
如题,当我在项目页面引入ali-oss 后,项目启动报错,不引入则一切正常。
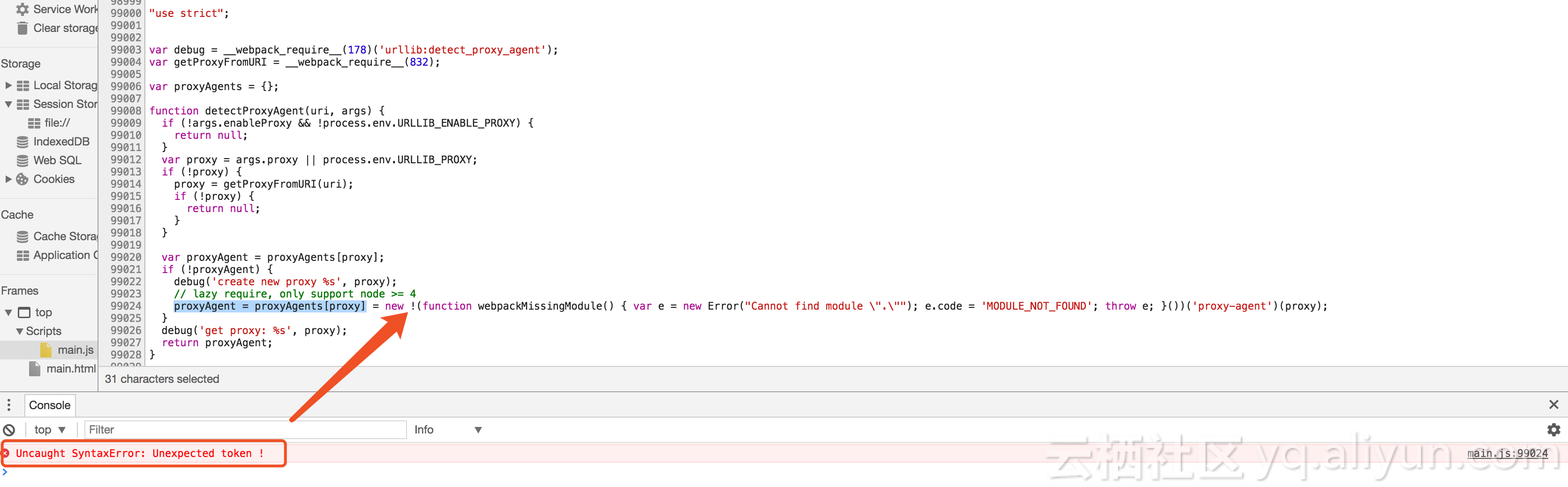
//错误信息:
以下是一些项目基本信息:
1)package.json
...
"devDependencies": {
"asar": "^0.13.0",
"babel-core": "^6.25.0",
"babel-loader": "^7.0.0",
"babel-polyfill": "^6.23.0",
"babel-preset-env": "^1.5.2",
"babel-preset-es2015": "^6.24.1",
"babel-preset-latest": "^6.24.1",
"babel-preset-stage-0": "^6.24.1",
"babel-preset-stage-3": "^6.24.1",
"css-emitter": "0.0.1",
"css-loader": "^0.23.1",
"ejs": "^2.5.2",
"ejs-loader": "^0.3.0",
"electron": "^1.6.11",
"electron-builder": "^19.12.0",
"electron-connect": "^0.6.1",
"electron-package": "^0.1.0",
"electron-packager": "^8.7.2",
"electron-prebuilt": "^1.4.13",
"emitter": "0.0.5",
"eslint": "^4.0.0",
"eslint-config-standard": "^10.2.1",
"eslint-loader": "^1.8.0",
"eslint-plugin-import": "^2.3.0",
"eslint-plugin-node": "^5.0.0",
"eslint-plugin-promise": "^3.5.0",
"eslint-plugin-standard": "^3.0.1",
"event": "^1.0.0",
"file-loader": "^0.9.0",
"gulp": "^3.9.1",
"highcharts": "^5.0.14",
"html-webpack-plugin": "^2.28.0",
"json-loader": "^0.5.4",
"less": "^2.7.1",
"less-loader": "^2.2.3",
"loader-utils": "^0.2.16",
"lodash": "^4.17.4",
"lodash.compact": "^3.0.1",
"parallelshell": "^3.0.1",
"source-map-loader": "^0.2.1",
"style-loader": "^0.13.1",
"transfer-webpack-plugin": "^0.1.4",
"uglifyjs-webpack-plugin": "^0.4.6",
"url-loader": "^0.5.7",
"webpack": "^2.6.1"},
"dependencies": {
"axios": "^0.16.2",
"ali-oss": "^4.11.0",
"calendar": "^0.1.0",
"electron-json-storage": "^3.0.5",
"jsonsql": "^0.2.5",
"keyboardjs": "^2.3.3",
"lodash.clonedeep": "^4.5.0",
"lodash.compact": "^3.0.1",
"lodash.difference": "^4.5.0",
"lodash.findindex": "^4.6.0",
"lodash.isequal": "^4.5.0",
"lodash.pullat": "^4.6.0",
"lodash.remove": "^4.7.0",
"lodash.sortby": "^4.7.0",
"lodash.sortbyorder": "^3.4.4",
"md5": "^2.2.1",
"melanke-watchjs": "^1.3.1",
"moment": "^2.18.1",
"move-js": "^0.5.0",
"nedb": "^1.8.0",
"qrcode-npm": "0.0.3",
"socket.io-client": "^2.0.3"}
...
2)babel设置
{
"presets": [
"es2015",
"stage-0",
"stage-3"
]}
3)eslint设置
{
"extends": "standard",
"plugins": [
"standard",
"promise"
],
"rules": {
"indent": ["error", 4]
}}
4) node 版本:8.6.0
5) npm版本 5.3.0
问题:
1.项目的node_modules文件夹中已经存在了proxy-agent模块,为何webpack编译时没编译进去,显示webpackMissingModule
2.是否是eslint的缘故,导致new !(function webpackMissingModule() 这种写法会报错,而去掉!后就一切正常了。可否在不改变设置的情况下解决此问题?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。