
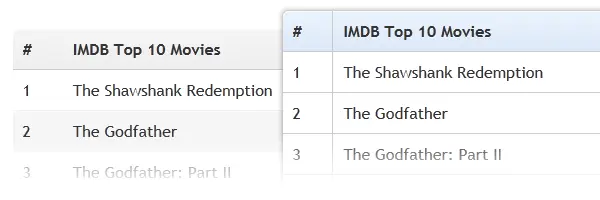
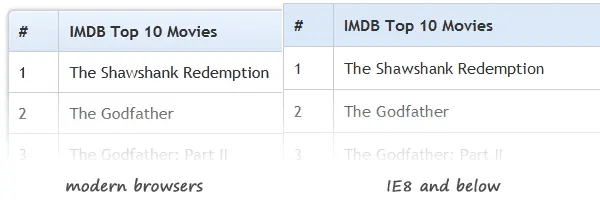
本文将介绍如何通过 CSS3 实现具有圆角效果的表格,无需修改表格的HTML定义。同时还将引入 jQuery 实现对表格的行进行鼠标高亮显示。 因为使用 CSS3 ,因此对 IE8 以及更老的版本无法支持圆角显示。 效果如下图显示: 
border-collapse,该属性默认值是 separate ,我们需要改为 0
table {
*border-collapse: collapse; /* IE7 and lower */
border-spacing: 0;
}
对 IE7 或者更老的版本,需要添加一个特殊的行。 接下来我们创建圆角:
th:first-child { -moz-border-radius: 6px 0 0 0; -webkit-border-radius: 6px 0 0 0; border-radius: 6px 0 0 0; }
th:last-child { -moz-border-radius: 0 6px 0 0; -webkit-border-radius: 0 6px 0 0; border-radius: 0 6px 0 0; }
th:only-child{ -moz-border-radius: 6px 6px 0 0; -webkit-border-radius: 6px 6px 0 0; border-radius: 6px 6px 0 0; }
.bordered tr:hover
{
background: #fbf8e9;
-o-transition: all 0.1s ease-in-out;
-webkit-transition: all 0.1s ease-in-out;
-moz-transition: all 0.1s ease-in-out;
-ms-transition: all 0.1s ease-in-out;
transition: all 0.1s ease-in-out;
}
可以使用 jQuery 来模拟 hover 效果
$('.bordered tr').mouseover(function(){ $(this).addClass('highlight'); }).mouseout(function(){ $(this).removeClass('highlight'); });
为 highlight class增加效果:
.highlight { background: #fbf8e9; -o-transition: all 0.1s ease-in-out; -webkit-transition: all 0.1s ease-in-out; -moz-transition: all 0.1s ease-in-out; -ms-transition: all 0.1s ease-in-out; transition: all 0.1s ease-in-out; }
The above is basically the .bordered tr:hover duplicate.
.zebra tbody tr:nth-child(even) {
background: #f5f5f5;
-webkit-box-shadow: 0 1px 0 rgba(255,255,255,.8) inset;
-moz-box-shadow:0 1px 0 rgba(255,255,255,.8) inset;
box-shadow: 0 1px 0 rgba(255,255,255,.8) inset;
}
Now, the above selector is a CSS3 one – so no support for older browsers. Below you’ll see how we may target and style the even rows for all browsers:
$(".zebra tbody tr:even").addClass('alternate');
A simple jQuery line.
.alternate { background: #f5f5f5; -webkit-box-shadow: 0 1px 0 rgba(255,255,255,.8) inset; -moz-box-shadow:0 1px 0 rgba(255,255,255,.8) inset; box-shadow: 0 1px 0 rgba(255,255,255,.8) inset; }
The CSS class that will style the even rows.
 View demo
View demo
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
用 # 来做 ID 的缩写, 看上去挺不错的.
######red-team的教程都非常优秀,我附上上面对应的中文教程, http://www.w3cplus.com/css3/feature-table-design-with-css3希望大家喜欢