引用:http://mobile.51cto.com/web-322279.htm
开发环境的搭建
我们知道一般情况下使用Objective-C开发iPhone平台的应用,用Java开发Android平台的应用,用Silverlight开发Windows Phone平台的应用,但如果你想开发一个在以上的平台都可以运行的应用,你是不是得学三种语言?那样生活岂不是很惨?
还好,我们有HTML5+jQuery+PhoneGap框架,可以让我们只学一种技术来开发一个在所有手机平台、平板电脑、包括各种PC平台都可以运行的软件!
本文首先介绍开发环境的搭建和程序的调试。
Dreamweaver 5.5 下载地址:
http://www.oyksoft.com/soft/13591.html
Adobe 在2011年底推出的Dreamweaver 5.5 可以用两个字来总结:给力。安装后,里面的功能确实令人眼前一亮!我们来看看其中几个很猛的功能:
1.集成JQuery 和 PhoneGap开发环境:

安装后,Dreamweaver就自带了JQuery和PhoneGap,这样就省去你很多时间分别去下载和繁琐配置。

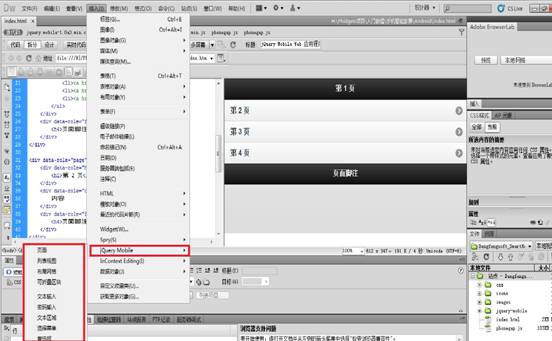
你可以在在“插入”菜单里找到很多的JQuery 控件库,可以很方便的插入到代码或设计视图里。
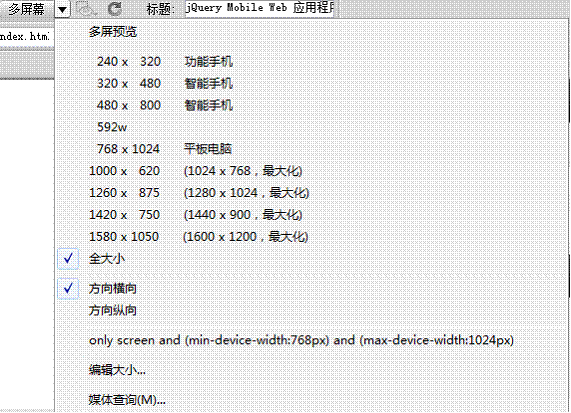
2.多屏幕预览面板

可以如上图所示实时更改设计视图的尺寸和方向,以便检查开发的应用在各种尺寸下的显示效果。
3.可自动联网下载Android和iOs 的SDK,并帮你完成配置工作。
也就是说,只要安装了Dreamweaver,这些SDK都可以顺便帮你下载并配置安装好。因为iOs SDK不支持在Windows运行,所以你可以在Windows系统里使用Android模拟器实时模拟你写的应用,而在Mac机器上,你可以同时使用Android和iPhone的模拟器来调试你的应用!
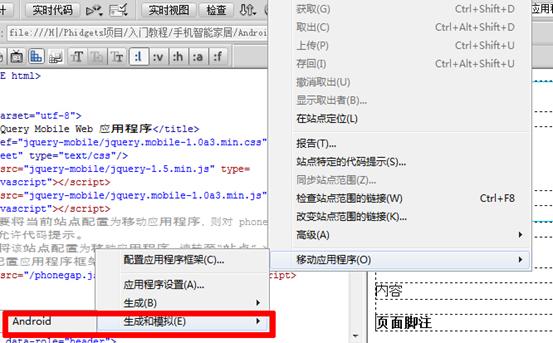
我使用的是Windows, 打开“站点/移动应用程序/配置应用程序框架”,可看到如下界面,
点击“简易安装”按钮就可以自动联网并下载Android SDK了。
如果你已经安装好Android的SDK,那么,只需告诉Dreamweaver SDK的路径在哪就可以了。

顺便说一下,如果你自己下载SDK,以Android系统为例,你需要下载如下内容:
1.Java JDK
下载地址:http://www.oracle.com/technetwork/java/javase/downloads/index.html
2.Android SDK工具
下载地址:http://developer.Android.com/sdk/
安装后,点击Dreamweaver内的“站点/移动应用程序/生成和模拟”就可以启动模拟器来调试你开发的应用,如下图所示:


OK, 开发环境搭建完成了,基本没有很多的配置内容,安装完Dreamweaver就搞定一切!我们来动手检验下所取得的成果吧。
我们按以下步骤,几分钟内就可以测试一个很简单的应用:
一. 首先我们新建一个站点
点击菜单中的“站点/新建站点”

输入站点名称,选择一个文件夹作为站点存放的路径。
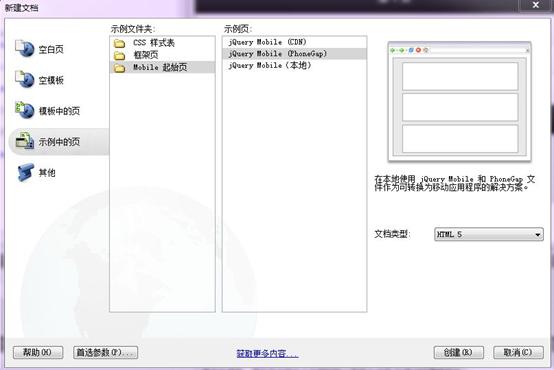
二.新建一个JQuery+PhoneGap的应用。方法如下图所示:
点击“文件/新建”,选择“示例中的页/Mobile起始页”,选择”JQuery Mobile(PhoneGap)”
文档类型选择“HTML5”

点击“创建”,Dreamweaver自动帮你创建了一个应用开发的模版。
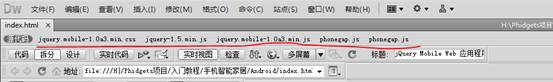
把这个模版保存在刚才创建的站点中,并命名为index.html
不可思议的事情发生了,Dreamweaver自动把JQuery和PhoneGap框架所需要的所有Javascript文件全部拷贝到了该站点中!
下面我们就可以开始看看这个index.html在手机模拟器中是什么样子了。
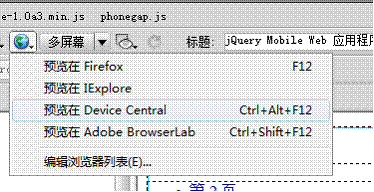
调试应用程序变得非常的容易:
可以在已安装的浏览器中预览;
可以选择在Device Central 内预览;

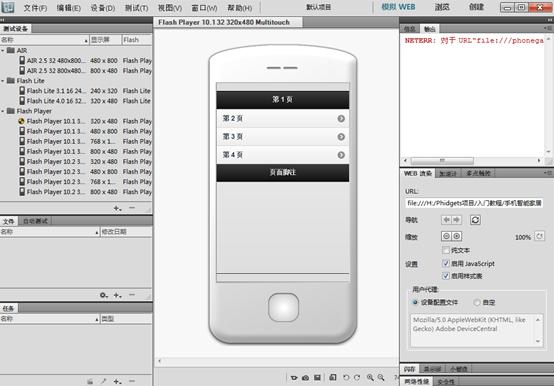
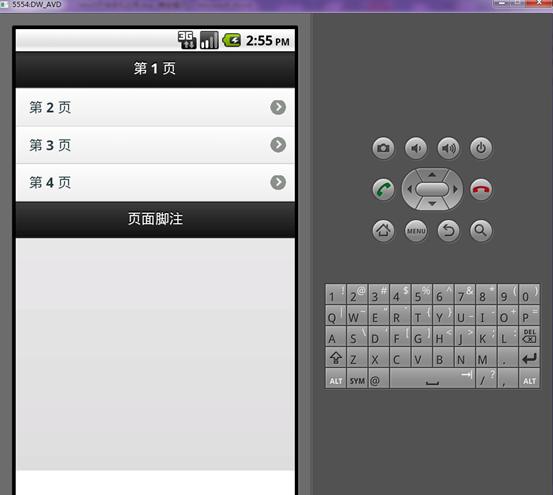
如下图所示:一个简单的html页面在模拟器中摇身一变,成了很专业的手机应用程序。这些都得益与JQuery Mobile框架内置的控件。

让我们看看在Android模拟器中是什么样子的吧:
点击Dreamweaver内的“站点/移动应用程序/生成和模拟”就可以启动模拟器来加载这个应用程序:


最后提示生成成功:

更不可思议的事情发生了!Dreamweaver自动把你的应用打包成可以在真实手机上安装的安装包,并保存在桌面上!你可以在相关文件夹内的Bin文件夹中找到 “应用程序名称-debug.apk”文件,这个就是安装包了。你可以把你安卓平台的手机连接电脑的USB口(充电器去掉充电器的头就是数据线了),把这个文件拷贝到你手机的SD卡里,就可以点击安装。
这里需要说明一下: 这个文件是debug模式的文件,只能通过SD卡安装在自己手机上自娱自乐,如果需要上传到应用商店,你还需要给这个文件签名。
非常的遗憾,目前Dreamweaver还无法实现自动签名,Dreamweaver似乎也意识到这一点,生成的安装包是支持Eclipse导入的。你可以用Eclipse把安装包导入,重新导出一个签名的安装包即可。
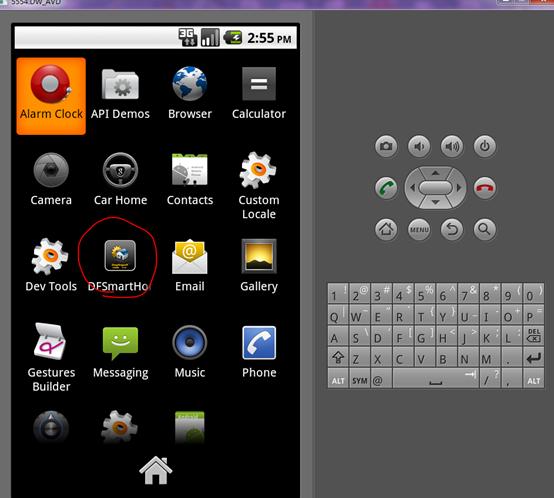
这时候,你可以在模拟器找到你预先定义的图标,用鼠标点击模拟器进入你的应用了。


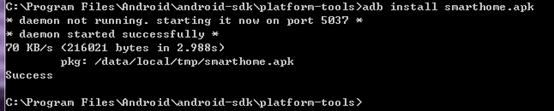
注:手工安装apk到模拟器的方法:
把生成的apk拷贝到 C:Program FilesAndroidandroid-sdkplatform-tools 目录下。
点击开始/运行,输入CMD进入DOS,一路CD到C:Program FilesAndroidandroid-sdkplatform-tools
输入Adb install 你的应用名称.apk,如下图所示:

【编辑推荐】