border-bottom-left-radiusCSS属性设置元素的左下角的圆。
/* the corner is a circle */ /* border-bottom-left-radius: radius */ border-bottom-left-radius: 3px; /* Percentage values */ border-bottom-left-radius: 20%; /* corner of a circle if box is a square or else corner of a rectangle */ border-bottom-left-radius: 20% 20%; /* same as above */ /* 20% of horizontal(width) and vertical(height) */ border-bottom-left-radius: 20% 10%; /* 20% of horizontal(width) and 10% of vertical(height) */ /* the corner is an ellipsis */ /* border-bottom-left-radius: horizontal vertical */ border-bottom-left-radius: 0.5em 1em; border-bottom-left-radius: inherit;
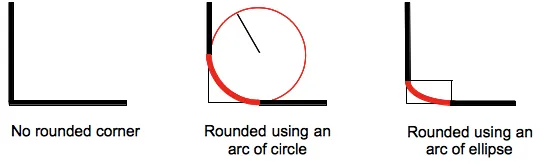
舍入可以是一个圆或一个椭圆,或者如果其中一个值0没有舍入,角落是方形的。

一个背景,一个图像或一个颜色,被剪裁在边界,甚至是一个圆形的; 剪辑的确切位置由background-clip属性的值定义。
如果此属性的值未在CSS属性border-radius后应用于元素的速记属性中设置,则border-bottom-left-radius此属性的值将通过速记属性重置为其初始值。
|
初始值 |
0 |
|---|---|
|
适用元素 |
all elements; but User Agents are not required to apply to table and inline-table elements when border-collapse is collapse. The behavior on internal table elements is undefined for the moment.. It also applies to ::first-letter. |
|
是否是继承属性 |
no |
|
Percentages |
refer to the corresponding dimension of the border box |
|
适用媒体 |
visual |
|
计算值 |
two absolute <length>s or <percentage>s |
|
Animation type |
a length, percentage or calc(); |
|
正规顺序 |
the unique non-ambiguous order defined by the formal grammar |
语法
有一个值:
- 该值是一个
<length>或者<percentage>表示用于边角的圆的半径。有两个值:
- 第一个值是
<length>或<percentage>表示用于边角的省略号的水平半长轴。
- 第二个值
<percentage>表示省略号的垂直半长轴用于该角的边界。
值
<length-percentage>表示省略号的圆半径或半长半短轴的大小。作为绝对长度,可以用CSS <length>数据类型允许的任何单位表示。水平轴的百分比是指框的宽度,垂直轴的百分比是指框的高度。负值无效。
正式语法
<length-percentage>{1,2}where <length-percentage> = <length> | <percentage>
示例
|
Live example |
Code |
|---|---|
|
. |
An arc of circle is used as the border div { border-bottom-left-radius: 40px 40px; } |
|
. |
An arc of ellipse is used as the border div { border-bottom-left-radius: 40px 20px; } |
|
. |
The box is a square: an arc of circle is used as the border div { border-bottom-left-radius: 40%; } |
|
. |
The box is not a square: an arc of ellipse is used as the border div { border-bottom-left-radius: 40%; } |
|
. |
The background color is clipped at the border div { border-bottom-left-radius:40%; border-style: black 3px double; background-color: rgb(250,20,70); background-clip: content-box; } |
规范
|
Specification |
Status |
Comment |
|---|---|---|
|
CSS Backgrounds and Borders Module Level 3The definition of 'border-bottom-left-radius' in that specification. |
Candidate Recommendation |
Initial definition |
浏览器兼容性
|
Feature |
Chrome |
Edge |
Firefox |
Internet Explorer |
Opera |
Safari |
|---|---|---|---|---|---|---|
|
Basic Support |
4 1 -webkit- |
(Yes) (Yes) -webkit- |
41 49 -webkit- 2 1 — 12 (as -moz-border-radius-topright) |
9 |
10.5 |
5 3 -webkit- |
|
Percentages |
4 |
(Yes) |
4 13 |
9 |
10.5 |
5 |
|
Ellipitcal corners |
1 |
(Yes) |
3.5 |
9 |
10.5 |
3 |
|
Feature |
Android |
Chrome for Android |
Edge mobile |
Firefox for Android |
IE mobile |
Opera Android |
iOS Safari |
|---|---|---|---|---|---|---|---|
|
Basic Support |
? |
? |
(Yes) (Yes) -webkit- |
(Yes)1 |
? |
? |
? |
|
Percentages |
? |
? |
(Yes) |
(Yes) |
? |
? |
? |
|
Ellipitcal corners |
? |
? |
(Yes) |
(Yes) |
? |
? |
? |
1. 在Firefox 50之前,圆角的边框样式总是呈现出border-style设置为solid的样式,这已在Firefox 50中修复。
2. 从Firefox 44到48,-webkit-前缀可用于layout.css.prefixes.webkit首选项。从Firefox 49开始,首选项默认为true。
3. 在Firefox 4之前,<percentage>即使为高度指定半径,也会与盒子的宽度相关。这意味着-moz-border-radius-topright总是绘制一个圆弧,而不是一个椭圆,后面是单个值。
另见
边界半径相关的CSS属性:CSS简写属性border-radius,各个顶角的属性:border-top-right-radius,border-bottom-right-radius,和border-top-left-radius。