


视频点播的这个加载动画可以定制嘛?我看自定义配置里面没有动画css
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
是使用web 播放器SDK吗?我理解加载动画不是播放器SDK特有的,完全可以自行去修改配置的
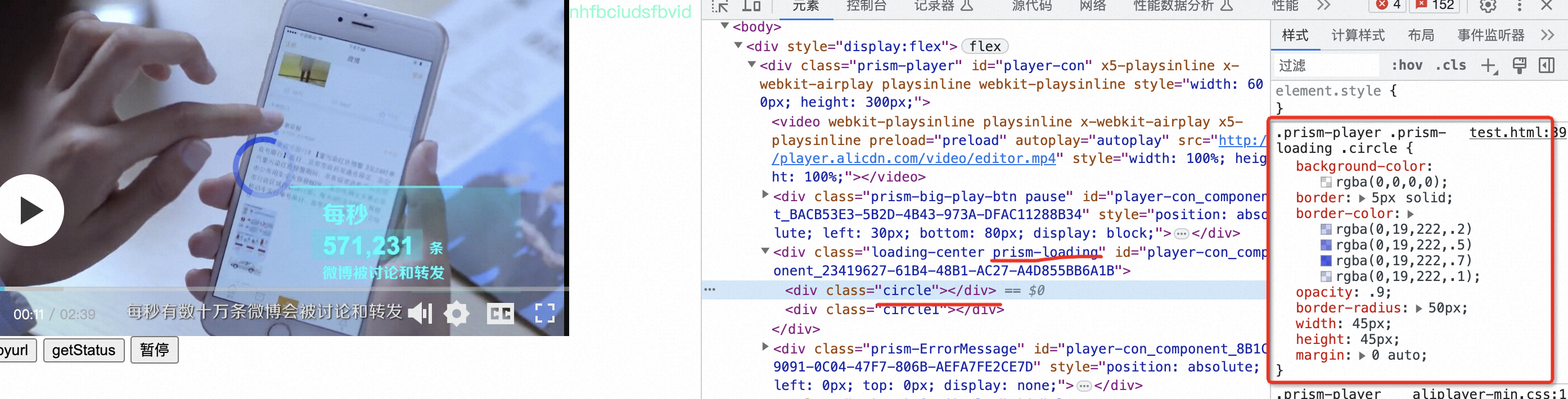
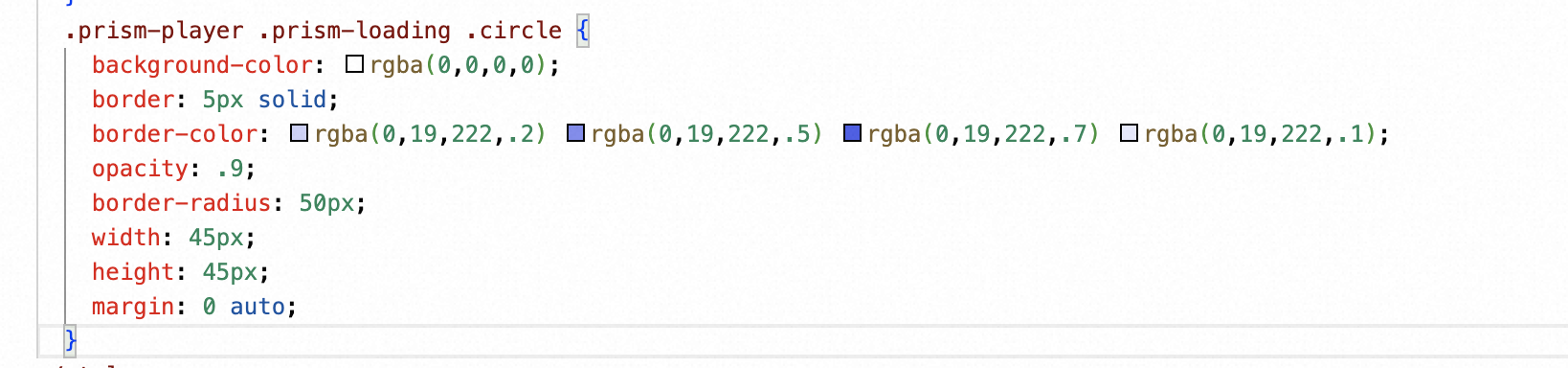
可以的,修改这个loading的div,比如,我改了颜色
 —此回答来自钉群”阿里云-VOD-视频点播-技术交流(进群先看公告)“
—此回答来自钉群”阿里云-VOD-视频点播-技术交流(进群先看公告)“
视频点播负责存储和分发视频,播放逻辑由客户端自行实现。
包括加载动画等用户交互都需要在客户端实现。
视频点播服务不提供动画定制、也无法通过配置来控制加载动画。
这一点与直播服务不同。
什么是加载动画?
加载动画(loading animation)是指视频在缓冲过程中,用来给用户提供视觉反馈的动画效果。
例如转圈圈、水平进度条等。
一般来说,加载动画的实现需要:
一个HTML容器来承载动画
CSS代码实现具体的动画效果
根据视频加载进度,在JavaScript中更新动画。
视频点播服务无法提供这些内容。
如果要定制加载动画,需要在播放客户端(播放器SDK)自行实现。
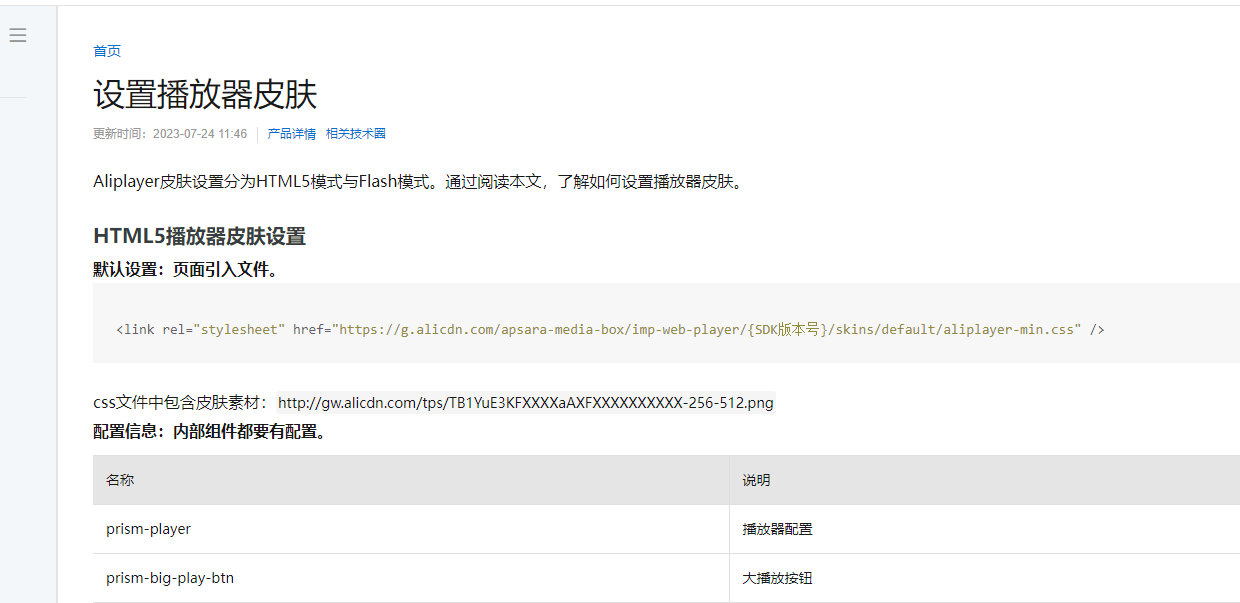
例如集成阿里云提供的 Aliplayer播放器,可以通过以下方式定制加载动画:
在HTML中定义动画容器
编写CSS实现动画样式
在配置项中设置动画容器ID
通过加载监听函数,更新动画进度
Aliplayer可以很方便定制定制加载动画。