题记
—— 执剑天涯,从你的点滴积累开始,所及之处,必精益求精,即是折腾每一天。
重要消息
本文章将讲述
1.使用dio发送基本的get请求
2.使用dio发送get请求的传参方式
3.解析响应json数据
1 引言
dio用来在flutter跨平台开发中访问网络的框架,在使用的时候,我们首先是引入依赖
dependencies:
dio: 3.0.9也可以访问国内pub仓库来查看 dio的最新版本。
一般添加依赖如下所示
dependencies:
dio: ^3.0.9两种写法的差别是 ^在每次 flutter pub get 是会有小版本的自动升级,不添加这个符号就不会有自动小升级
2 Dio get请求
2.1 Dio get 请求无参数
//get请求无参数
void getRequestFunction1() async {
///创建Dio对象
Dio dio = new Dio();
///请求地址 获取用户列表
String url = "http://192.168.0.102:8080/getUserList";
///发起get请求
Response response = await dio.get(url);
///响应数据
var data = response.data;
setState(() {
result = data.toString();
});
}数据响应结果
{
"code": 200,
"data": [
{
"id": 3,
"userName": "测试人员",
"realName": "张三",
"age": 22
}
],
"message": "请求成功"
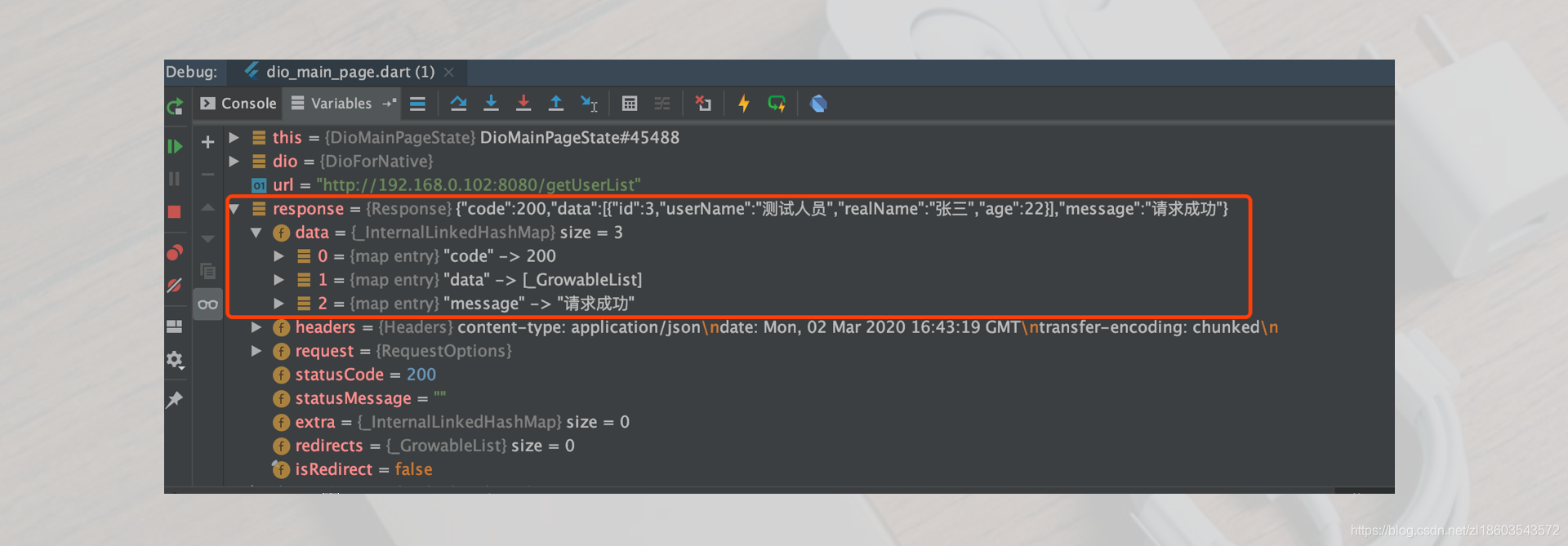
}断点调试如下
2.2 Dio get 请求有参数
///get请求有参数
///根据用户ID来获取用户信息
void getRequestFunction2() async {
///用户id
int userId =3;
///创建 dio
Dio dio = new Dio();
///请求地址
///传参方式1
String url = "http://192.168.0.102:8080/getUser/$userId";
///传参方式2
String url2 = "http://192.168.0.102:8080/getUser?userId=$userId";
///传参方式 3
String url3 = "http://192.168.0.102:8080/getUser";
Map<String,dynamic> map = Map();
map["userId"]= userId;
///发起get请求
Response response = await dio.get(url3,queryParameters: map);
///响应数据
Map<String,dynamic> data = response.data;
/// 将响应数据解析为 UserBean
UserBean userBean = UserBean.fromJson(data);
}
}在上述代码中,传参方式1与传参方式2是在请求链接中拼接参数,请求方式3是将参数放在一个 map 中,然后通过 Dio 的queryParameters 来配制参数,上述返回的数据结构为
{
"code": 200,
"data": {
"id": 3,
"userName": "测试人员",
"realName": "张三",
"age": 22
},
"message": "请求成功"
}断点调试
3 json数据解析
对于这里使用到的数据模型 UserBean 对象来说
class UserBean{
String userName;
String realName;
int age;
int id;
static UserBean fromJson(Map<String,dynamic> rootData){
///解析第一层
Map<String,dynamic> data = rootData["data"];
///解析第二层
UserBean userBean = new UserBean();
userBean.id = data["id"];
userBean.age = data["age"];
userBean.userName= data["userName"];
userBean.realName = data["realName"];
return userBean;
}
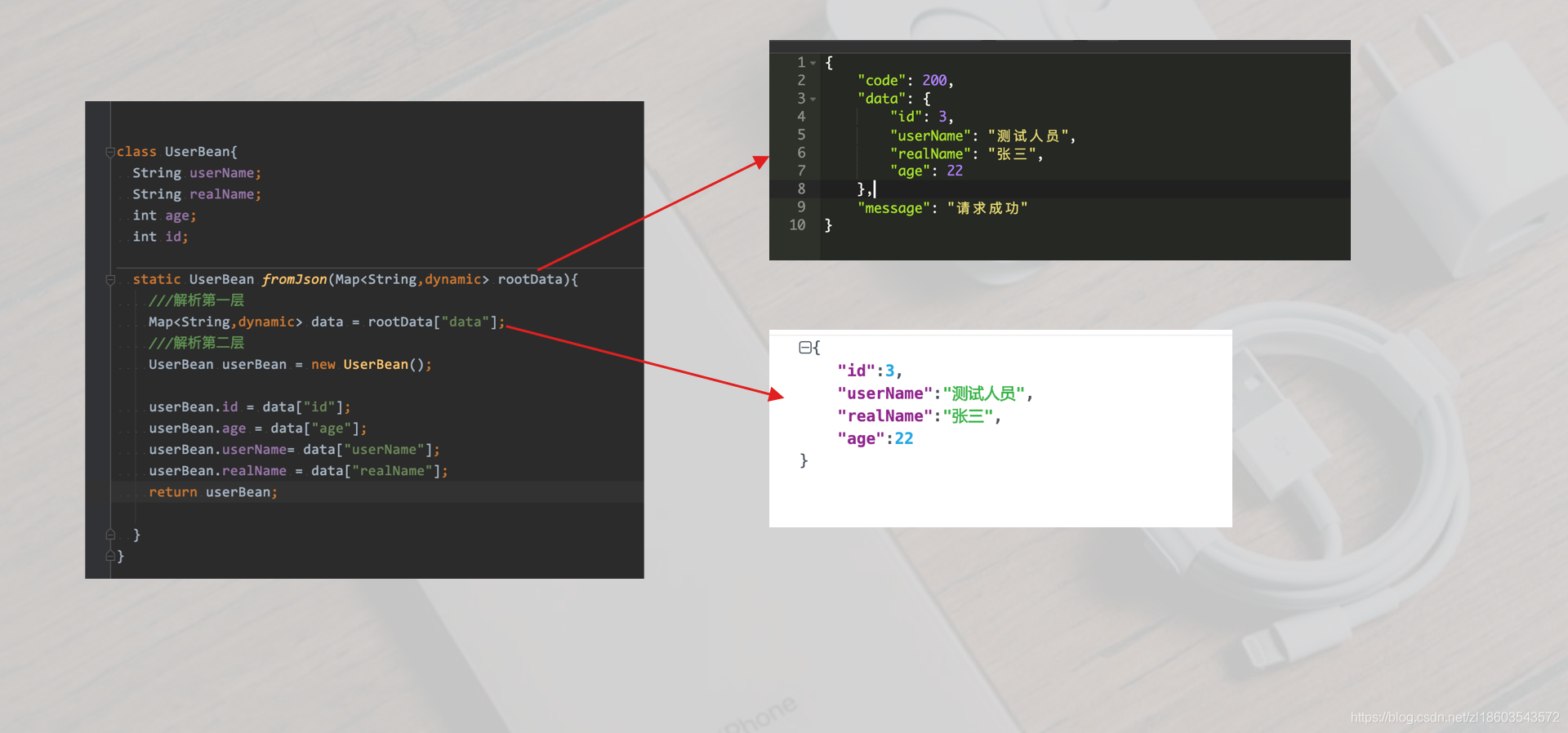
}对于 UserBean 中的数据解析如下图所示


完毕






