

请求头携带的是token,结果设置不了,后台报错认证失败,求解决啊
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
<p><img height="296" src="https://oscimg.oschina.net/oscnet/2068da942bcc6ac4485b43f88192d3078ae.jpg" width="307"></p>
不知道能不能帮到你
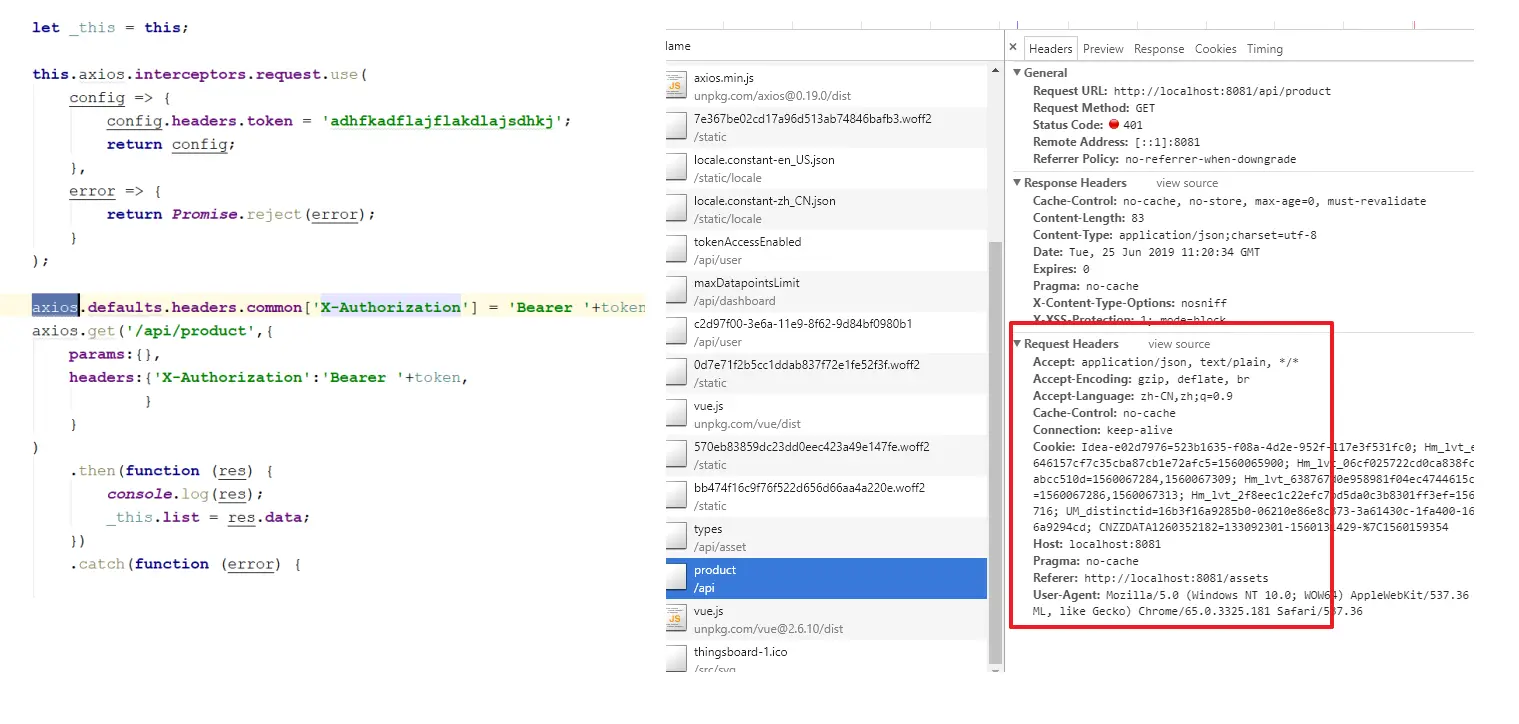
<p><img alt="axios header设置" height="787" src="https://oscimg.oschina.net/oscnet/3dbc1571caf516bebfbd07aeb56d819a5e2.jpg" width="997"></p>
建议多看看官方文档,百度互相抄,不靠谱
自己把axios请求封装一下,添加headers,干嘛非得把axios改成全局配置?