一、创建Express的项目
最近学习了一点点node.js,参与写了一下公司小程序的抽奖活动相关的接口,俺也是一个会写接口的移动端开发工程师了,哈哈,在此分享一下自己的学习经验,供初学者参考。
前提:
(1)安装了node.js 。 需要了解: npm介绍及常见命令
(2)Visual Studio Code的环境:下载VS Code安装包,解压即可。可以参考:现在开始使用 Visual Studio Code
(3)参照Express,创建一个基本的Express应用。
以下为用到的命令(以下命令的执行前提必须是已经安装了node.js):
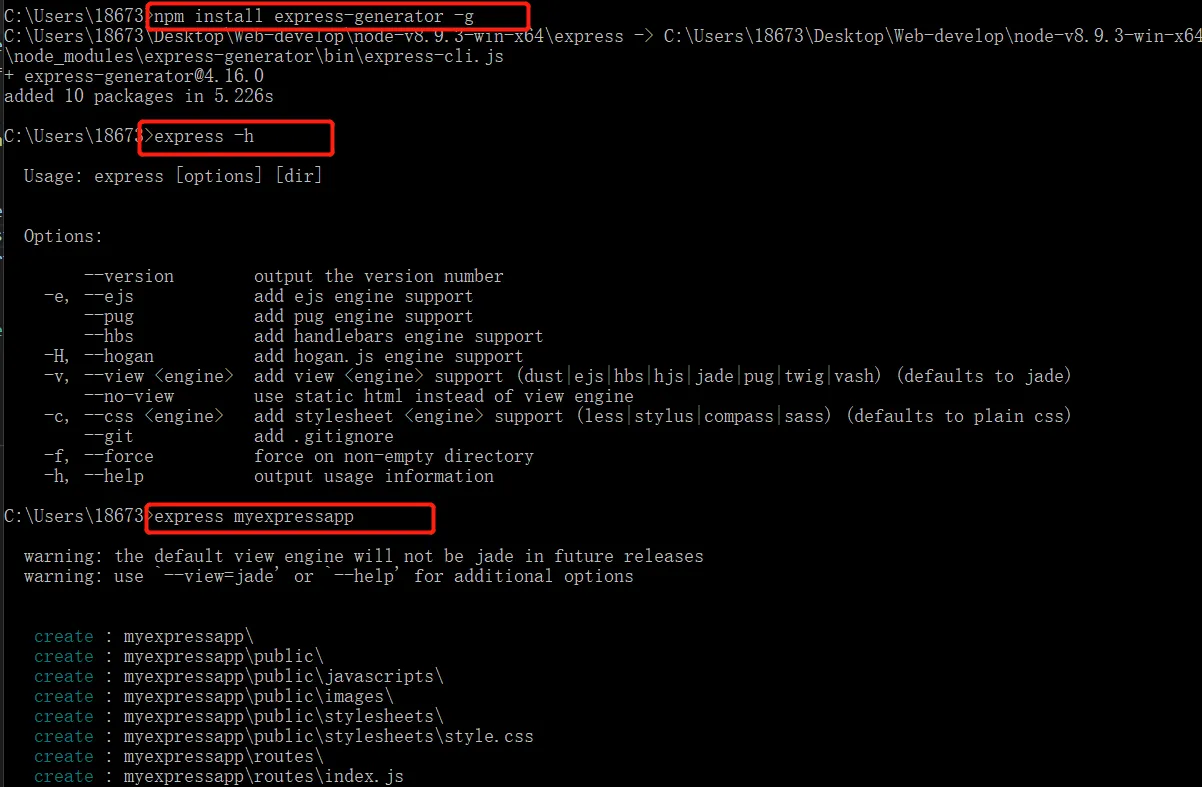
npm install express-generator -g
express myexpressapp
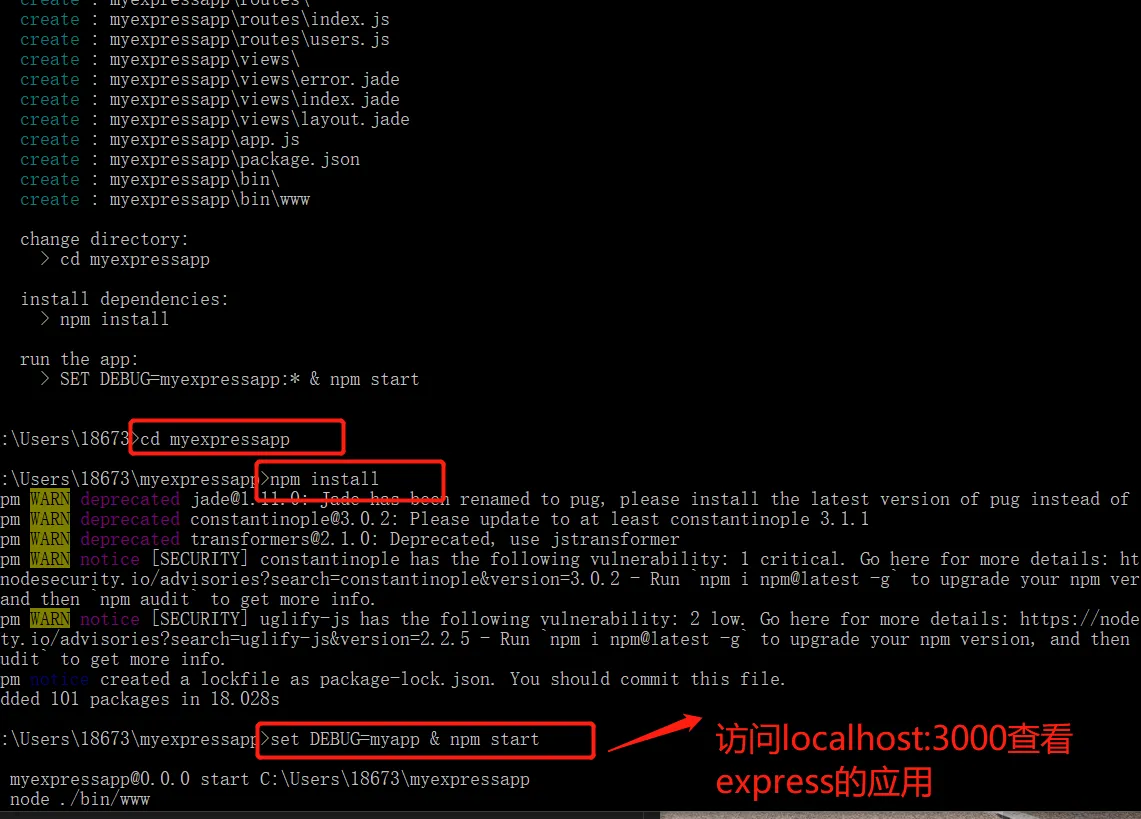
cd myexpressapp
npm install
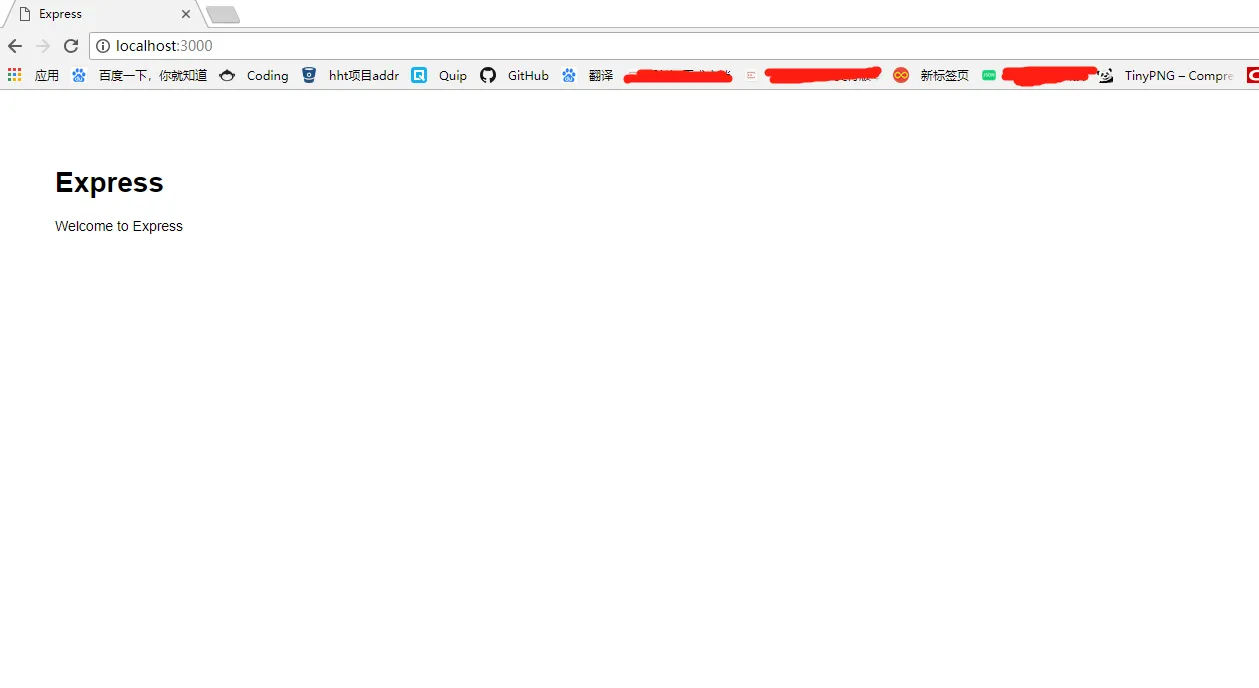
npm start

image.png

image.png

image.png
二、VS Code配置Git,实现代码管理
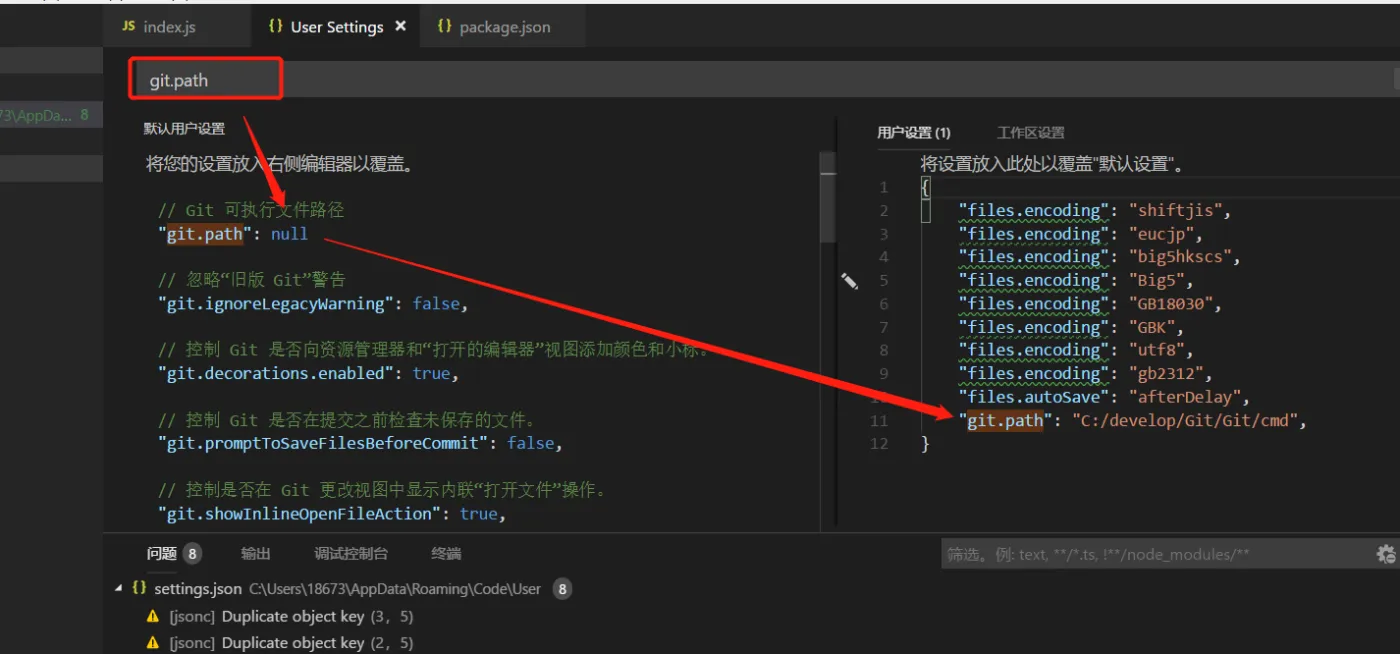
1.配置git.path
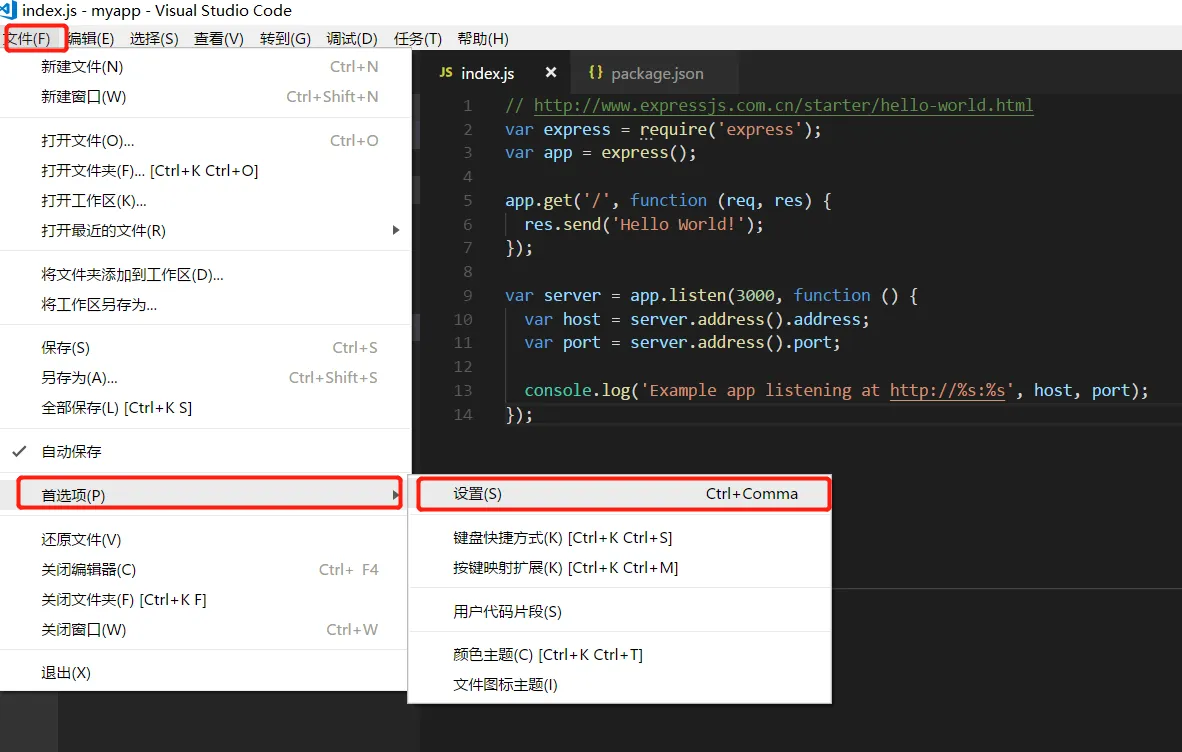
打开vscode,然后 文件 > 首选项 > 设置 ,然后添加 "git.path"键,值为Git目录下cmd下的git.exe文件。
如: "git.path":"D:/Git/cmd/git.exe",保存重启vs code。

image.png

image.png
2.提交代码
进入你的项目目录
cd d:/wamp/www/wap //首先指定到你的项目目录下
git init
touch README.md
git add README.md
git commit -m "first commit"
git remote add origin https://github.com/youtname/vscode.git
//用你仓库的url,vscode.git中vscode为仓库名称,使用时必须先创建
git push -u origin master //提交到你的仓库
