本节书摘来自异步社区《精通 ASP.NET MVC 5》一书中的第2章,第2.3节,作者: 【美】Adam Freeman(弗瑞曼 A.),译者: 张成彬 , 徐燕萍 , 李萍 , 林逸 责编: 张涛, 更多章节内容可以访问云栖社区“异步社区”公众号查看。
2.3 渲染Web页面
前述示例的输出并不是HTML——只是一个字符串“Hello world”。为了产生一个对浏览器请求进行响应的HTML,则需要一个视图(View)。
2.3.1 创建并渲染视图
要做的第一件事是修改Index动作方法,如清单2-3所示。
清单2-3 在HomeController.cs文件中修改控制器,以渲染一个视图
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace PartyInvites.Controllers {
public class HomeController : Controller {
public ViewResult Index() {
return View();
}
}
}清单2-3中的修改以黑体显示。当从一个动作方法返回一个ViewResult对象时,便是在指示MVC去渲染一个视图。调用不带参数的View方法,便可以创建这个ViewResult对象。这是在告诉MVC,去渲染该动作的默认视图。
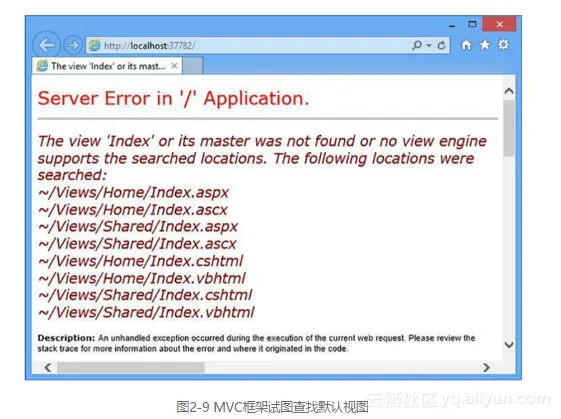
如果此时运行该应用程序便可以看到,MVC框架正试图查找要使用的默认视图,并显示如图2-9所示的错误消息。

该错误消息是很有帮助的。它不仅解释了MVC未找到该动作方法的视图,还显示出查找了哪些地方。这是MVC约定的另一个很好的例子:视图是通过命名约定与动作方法相关联的。这个动作方法称为“Index”,控制器称为“Home”,从图2-9可以看出,MVC试图在“Views”文件夹中查找具有这一名称的不同文件。
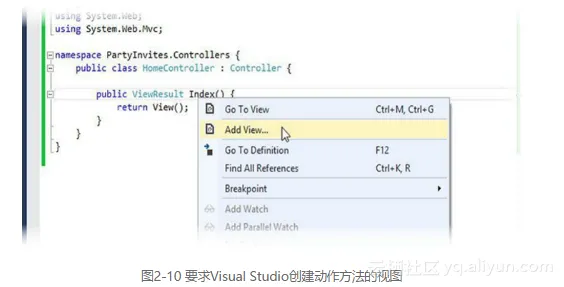
创建视图最简单的方法是要求Visual Studio来做这件事。在HomeController.cs文件的代码编辑窗口中定义Index动作方法的任意地方右击,然后从弹出的菜单中选择“Add View(添加视图)”,如图2-10所示。

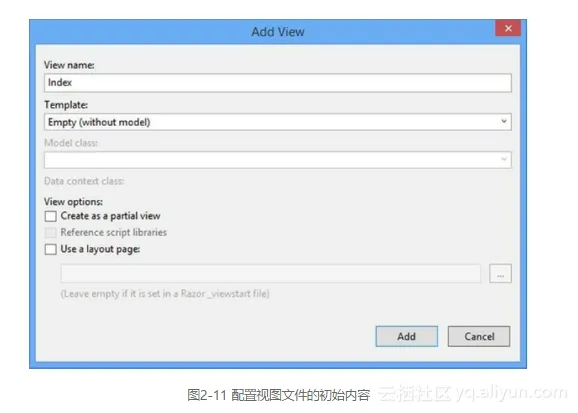
Visual Studio将显示“Add View(添加视图)”对话框,让你配置待创建视图文件的初始内容。将“View name(视图名)”设置为“Index”(与该视图相关联的动作方法的名称,这是另一个约定),将“Template(模板)”设置为“Empty (without model)”(空模板无模型),让“Create as a partial view(创建为分部视图)”和“Use a layout page(使用布局页)”复选框处于未选状态,如图2-11所示。此时不必急着了解这些选项的含义,在后面的章节中将有详细解释。单击“Add(添加)”按钮,创建这一新的视图文件。

Visual Studio将在Views\Home文件夹中创建一个名称为“Index.cshtml”的视图文件。如果未得到这一结果,请删除已创建的文件,再重试一次。这是MVC框架的另一个约定:视图被放置在Views文件夹中,文件夹的结构是与其关联的控制器名称相对应的。
提示:.cshtml文件扩展名表明这是一个由Razor进行处理的C#视图。MVC的早期版本依托于ASPX视图引擎之上,其视图文件的扩展名为.aspx。
上述“Add View(添加视图)”对话框中所选择的值的结果是让Visual Studio创建最基本的视图,其内容如清单2-4所示。
清单2-4 Index.cshtml文件的初始内容

Visual Studio会打开这一个Index.cshtml文件,以便编辑。可以看出,该文件主要含有HTML语句。不同的是,会看到如下所示的部分。

这是一个将由Razor视图引擎进行解释的表达式,Razor引擎处理视图内容并生成发送给浏览器的HTML。这是一个简单的Razor表达式,它告诉Razor未选用布局,布局类似于发送给浏览器的HTML模板(将在第5章中描述)。此刻打算先忽略Razor,稍后再回过头来讨论。现在对Index.cshtml文件添加一些内容,如清单2-5中的黑体所示。
清单2-5 在Index.cshtml中添加到视图的HTML

这一添加显示了另一条简单消息(用HTML标记显示出来的消息,而不是前面那种由动作方法显示的字符串)。从“Debug(调试)”菜单中选择“Start Debugging(开始调试)”,以运行该应用程序并测试该视图,看到的情况应该类似于图2-12。

在最初编辑Index动作方法时,它返回的是一个字符串值。这意味着MVC除了把这个字符串值传递给浏览器之外,未做其他事情。现在,Index方法返回了一个ViewResult,MVC框架渲染了一个视图并返回了它所产生的HTML。清单2-4并未告诉MVC应该使用哪一个视图,因此它会运用命名约定自动寻找一个视图。该约定是,视图具有动作方法的名称,并包含在以控制器命名的文件夹之中:Views/Home/Index.cshtml。
除了字符串和ViewResult对象之外,也可以从动作方法返回其他结果。例如,如果返回一个RedirectResult,浏览器将被重定向到另一个URL。如果返回一个HttpUnauthorizedResult,会强迫用户进行登录。这些对象统称为动作结果(Action Result),它们都派生于ActionResult类。动作结果系统使开发者能够在动作中封装并重用常用的响应,第17章将对其做更多介绍并演示一些更复杂的运用。
2.3.2 添加动态输出
Web应用程序平台的关键是构造并显示动态输出。在MVC中,控制器的工作是构造一些数据,并将其传递给视图,而视图则负责把它渲染成HTML。
注:
现在有很多人都把“渲染”说成“呈现”,其实这种说法是不正确的。Web页面从服务器到浏览器的整个呈现过程实际上分为三步:第一步是通过视图引擎对视图文件进行解释,将视图文件中的代码转换成HTML标记,这一步叫做渲染;第二步是将渲染后的HTML标记传递给客户端浏览器,这一步是页面的传递;第三步是浏览器接收到HTML后对其进行处理并呈现为Web页面,这一步才叫做呈现。由此可见,渲染是把页面的非HTML代码(控件、页面代码等)转换成HTML标记,这一步工作是由服务器完成的。而呈现是将HTML显示成Web页面,这一步工作是由浏览器完成的。渲染和呈现是整个页面处理过程的两个不同阶段,更不能把这两步工作混谈为只有“呈现”这一步。
将数据从控制器传递给视图的一种方式是使用ViewBag(视图包)对象,它是Controller基类的一个成员。ViewBag是一种动态对象,可以给它赋任意属性,使这些属性的值在随后渲染的视图中是可用的。清单2-6演示了在HomeController.cs文件中以这种方式传递一些简单的动态数据。
清单2-6 在HomeController.cs文件中设置一些视图数据
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace PartyInvites.Controllers {
public class HomeController : Controller {
public ViewResult Index() {
int hour = DateTime.Now.Hour;
ViewBag.Greeting = hour < 12 ? "Good Morning" : "Good Afternoon";
return View();
}
}
}当对ViewBag.Greeting属性进行赋值时,便是为视图提供数据。Greeting属性直到对其赋值的那一刻才会形成——这让作者能够以自如而流畅的方式将数据从控制器传递给视图,而不必提前定义类。在视图中再次查阅ViewBag.Greeting属性,便可获得其数据值。正如清单2-7所演示的那样,它显示了对Index.cshtml文件所做的相应更改。
清单2-7 在HomeController.cs文件中接收ViewBag的数据值

添加到清单2-7的是一个Razor表达式。当在控制器的Index方法中调用View方法时,MVC框架会定位Index.cshtml视图文件,并要求Razor视图引擎解析该文件的内容。Razor会寻找类似于在该清单中所添加的这种表达式,并处理它们。在这个例子中,处理该表达式意味着,在视图中插入作者在动作方法中赋给ViewBag.Greeting属性的值(这就是译者前面所提到的视图渲染过程)。
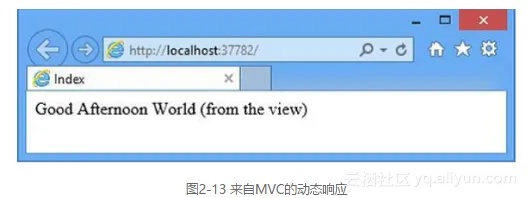
对属性名称Greeting没有特别的要求,用任意属性名来代替,照样会正常工作,只要在控制器中使用的名称与视图中使用的名称相匹配即可。当然,通过对多个属性赋值,可以将多个数据值从控制器传递到视图。启动该项目,可以看到这些修改的效果,如图2-13所示。