题记
—— 执剑天涯,从你的点滴积累开始,所及之处,必精益求精,即是折腾每一天。
重要消息
AnimatedContainer可以理解为Container Animat,也就是说带动画的容器,使用AnimatedContainer可以很方便的实现Widget的动画效果。
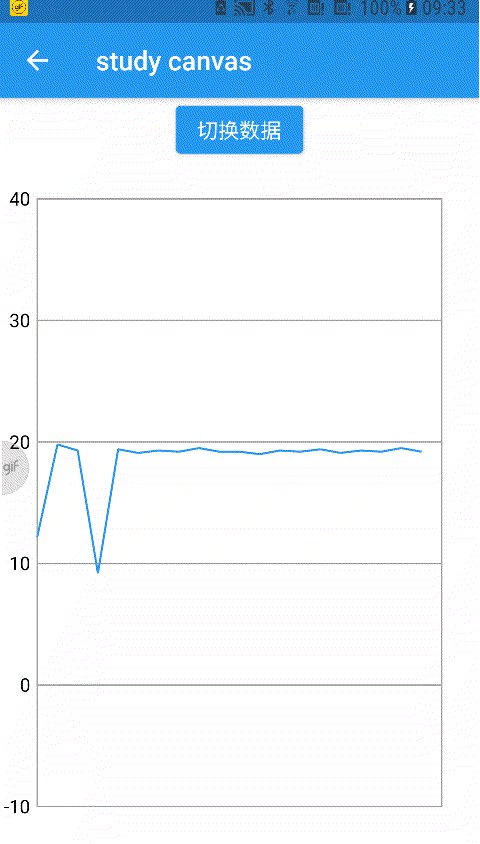
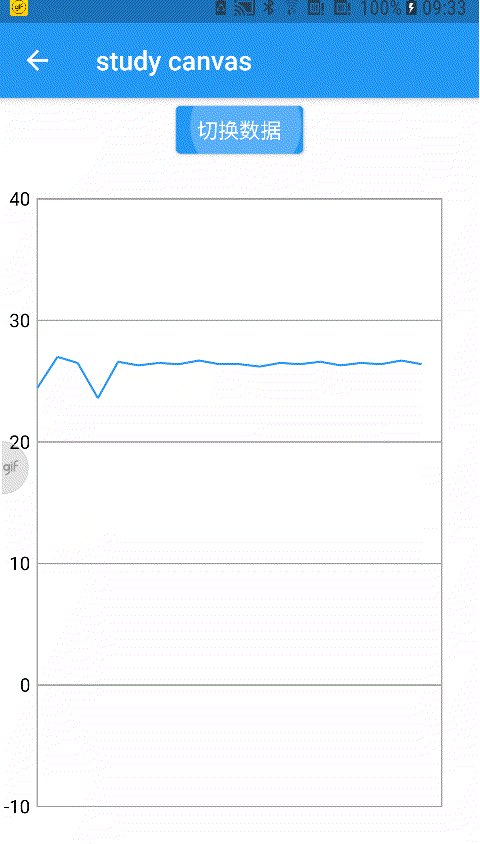
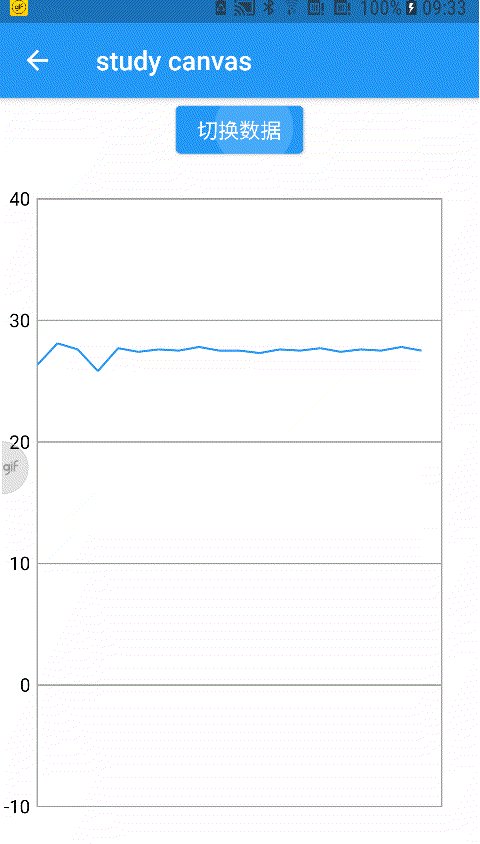
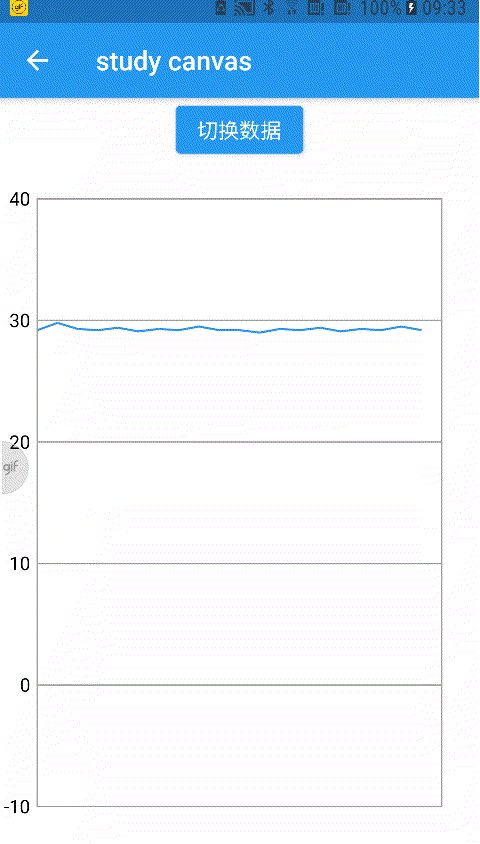
如下图所示的效果,默认情况下图片是一个正方形展示效果,当点击图片后,图片的宽度与高度由原来的100在1秒时间内过渡到200像素,并且变为圆形。
上图所示的效果过程就可以通过AnimatedContainer来轻松的实现,代码如下:
///AnimatedContainer 的基本使用
class AnimatedContainerPage extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return ClipRectPageState();
}
}
class ClipRectPageState extends State {
///点击标识
bool click = false;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: new AppBar(
title: Text("AnimatedContainer基本使用"),
),
body: Center(
///手势识别
child: GestureDetector(
onTap: () {
setState(() {
click = !click;
});
},
///动画容器
child: AnimatedContainer(
///动画插值器
curve: Curves.bounceInOut,
///容器的高度
height: click ? 200 : 100,
///容器的宽度
width: click ? 200 : 100,
///容器的装饰
decoration: BoxDecoration(
///背景图片
image: DecorationImage(
///加载资源目录下的图片
image: AssetImage('assets/images/2.0x/banner4.webp'),
fit: BoxFit.cover,
),
///圆角
borderRadius: BorderRadius.all(Radius.circular(
click ? 200 : 0,
))),
///过渡时间
duration: Duration(milliseconds: 15000),
),
),
),
);
}
}