如何将一件物品的图像导入 Photoshop?首先你要拍摄照片,然后将这张照片通过网络或者存储卡传输到电脑上,再导入 Photoshop 界面。所以,这些流程能不能一步到位?
现在,AR 能做到。
在一款名为 AR Cut & Paste 的工具中,用户只需要在手机上预装这款工具,然后对着目标物体拍摄,即可将图像复制粘贴进 Photoshop,倒是有点「隔空移物」的意思。
先来看看效果:
盆栽。
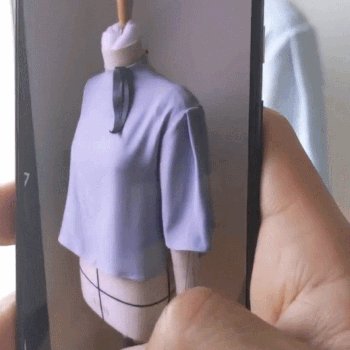
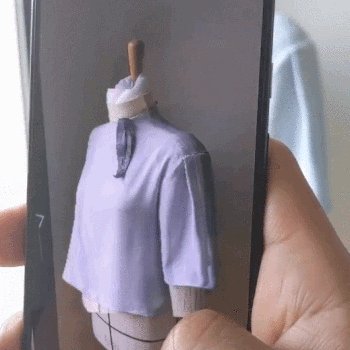
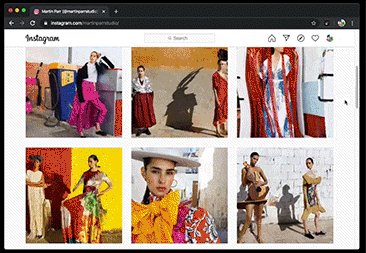
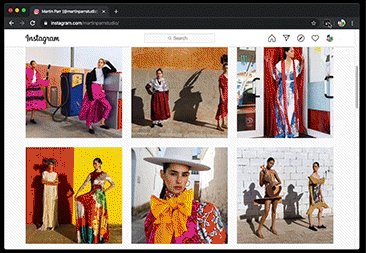
衣服。
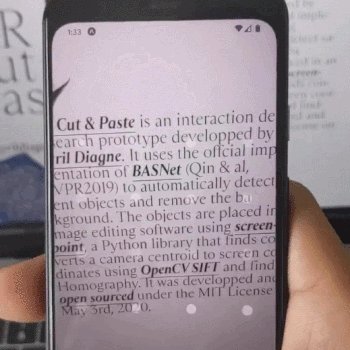
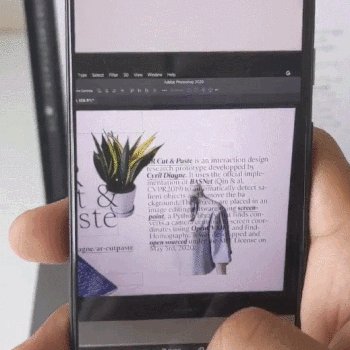
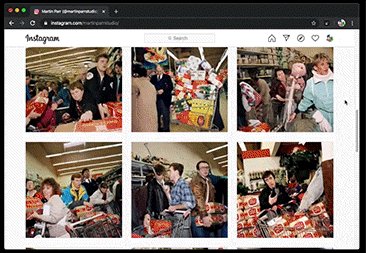
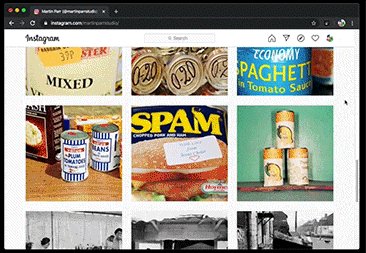
书本。
如上面几张动图所示,不管是盆栽、衣服还是书本,可见即可拷,一键挪进 Photoshop 变为图像素材,完全是平面设计师的福音了。
据介绍,目前该工具的剪切延迟大约为 2.5 秒,粘贴延迟大约为 4 秒,流程还可以进一步加速。此外,作者还预告,下周将会发布另一个 AI+UX 原型!
项目简介
AR Cut & Paste 工具是一个 AR+ML 原型(prototype),借助它你可以从周围环境中拷贝固定对象,并粘贴在图像编辑软件中(Photoshop)。需要特别注意的是,这款工具只适用于 Adobe Photoshop 软件,未来可能支持处理不同的输出。
项目地址:https://github.com/cyrildiagne/ar-cutpaste
该原型拥有 3 个独立的模块,分别是手机端 APP、本地服务器和目标检测及背景移除服务。
首先,用户需要在手机上预装 AR Cut & Paste。
npm install
其次,作为手机端 APP 和 Photoshop 之间的 interface,用户需要事先配置本地服务器。
virtualenv venvsource venv/bin/activate pip install -r requirements.txt
最后,显著目标检测和背景移除交由外部服务执行(应用 BASNet 技术)。用户需要用自己的 Photoshop 远程连接密码替换以下代码中的 123456。
python src/main.py \ --basnet_service_ip="http://X.X.X.X" \ --basnet_service_host="basnet-http.default.example.com" \ --photoshop_password 123456
技术细节
该工具使用 BASNet (Qin et al, CVPR 2019) 执行显著目标检测和背景移除。
然后,利用 OpenCV SIFT 找出手机在电脑屏幕上对准的位置。只需要一张手机照片和截图,就可以得到准确的 x, y 屏幕坐标系。
显著目标检测和背景移除
项目作者使用 BASNet 执行显著目标检测和背景移除。
BASNet 出自一篇 CVPR 2019 论文《BASNet: Boundary-Aware Salient Object Detection》,关于边界的显著性检测。其主要创新点在于损失函数的设计,使用了交叉熵、结构相似性损失、IoU 损失的混合损失,使网络更关注边界质量,而不是像以前那样只关注区域精度。在单个 GPU 上 能跑 25 fps,在六种公开数据集上能达到 SOTA 效果。
BASNet 的架构如下图所示:
为方便使用,项目作者制作了一个 BASNet HTTP 服务包装器。
GitHub 地址:https://github.com/cyrildiagne/basnet-http
定位
SIFT(Scale-invariant feature transform,尺度不变的特征变换)是一种用于关键点检测的算法,SIFT 算法检测到的关键点通常对光线、视角等变化相当稳健,甚至受视线遮蔽的影响也不大。SIFT 算法的另外一个优点就是计算速度非常快,基本可以满足实时运算。
SIFT 算法示例。图源:维基百科 URL:https://en.wikipedia.org/wiki/Scale-invariant_feature_transform
该工具使用 OpenCV SIFT 找出手机在电脑屏幕上对准的位置。
项目作者将其封装成一个小型 python 包,参见:
GitHub 地址:https://github.com/cyrildiagne/screenpoint
作者简介
这款工具的发明者 Cyril Diagne 现居住于法国巴黎,集艺术家、设计师、程序员三种职业身份于一身,是真正的斜杠中年。
2008 年从巴黎的 Les Gobelins 影像学校毕业后,Cyril Diagne 与其他五位同学创立了艺术机构 LAB212。
同时,他也是谷歌文化研究实验室驻巴黎艺术家和瑞士洛桑艺术设计大学媒体与交互设计的主管。
十几年来,Cyril Diagne 一直沉迷于将新奇的数字技术与艺术设计相结合,创造奇妙的互动体验。与此同时,他也认为这种结合会让计算机技术更加人性化。
比如,他曾经研究出一种人脸涂鸦工具,借助 Tensorflow.js、FaceMesh 和 Three.js 即可在网页浏览器上使用 AR 对脸部进行涂鸦。
还有一款可在 Instagram 个人主页图像上添加 3D 效果的 chrome 扩展程序,效果生成类似于 Facebook 3D 照片功能,让 2D 照片也能呈现多角度的景象。
如果你对这样的艺术 or 技术设计感兴趣,可以在 Cyril Diagne 的 GitHub 主页找到更多有趣的作品。