Chrome 插件开发 - 菜单选项
浏览器页面右键菜单选项设置
右键菜单指的是我们在浏览器页面里鼠标弹出来的菜单,我们可以在这个菜单里加入我们插件的功能选项,高端大气上档次,主要是方便我们进行设置哈哈。
① 核心代码演示
manifest.json 文件需要声明下权限。
"permissions": [ "contextMenus" ],
我在 background.js 里添加了两个菜单。
// 右键菜单管理 chrome.contextMenus.create({ "type" : "radio", "title" : "切换绝对路径抓取", "checked" : false, "onclick" : switch_absolute_xpath // 点击时调用方法 }); chrome.contextMenus.create({ "type" : "radio", "title" : "切换NCC路径抓取", "checked" : true, "onclick" : switch_ncc_xpath }); // 参数会传递 tab 信息,通过 tab.id 可以获取用户是在到那个页面里点击我们菜单选项的 function switch_absolute_xpath(info, tab){ ... // 然后我通过 tab.id 给对应页面传递消息 chrome.tabs.sendMessage(tab.id, {type: 'switch_absolute_xpath'}); } function switch_ncc_xpath(info, tab){ ... chrome.tabs.sendMessage(tab.id, {type: 'switch_ncc_xpath'}); }
② 效果展示
演示视频:
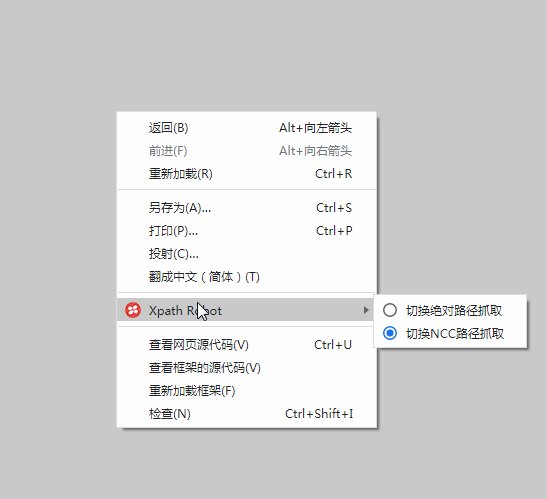
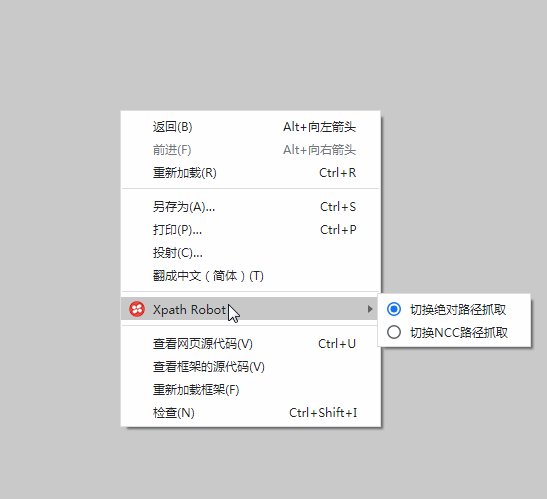
鼠标右键效果图:
③ 详细参数文档
帮助文档:
create -help integer Chrome.contextMenus.create(object createProperties, function callback) 创建一个新的右键菜单项。注意:如果在创建的过程中出现错误,会在回调函数触发后才能捕获到,错误详细信息保存在Chrome.extension.lastError中。 【参数】 createProperties ( object ) type ( optional enumerated string ["normal", "checkbox", "radio", "separator"] ) 右键菜单项的类型。默认为“normal”。 title ( optional string ) 右键菜单项的显示文字;除非为“separator”类型,否则此参数是必须的。如果类型为“selection”,您可以在字符串中使用%s显示选定的文本。例如,如果参数的值为 "Translate '%s' to Pig Latin",而用户还选中了文本“cool”,那么显示在菜单中的将会是 "Translate 'cool' to Pig Latin"。 checked ( optional boolean ) Checkbox或者radio的初始状态:true代表选中,false代表未选中。在给定的radio中只能有一个处于选中状态。 contexts ( optional array of string ["all", "page", "frame", "selection", "link", "editable", "image", "video", "audio"] ) 右键菜单项将会在这个列表指定的上下文类型中显示。默认为“page”。 onclick ( optional function ) 当菜单项被点击时触发的函数。 【参数】 info ( OnClickData ) 右键菜单项被点击时相关的上下文信息。 tab ( Tab ) 右键菜单项被点击时,当前标签的详细信息。 parentId ( optional integer ) 右键菜单项的父菜单项ID。指定父菜单项将会使此菜单项成为父菜单项的子菜单。 documentUrlPatterns ( optional array of string ) 这使得右键菜单只在匹配此模式的url页面上生效(这个对框架也适用)。详细的匹配格式见:模式匹配页面。 targetUrlPatterns ( optional array of string ) 类似于documentUrlPatterns,但是您可以针对img/audio/video标签的src属性和anchor标签的href做过滤。 enabled ( optional boolean ) 启用或者禁用此菜单项,启用为true,禁用为false。默认为true。 callback ( optional function ) 在创建完菜单项后触发。如果创建过程中有错误产生,其详细信息在Chrome.extension.lastError中。
插件右键菜单点击插件名跳转主页设置
① 核心代码演示
manifest.json 文件加上 homepage_url,当点击 name 时就会跳转到我们指定的地址了。
"name": "Xpath Robot", "homepage_url": "https://lanzao.blog.csdn.net/",
② 演示效果图
喜欢的点个赞❤吧!