CSS
✔ 概念:Cascading Style Sheets 层叠样式表
* 层叠:多个样式可以作用在同一个html的元素上,同时生效
✔ 好处:
(1)功能强大
(2)将内容展示和样式控制分离
* 降低耦合度。解耦
* 让分工协作更容易
* 提高开发效率
✔ CSS的使用:CSS与html结合方式
(1)内联样式
在标签内使用style属性指定css代码 ,例如:<div style="color:red;">hello css</div>
(2)内部样式
在head标签内,定义style标签,style标签的标签体内容就是css代码
例如:
编辑
(3)外部样式
首先定义css资源文件,在head标签内,定义link标签,引入外部的资源文件
例如:
编辑
注意:
(1)上述3种方式种 css作用范围越来越大
(2)第一种方式不常用,后面两种方式常用
(3)第三种格式还可以写为
编辑
✔ CSS语法
* 格式:
编辑
* 选择器:筛选具有相似特征的元素
* 注意:每一对属性需要使用;隔开,最后一对属性可以不加;
✔ 选择器分类
--- 基础选择器
(1)id选择器:选择具体的id属性值的元素,建议在一个html页面中id值唯一
语法:#id属性值{}
(2)元素选择器:选择具有相同标签名称的元素
语法: 标签名称{}
注意:id选择器优先级高于元素选择器
(3)类选择器:选择具有相同的class属性值的元素。
语法:.class属性值{}
注意:类选择器选择器优先级高于元素选择器
<!DOCTYPE html> <html lang="ch"> <head> <meta charset="UTF-8"> <title>基础选择器</title> <style> #div1{ color: red; } div{ color:green; } .clsl{ color: cornflowerblue; } </style> </head> <body> <div id="div1" align="">一闪一闪</div> <div id="div">小星星</div> <p class="clsl">满天</p> </body> </html>
--- 扩展选择器
(1) 选择所有元素:
语法: *{}
(2)并集选择器:
语法:选择器1,选择器2{}
(3)子选择器:筛选选择器1元素下的选择器2元素
语法: 选择器1 选择器2{}
(4)父选择器:筛选选择器2的父元素选择器1
语法: 选择器1 > 选择器2{}
(5)属性选择器:选择元素名称,属性名=属性值的元素
语法: 元素名称[属性名="属性值"]{}
(6)伪类选择器:选择一些元素具有的状态
语法: 元素:状态{}
如: <a>
状态:
* link:初始化的状态
* visited:被访问过的状态
* active:正在访问状态
* hover:鼠标悬浮状态
✔ CSS属性
(1)字体、文本
* font-size:字体大小
* color:文本颜色
* text-align:对其方式
* line-height:行高
(2)背景
* background
(3)边框
* border:设置边框,符合属性
(4)尺寸
* width:宽度
* height:高度
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>字体属性</title> <style> p{ color: red; font-size: 30px; text-align: center; line-height: 100px; border: 1px solid red; } div{ border: 1px solid red; height: 200px; width: 200px; background: url("./img/login_logo.png") no-repeat center; } </style> </head> <body> <p>我爱我的祖国</p> <div>我爱我的家乡</div> </body> </html>
(5)盒子模型:控制布局
* margin:外边距
* padding:内边距
* 默认情况下内边距会影响整个盒子的大小
* box-sizing: border-box; 设置盒子的属性,让width和height就是最终盒子的大小
* float:浮动
* left
* right
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>盒子属性</title> <style> div{ border: 1px solid red; } .div1{ width:100px; height: 100px; /*margin: 50px;*/ } .div2{ width: 200px; height: 200px; padding: 50px; /*设置盒子的属性,让width和height就是最终盒子的大小*/ box-sizing: border-box; } .div3{ float: left; } .div4{ float:left; } .div5{ float: left; } </style> </head> <body> <div class="div2"> <div class="div1"> </div> </div> <div class="div3">aaaaaa</div> <div class="div4">bbbbbb</div> <div class="div5">cccccc</div> </body> </html>
▶ 案例:注册页面
(1)HTML
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册页面</title> </head> <body> <!--定义表单 form--> <form action="#" method="post"> <table border="1" align="center" width="500"> <tr> <td><label for="username">用户名</label></td> <td><input type="text" name="username" id="username"></td> </tr> <tr> <td><label for="password">密码</label></td> <td><input type="text" name="password" id="password"></td> </tr> <tr> <td><label for="email">Email</label></td> <td><input type="email" name="email" id="email"></td> </tr> <tr> <td><label for="name">姓名</label></td> <td><input type="text" name="name" id="name"></td> </tr> <tr> <td><label for="tel">手机号</label></td> <td><input type="text" name="tel" id="tel"></td> </tr> <tr> <td>性别</td> <td> <input type="radio" name="gender" value="male">男 <input type="radio" name="gender" value="female">女 </td> </tr> <tr> <td><label for="birthday">出生日期</label></td> <td><input type="data" name="birthday" id="birthday"></td> </tr> <tr> <td><label for="checkcode">验证码</label></td> <td><input type="test" name="checkcode" id="checkcode"> <img src="./img/verify_code.jpg"> </td> </tr> <tr> <td align="center" colspan="2"><input type="submit" value="注册" ></td> </tr> </table> </form> </body> </html>
效果展示:
编辑
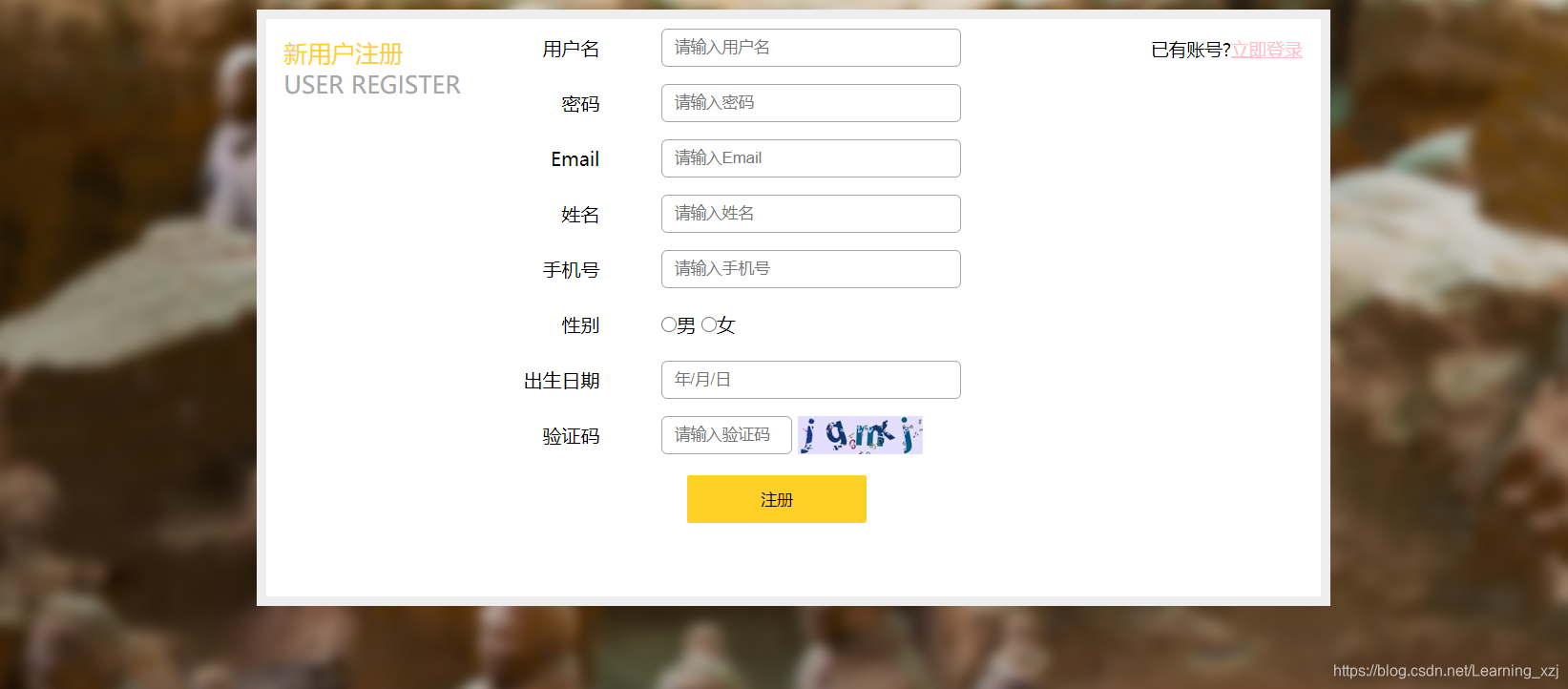
(2)CSS
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册页面</title> <style> *{ margin: 0px; padding: 0px; box-sizing:border-box; } body{ background: url("./img/register_bg.png") no-repeat center; } .reg_layout{ width: 900px; height: 500px; border: 8px solid #EEEEEE; background-color: white ; /*让div水平居中*/ margin: auto; margin-top: 15px; } .reg_left{ /*border: 1px solid red;*/ float: left; margin: 15px; } .p_reg_left_1{ color: #FFD026; font-size: 20px; } .p_reg_left_2{ color: #A6A6A6; font-size: 20px; } .reg_center{ /*border: 1px solid red;*/ float: left; width: 450px; } .td_left{ width: 100px; text-align: right; height: 45px; } .td_right{ padding-left: 50px; } #username,#password,#email,#name,#tel,#birthday,#checkcode{ width: 251px; height: 32px; border: 1px solid #A6A6A6; /* 设置边框圆角*/ border-radius: 5px; padding-left: 10px; } #checkcode{ width: 110px; } #img_check{ height: 32px; vertical-align: middle; } #btn_sub{ width: 150px; height: 40px ; background-color: #FFD026; border: 1px solid #FFD026; margin-top: 10px; } .reg_right{ /*border: 1px solid red;*/ float: right; margin: 15px; } .p_reg_right{ font-size: 15px; } .p_reg_right a{ color: pink; } </style> </head> <body> <div class="reg_layout"> <div class="reg_left"> <p class="p_reg_left_1">新用户注册</p> <p class="p_reg_left_2">USER REGISTER</p> </div> <div class="reg_center"> <div class="re_form"> <form action="#" method="post"> <table align="center" width="500"> <tr> <td class="td_left"><label for="username">用户名</label></td> <td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名"></td> </tr> <tr> <td class="td_left"><label for="password">密码</label></td> <td class="td_right"><input type="text" name="password" id="password" placeholder="请输入密码"></td> </tr> <tr> <td class="td_left"><label for="email">Email</label></td> <td class="td_right"><input type="email" name="email" id="email" placeholder="请输入Email"></td> </tr> <tr> <td class="td_left"><label for="name">姓名</label></td> <td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td> </tr> <tr> <td class="td_left"><label for="tel">手机号</label></td> <td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td> </tr> <tr> <td class="td_left">性别</td> <td class="td_right"> <input type="radio" name="gender" value="male">男 <input type="radio" name="gender" value="female">女 </td> </tr> <tr> <td class="td_left"><label for="birthday">出生日期</label></td> <td class="td_right"><input type="data" name="birthday" id="birthday" placeholder="年/月/日"></td> </tr> <tr> <td class="td_left"><label for="checkcode">验证码</label></td> <td class="td_right"><input type="test" name="checkcode" id="checkcode" placeholder="请输入验证码"> <img id="img_check" src="./img/verify_code.jpg"> </td> </tr> <tr> <td align="center" colspan="2"><input type="submit" id="btn_sub" value="注册" ></td> </tr> </table> </form> </div> </div> <div class="reg_right"> <P class="p_reg_right">已有账号?<a href="#">立即登录</a></p> </div> </div> </body> </html>
效果展示:
编辑