题记
—— 执剑天涯,从你的点滴积累开始,所及之处,必精益求精,即是折腾每一天。
重要消息
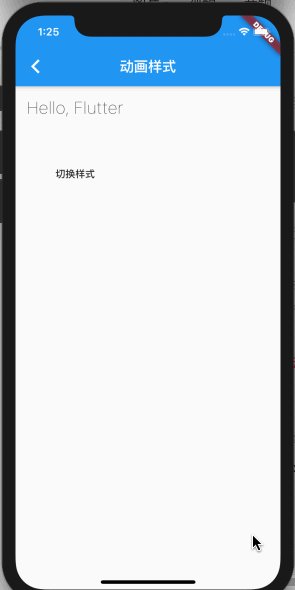
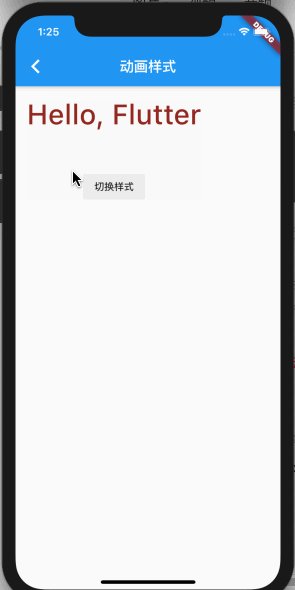
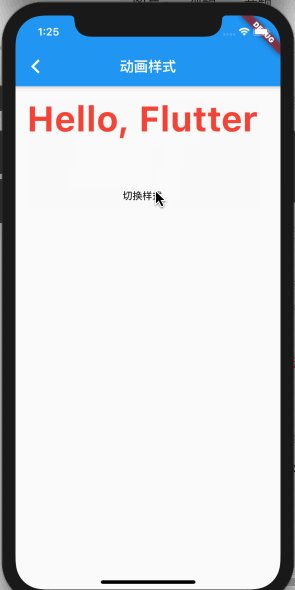
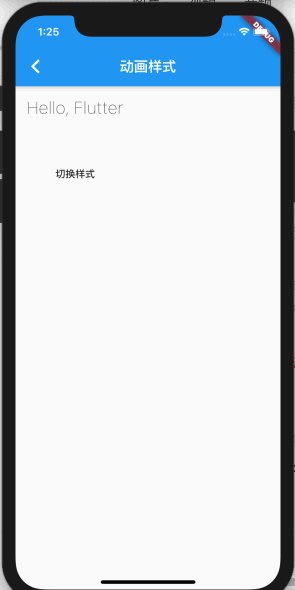
AnimatedDefaultTextStyle通过动画过渡的方式来切换文本的显示样式,如下图所示效果,当点击切换样式按钮时,显示的文本样式会以动画过渡的方式来切换。
这个效果的核心代码就是通过AnimatedDefaultTextStyle来实现的动画效果过渡,代码如下:
AnimatedDefaultTextStyle buildAnimatedDefaultTextStyle() {
return AnimatedDefaultTextStyle(
///设置Text中的文本样式
///每当样式有改变时会以动画的方式过渡切换
style: isSelected
? TextStyle(
fontSize: 50, color: Colors.red, fontWeight: FontWeight.bold)
: TextStyle(
fontSize: 24.0, color: Colors.black, fontWeight: FontWeight.w100),
///动画切换的时间
duration: const Duration(milliseconds: 200),
///动画执行插值器
curve: Curves.bounceInOut,
///文本对齐方式
textAlign: TextAlign.start,
///文本是否应该在软换行符处换行
softWrap: true,
///超过文本行数区域的裁剪方式
///设置设置为省略号
overflow: TextOverflow.ellipsis,
///最大显示行数
maxLines: 1,
///每当样式有修改触发动画时
///动画执行结束的回调
onEnd: () {
print("动画执行结束");
},
///文本组件
child: Text("Hello, Flutter"),
);
}
通过一个按钮来动态修改isSelected的值,从而来触发修改文本样式的切换动画过渡效果,完整代码如下:
class AnimatedTextStylePage extends StatefulWidget {
@override
_FirstPageState createState() => _FirstPageState();
}
class _FirstPageState extends State<AnimatedTextStylePage> {
@override
Widget build(BuildContext context) {
return buildBodyFunction();
}
bool isSelected = false;
///5.8 /lib/code4/main_data404.dart
/// 文本显示组件Text
Widget buildBodyFunction() {
return Scaffold(
appBar: AppBar(
title: Text("动画样式"),
),
body: Container(
padding: EdgeInsets.all(16),
child: Column(
children: <Widget>[
///动画样式组件
buildAnimatedDefaultTextStyle(),
SizedBox(
height: 55,
),
FlatButton(
child: Text("切换样式"),
onPressed: () {
setState(() {
isSelected = !isSelected;
});
},
)
],
),
),
);
}
///省略 buildAnimatedDefaultTextStyle 方法代码
}