/" + fileName });
}
// 调用函数的示例
// document.getElementById('fileInput').addEventListener('change', handleFileImport);